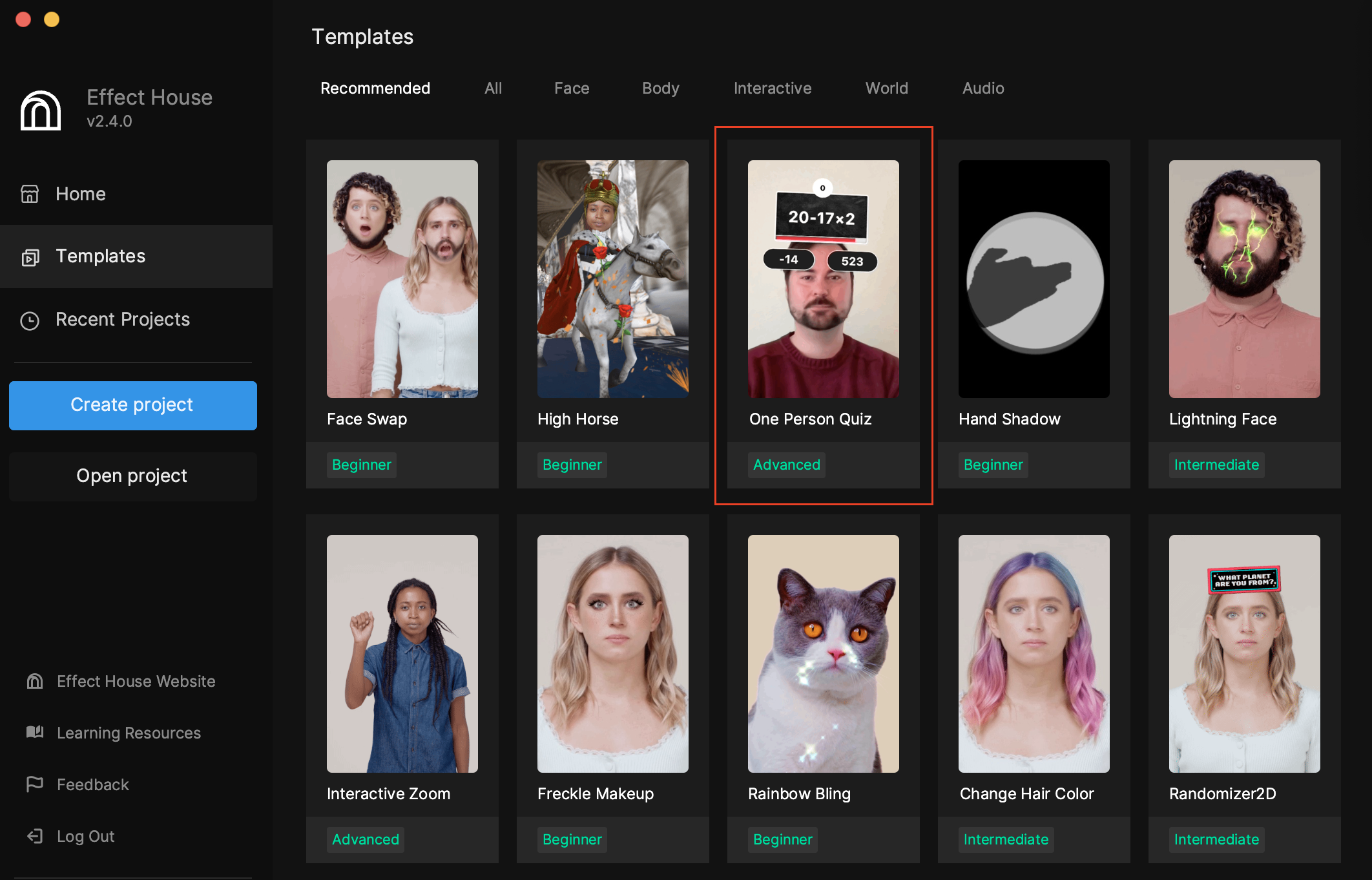
One Person Quiz
Use the One Person Quiz template to make your own quiz effect by simply swapping textures for questions and answers.

In this tutorial, you will learn which parts of this template should be replaced, such as the question and answer assets to create your own head tilt quiz effect. Next you will learn how the various configurable parts of this template operate so that you can tweak it’s functionality. Lastly you will get an overview of how the subgraphs work together to create all of the Visual Scripting logic.
How to Use This Template
Open Effect House, go to Templates, and select the One Person Quiz template.

Hierarchy
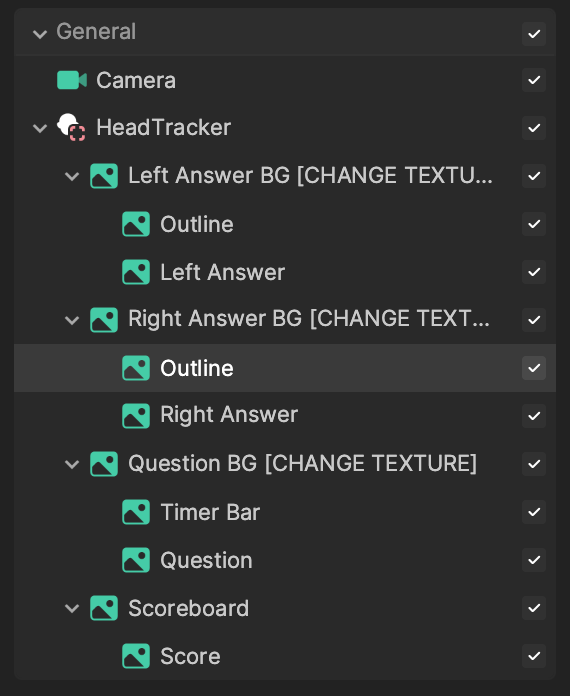
In the Hierarchy panel, you can find the following four main object groups that make up the effect:
- Head Tracker ensures the questions, answers, and scoreboard objects will follow the movement of the person’s head. You can adjust the position of these elements as you wish.
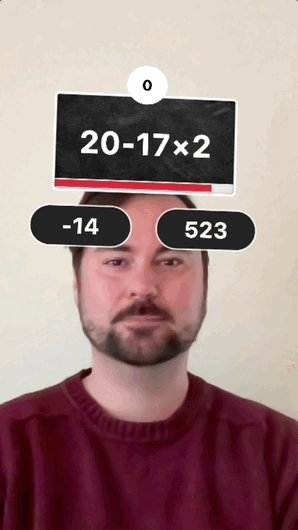
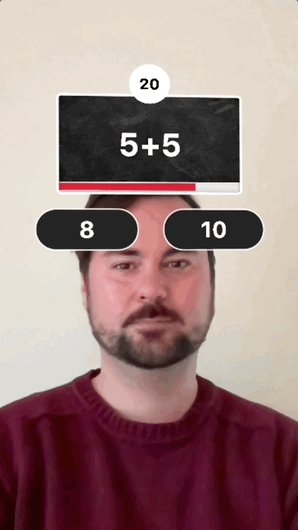
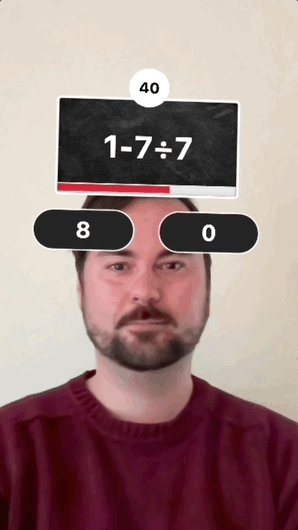
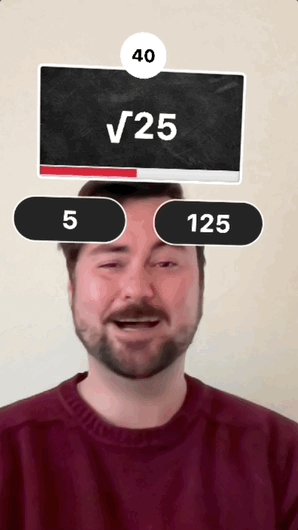
- Left Answer BG and Right Answer BG include a background image and an image for one answer. Left Answer BG groups the answers that appear on the left side, while Right Answer BG groups the answers that appear on the right side. The background appears as black ovals with white outlines and changes from black to green or red, depending on whether you get the right answer. The answer that appears is determined in Visual Scripting.
- Question BG includes a square chalkboard image with a timer bar overlay and an image for one question. The questions that appear is determined in Visual Scripting.
- Scoreboard simply increments by 20 for each correct answer. The correct and wrong answers are determined in Visual Scripting.

Modify Questions
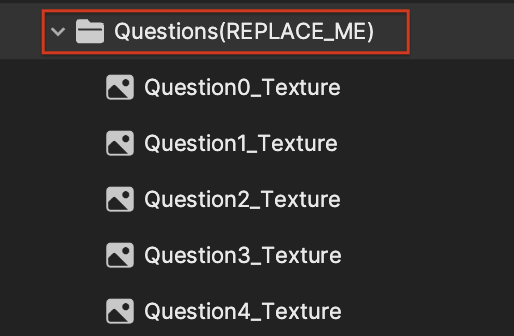
Questions are comprised of textures stored in an array. By default, five questions are present in the Assets panel. You can replace or add more questions.

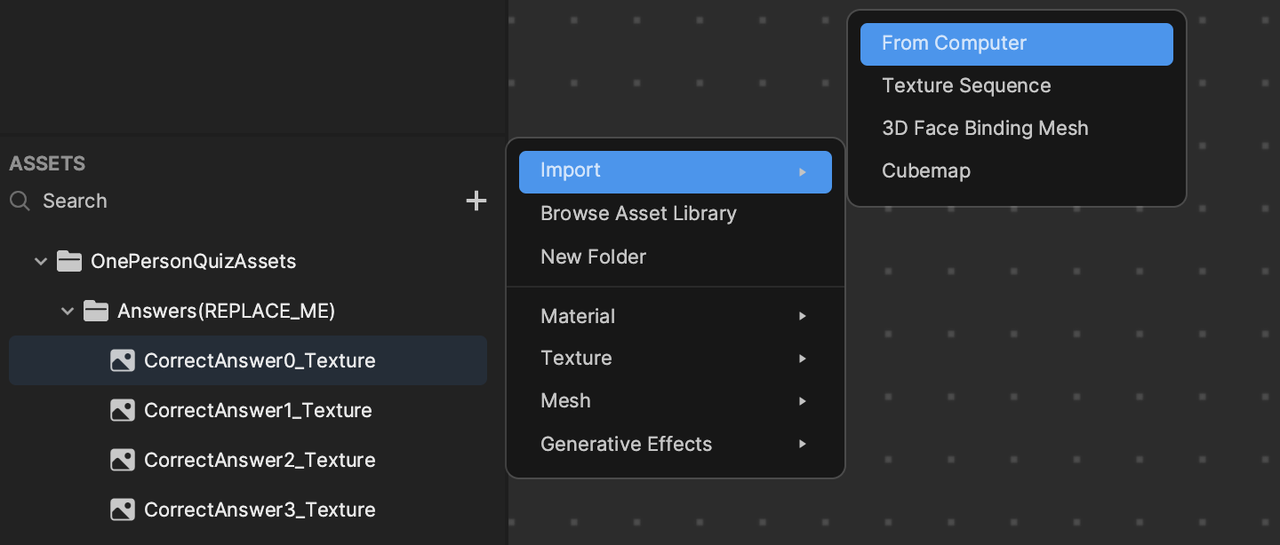
Import new question textures into the project by clicking the Add button [+], Import, and then From Computer in the Assets panel.

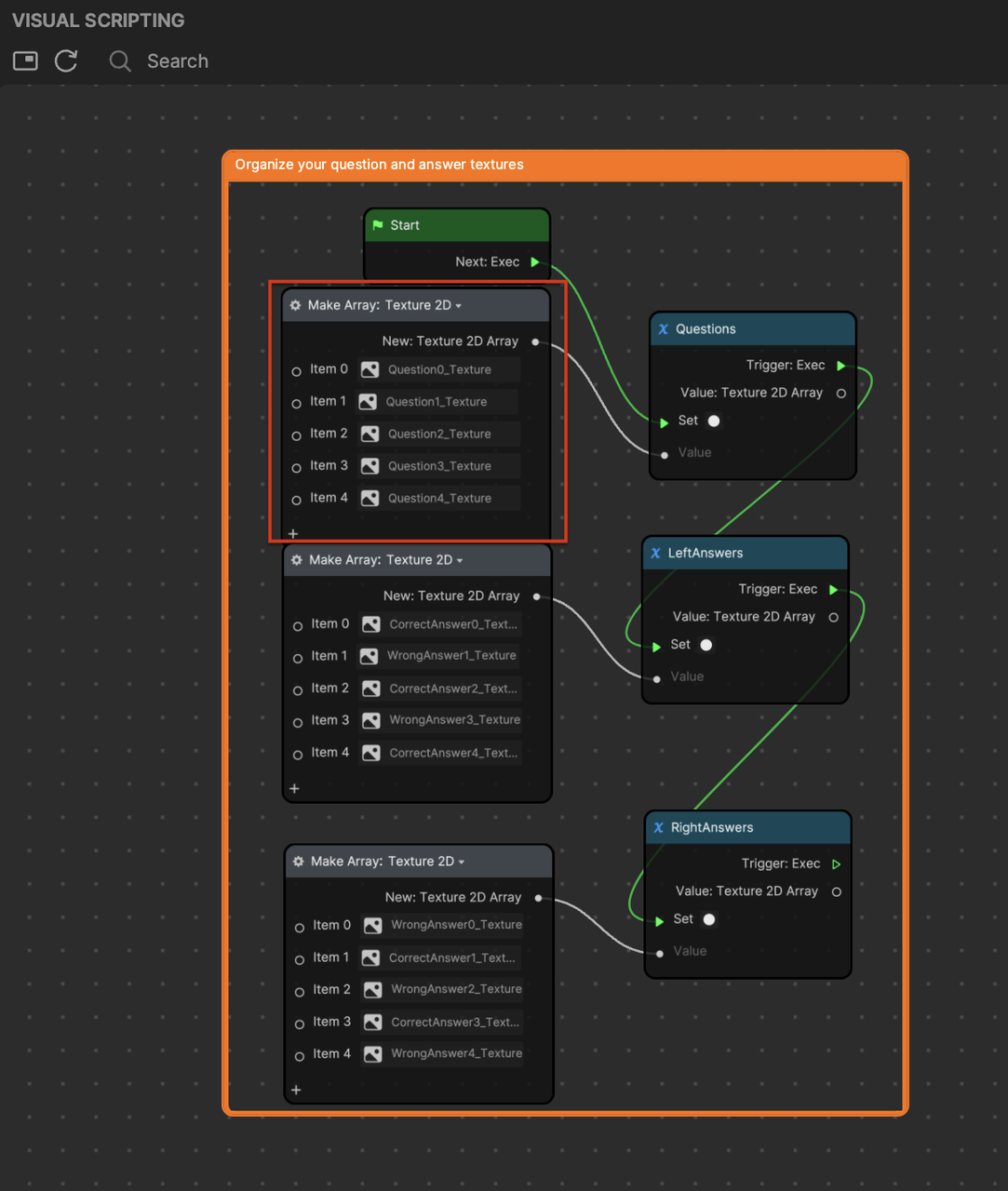
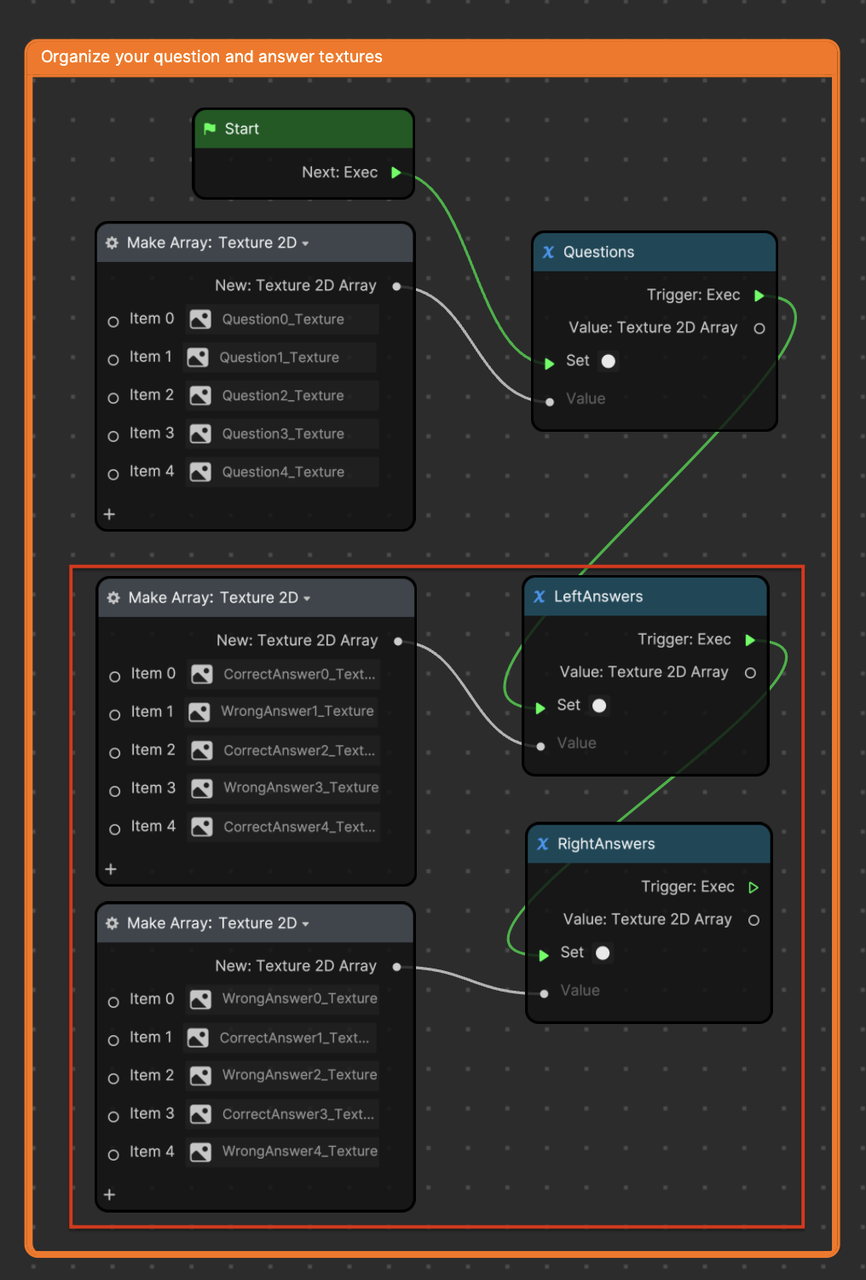
Now locate the Make Array node for questions in the Visual Scripting panel. This node can be found grouped in the orange box labeled Organize your question and textures.
The nodes that you’ll modify to create your own questions are grouped in orange boxes.

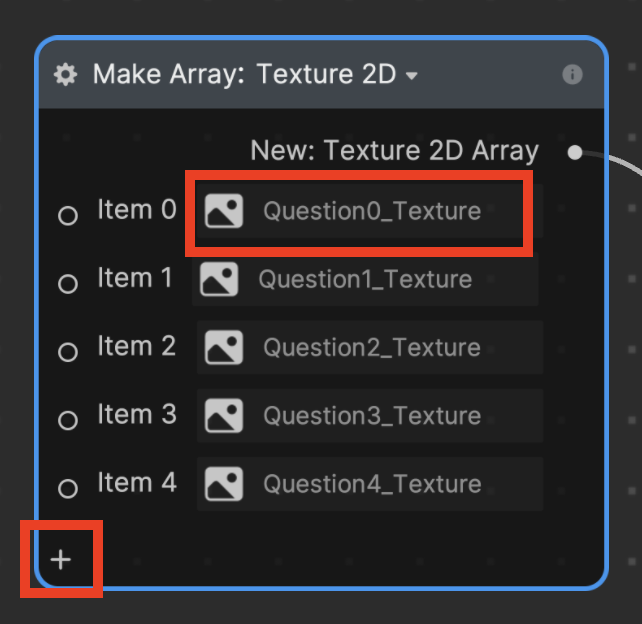
Replace or add the new textures in the Make Array node of the Visual Scripting panel.

Keep in mind that the first question is represented by Item 0, the second question is represented by Item 1, and so on.
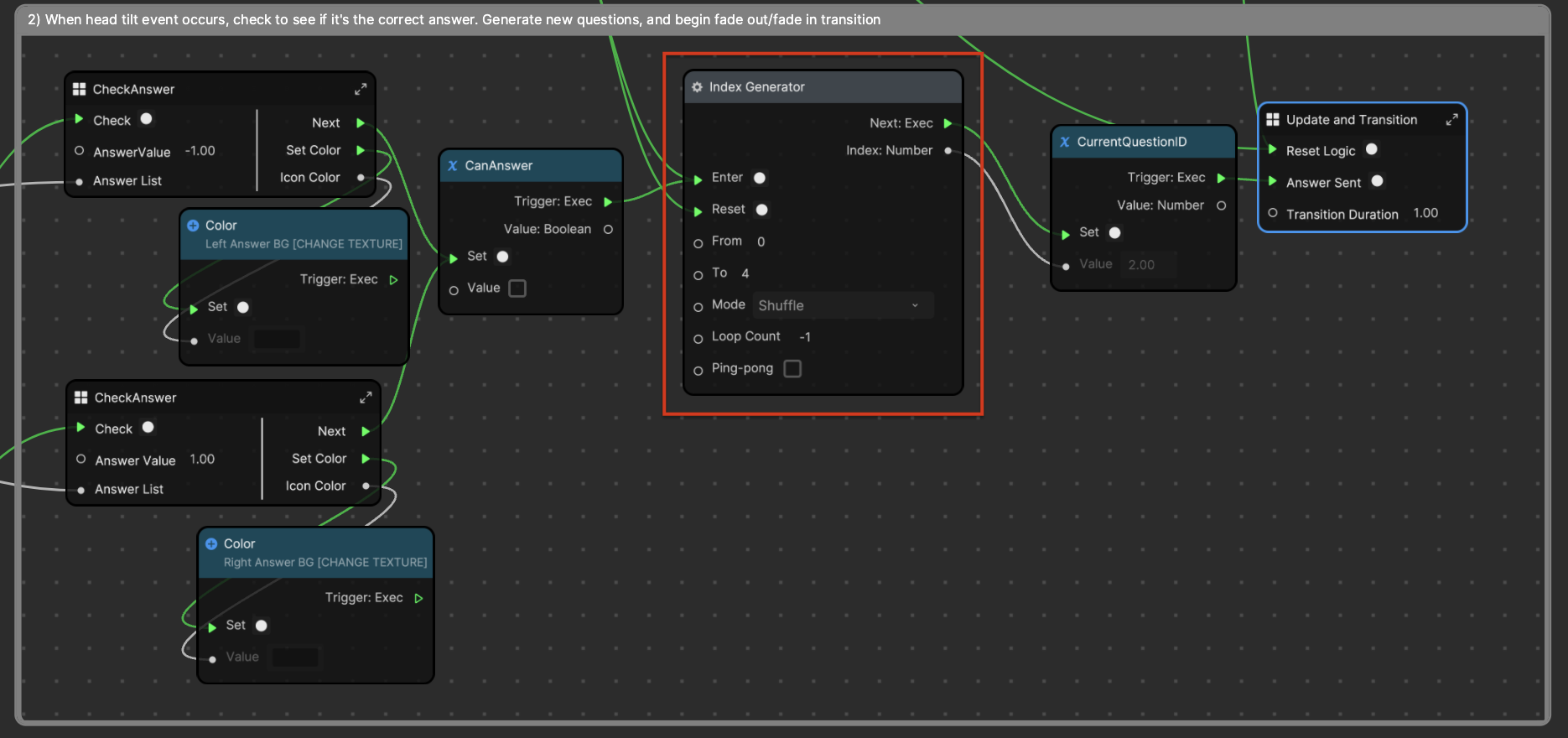
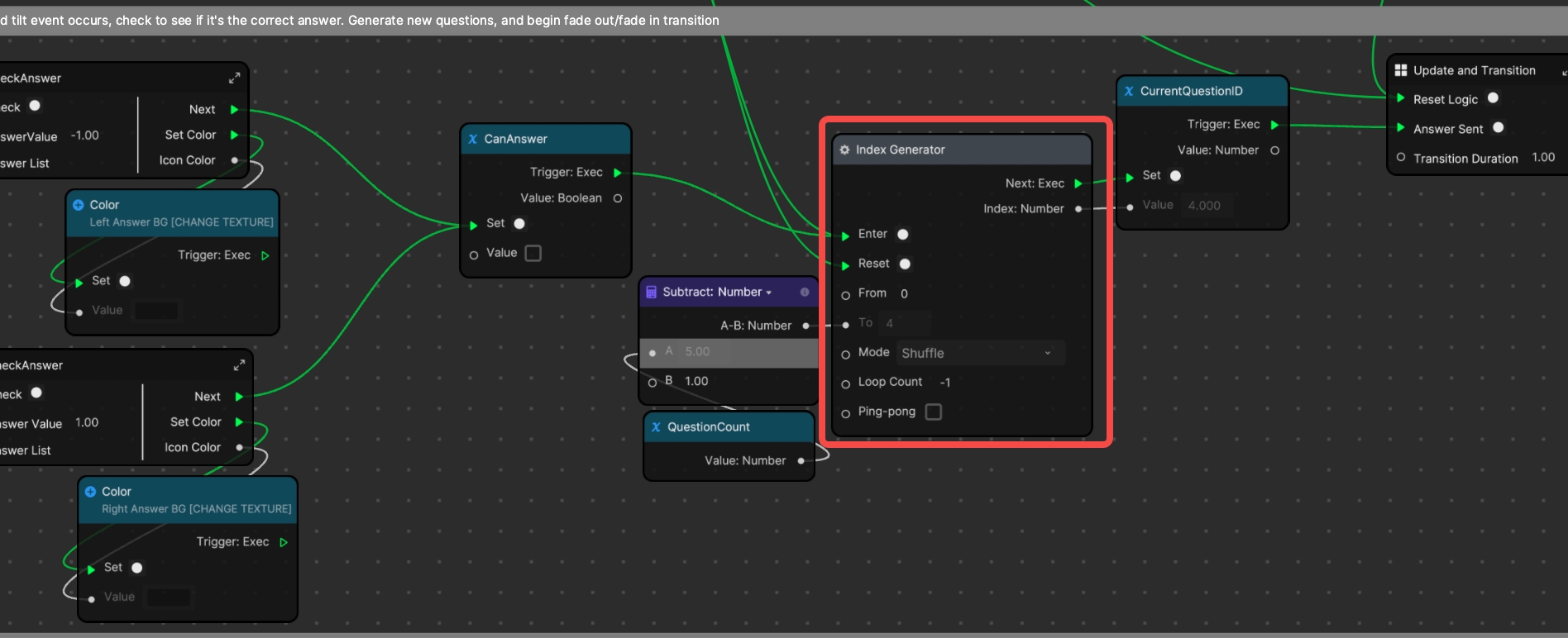
The Index Generator node allows the subgraph to correctly pick questions in a random order.

Modify Answers
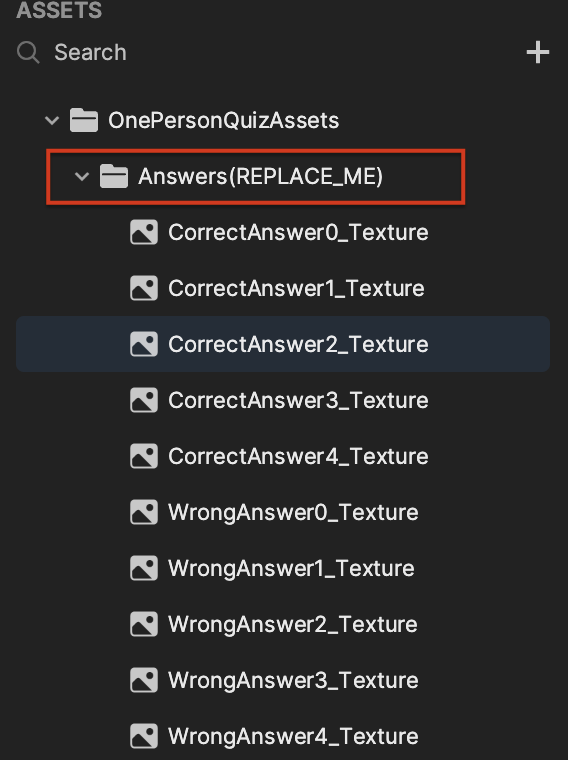
Similarly, the answers are compilation of textures stored in two arrays-the “left” and “right” answers. The correct and wrong answers are labeled accordingly and stored in the Assets panel.

To change the answers, first import new answer textures into the project by clicking the Add button [+], Import, and then From Computer in the Assets panel. For easier usage, label your imported textures “correct” or “wrong”.
Now locate the Make Array node for “left” and “right” answers in the Visual Scripting panel. This node can be found grouped in the orange box labeled Organize your question and textures. You can assign the correct and wrong answers to either the left or right.

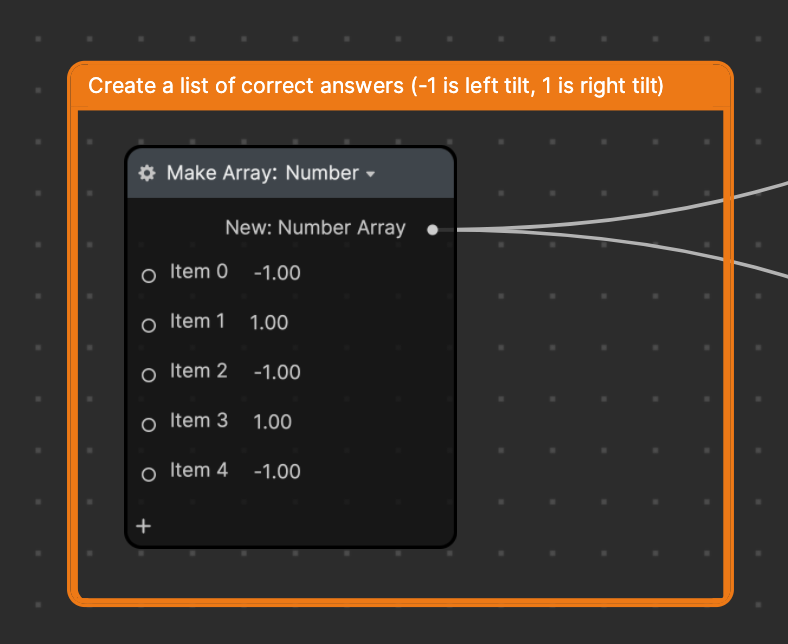
After modifying the answer texture, you must encode the right answer to the logic. The following are the rules for doing so:
- If the correct answer is on the left, encode it in the array as -1.
- If the correct answer is on the right, encode it in the array as 1.
To set your quiz logic correctly, modify the items’ values in the Make Array node within the orange box labeled, Create a list of correct answers (-1 is left tilt, 1 is right tilt), depending on which side you want the answers to be assigned to.

Subgraphs Overview
Subgraphs are smaller sections of a graph, encapsulating specific functionality. They take inputs, perform some processing, and provide outputs.
All components are controlled by Visual Scripting, so as long as you don’t delete any elements and only replace and resize the texture, you can customize the logic to your liking.
Question-Answer Logic
Explore the logic of the different parts of the question-answer workflow.
Select an Answer
Head Tilt Detection to Determine the User-Selected Answer
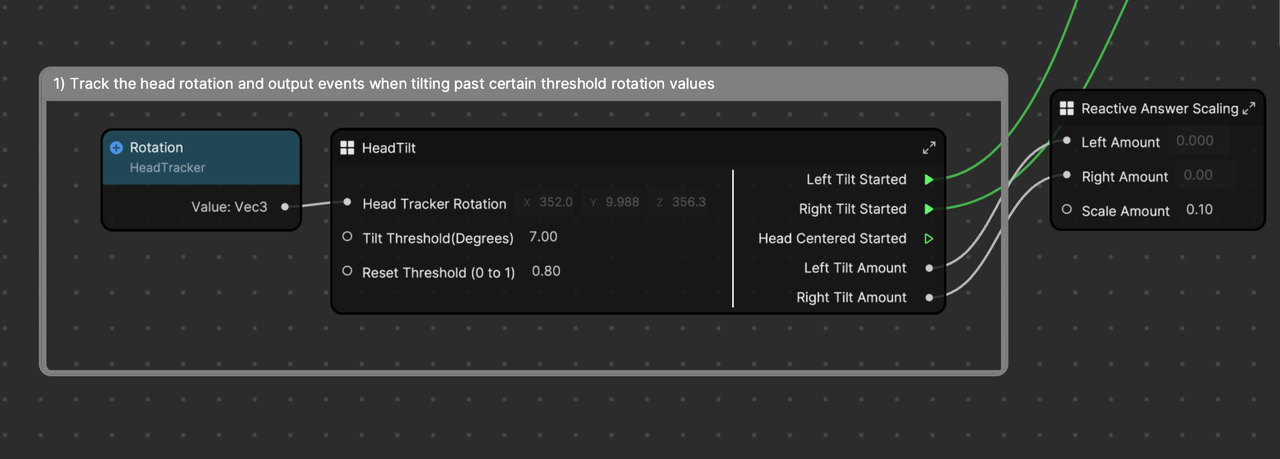
The Headtilt subgraph monitors the user’s head rotation and triggers different events based on the tilt direction and degree. This subgraph outputs a scaled amount for the left and right tilt, which can be used to create visual feedback for the user. The scale logic is handled by the Reactive Answer Scaling subgraph.
Head Tilt Parameters
The HeadTilt subgraph checks for the head rotation. You can change the Tilt Threshold and Reset Threshold values if you want to fine-tune the interaction.
- Tilt Threshold: The degree of head tilt required to trigger an answer. The default value is 7.
- Reset Threshold: The value of how much you need to tilt your head back to zero rotation to reset and trigger another question.
The HeadTilt parameters have been tested and set to provide an optimal experience. It is recommended that you keep these defined values unless you want to experiment with different settings.

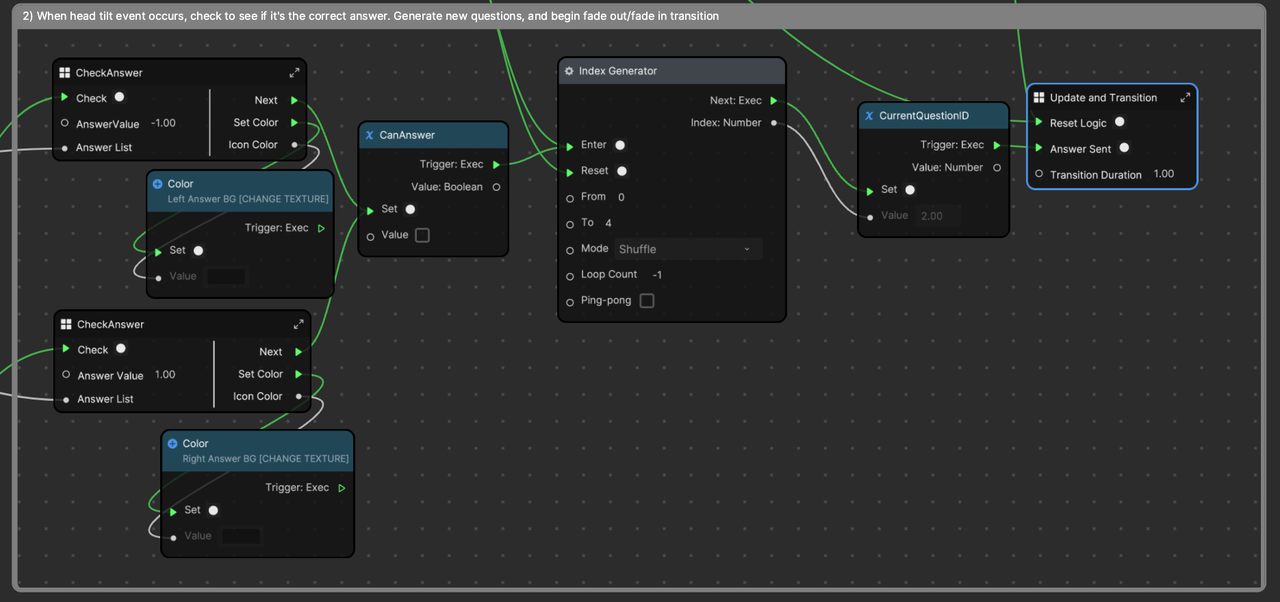
Correct and Wrong Answer
Within the CheckAnswer subgraph, responses are assessed based on a list of answers. This subgraph not only discerns correct and incorrect answers, but also produces visual feedback through color changes in the left or right image. Green signifies a correct answer while red represents a wrong answer. If the correct answer is on the left, encode it in the array as -1. If the correct answer is on the right, encode it as 1.
Trigger the Next Question
To manage user interactions and question sequencing, the CanAnswer and Index Generator nodes are implemented. CanAnswer prevents the user from answering repeatedly before transitioning to the next question. Index Generator randomly selects the next question from the array, ensuring all questions are presented once before repeating any.

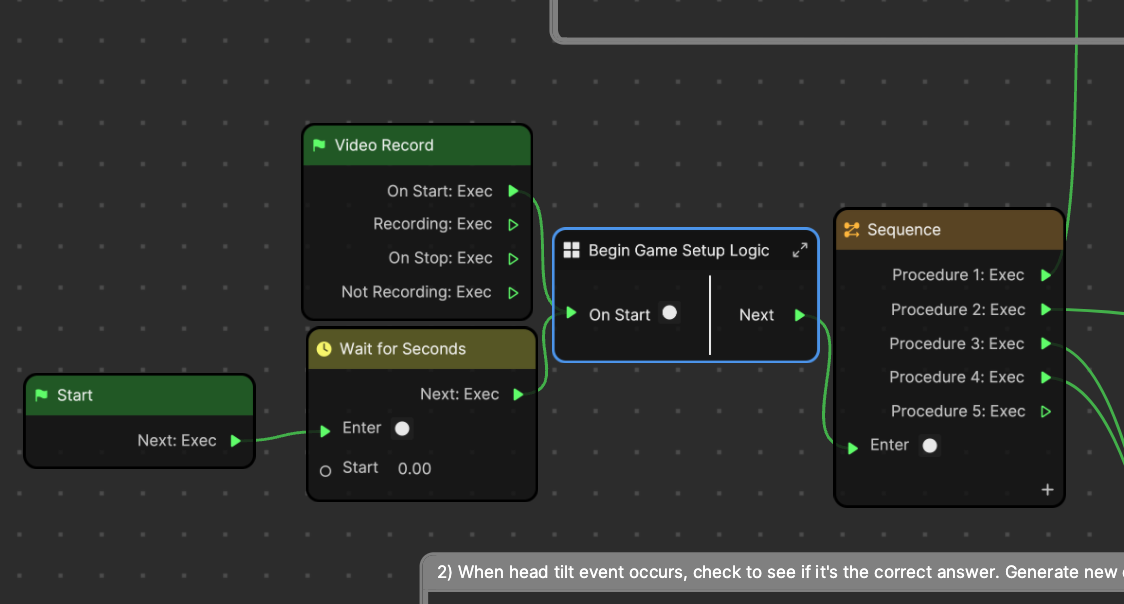
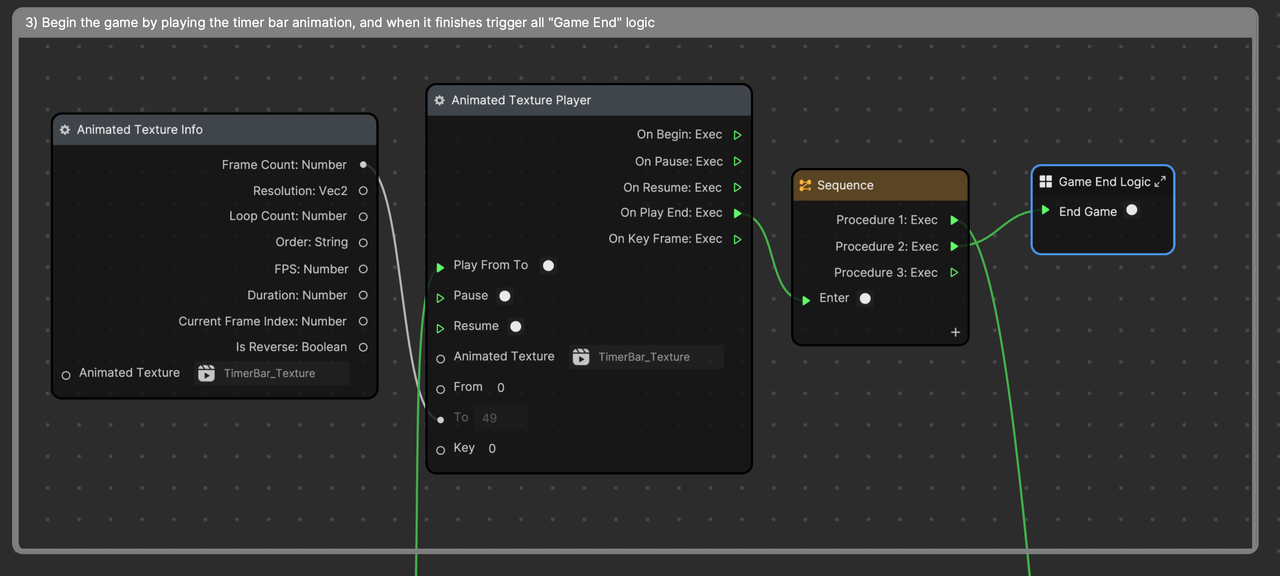
Quiz Start, End, and Reset Logic
The Begin Game Setup Logic and Game End Logic subgraphs manage what happens at the end of the game and the beginning of a new one. They ensure all elements are reset, the score is set back to zero, and that the game is ready for a new round.


The reset logic is handled by Update and Transition. It ensures that all variables, timers, and states are reset to their initial state when the effect restarts.

If you change a score asset, update the array in the Update and Transition subgraph.
Remember, the Visual Scripting of this template is intricate, and care should be taken when making alterations. You’re advised to understand each component thoroughly before making changes.
By following the steps in this tutorial, you can successfully swap textures for questions, correct answers, and wrong answers in Effect House. Happy creating!