Photo Animation
The Photo Animation template provides you with the properties to create a seamless photo transition. You can change how the camera moves and transitions, and adjust the duration of the camera motion. A TikTok creator can then use User Media Texture to upload photos from their camera roll.

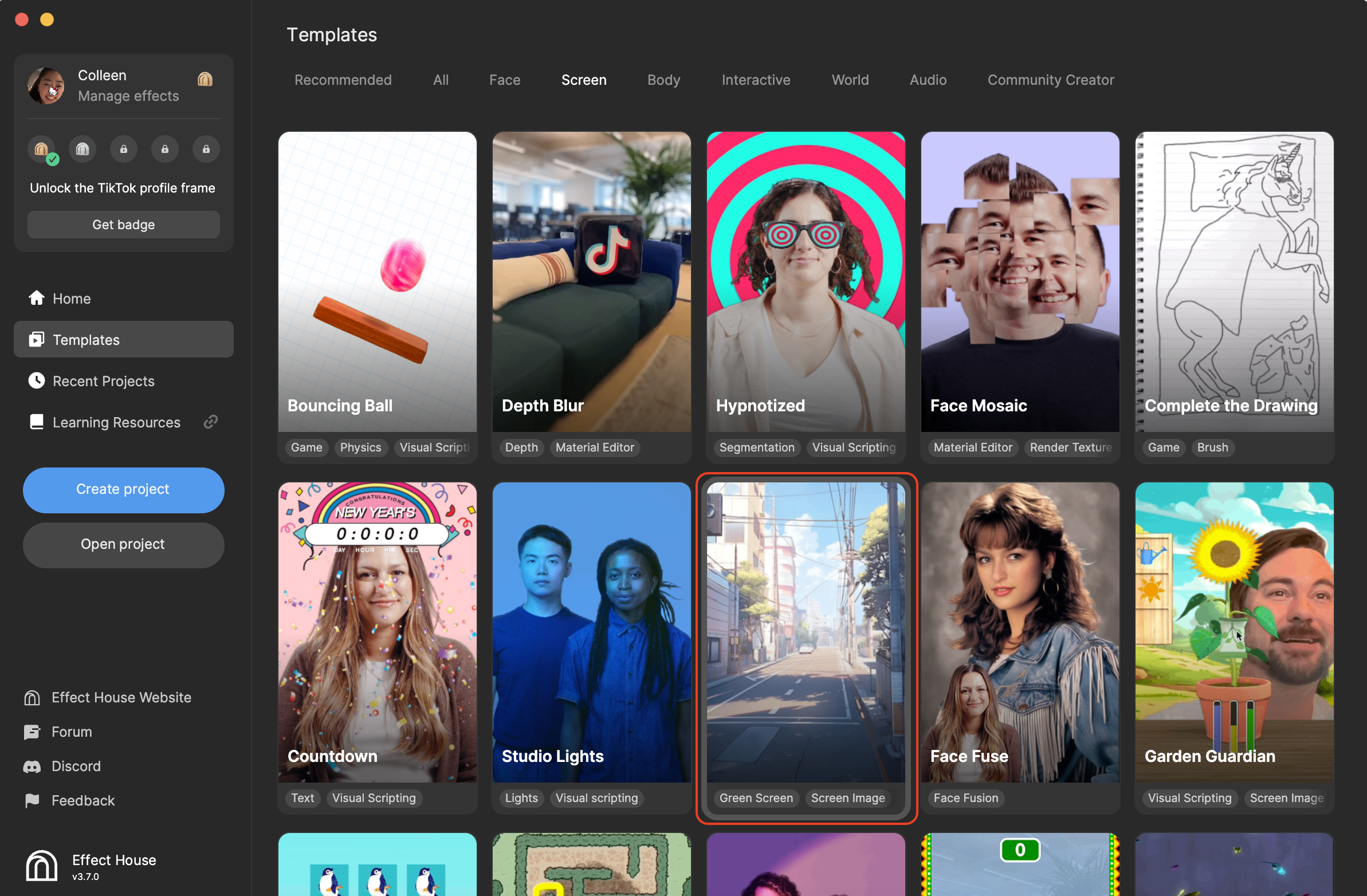
Use this Template
To use the template in your Effect House project:
- Go to Templates
- Click the Screen tab
- Select the Photo Animation template

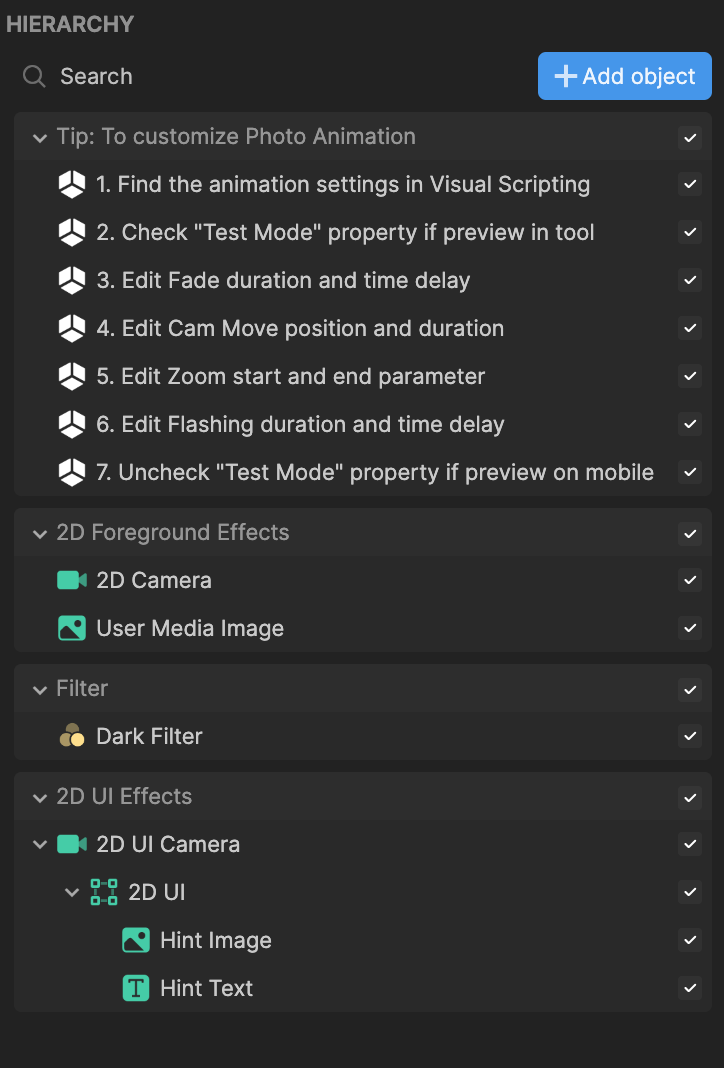
Hierarchy
The Hierarchy panel contains the following four render groups:
- Tip holds the hints you can refer to to customize the effect
- 2D Foreground Effects is responsible for rendering User Media Image. The Test Mode parameter of the Effect Trigger Controller subgraph in the Visual Scripting panel must be deselected for your image input to be rendered when previewing or using on a mobile device.
- Filter controls the fading in and out, flash effect during the transitions
- 2D UI Effects has the 2D elements used for on-screen prompts and hints. You do not need to edit this render group if you want to reuse the default prompts and hints.

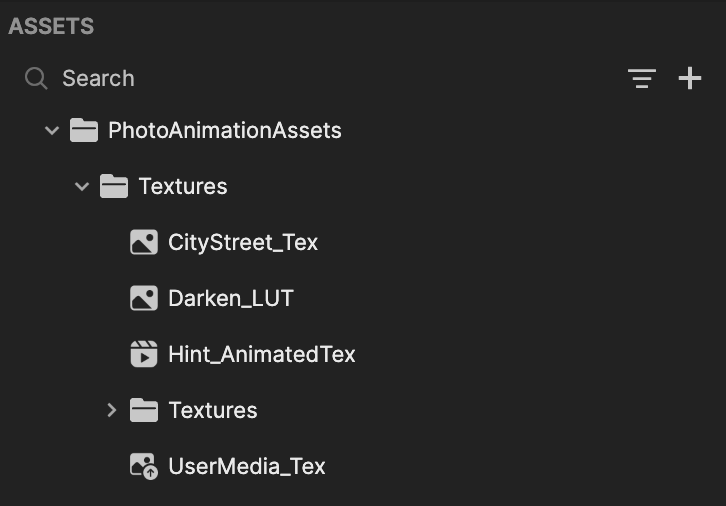
Assets
The Assets panel contains the default assets that are used in this template. For example, if Test Mode is selected in the Effect Trigger Controller node, CityStreet_Tex will be the rendered texture. If Test Mode is deselected, UserMedia_Tex will be the rendered texture.

Visual Scripting
This template relies heavily on visual scripting to customize how the photo transitions. Let's take a look at the two groups.
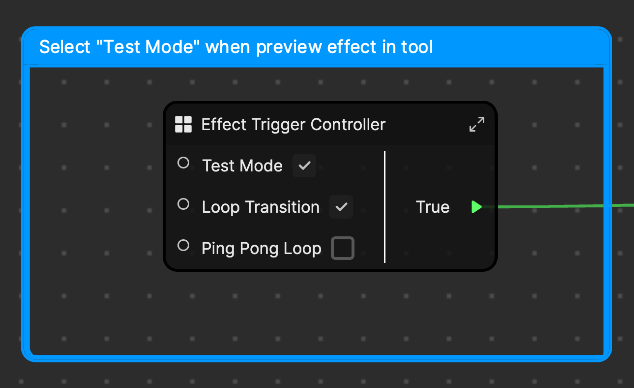
Event Trigger Controller
This subgraph ultimately triggers the start of the transition. You can select or deselect the following parameters:

- Test Mode: Select this parameter if you want to preview the effect in Effect House. Once you are done adjusting the parameters of the effect and want to upload your own photo to preview in TikTok, you must deselect this parameter. User Media Texture allows TikTok users to upload images from their own camera rolls.
- Loop Transition: Loops the photo transition, continuously triggering the start of the effect once it ends
- Ping Pong Loop: Ping-pong loops the photo transition, continuously going back and forth between your first and last keyframe
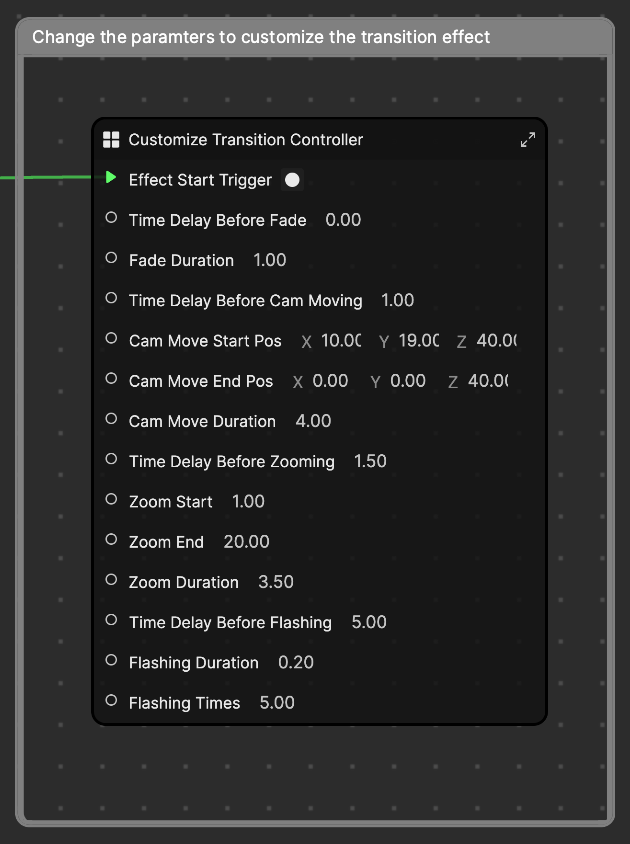
Customize Transition Controller
This subgraph contains the necessary parameters for customizing the transition details. The entire photo transition contains four animations: image fade in, camera movement, camera zoom out, and frame flashing.

- Image fade in:
- Time Delay Before Fade: The delay time, in seconds, before the image fades in
- Fade Duration: The entire duration of the fade transition
- Camera movement:
- Time Delay Before Cam Moving: The delay time, in seconds, before the camera starts moving
- Cam Move Start Pos: The camera start position
- Cam Move End Pos: The camera end position
- Cam Move Duration: The duration of the camera moving
- Camera zoom out:
- Time Delay Before Zooming: The delay time, in seconds, before the camera starts zooming
- Zoom Start: The amount of zoom the camera starts with
- Zoom End: The amount of zoom the camera ends with
- Zoom Duration: The duration of the camera zooming
- Frame flashing:
- Time Delay Before Flashing: The delay time, in seconds, before the flashing starts
- Flashing Duration: The duration of each flash
- Flashing Times: The number of times the flashing event takes place