Segmentation
This template was developed using Effect House 3.3.2.
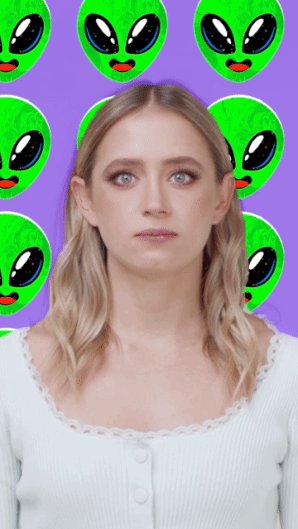
Use the Segmentation template to incorporate a custom background into your effect.

How to Use This Template
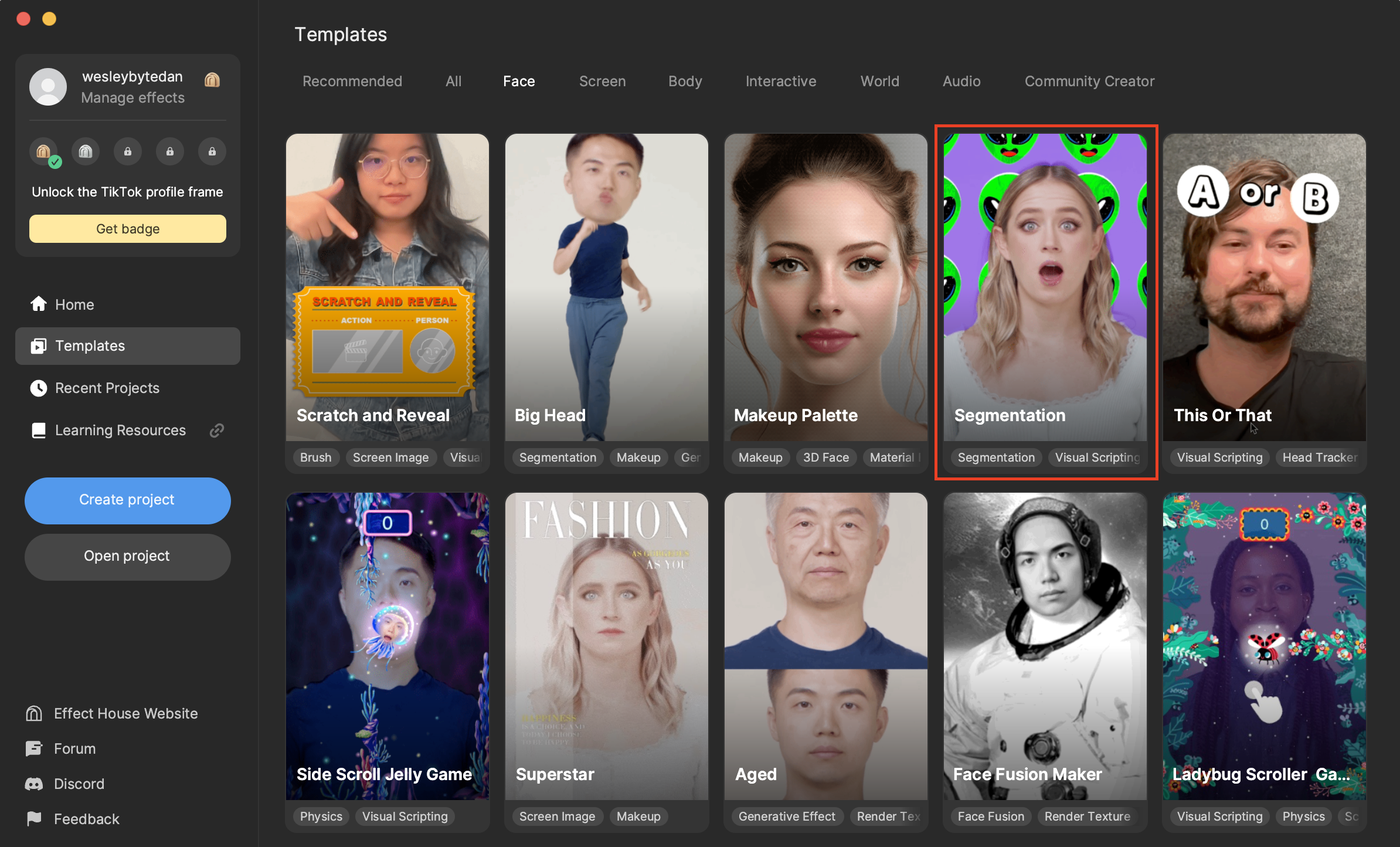
Open Effect House, go to Templates, click the Face tab, and select the Segmentation template.

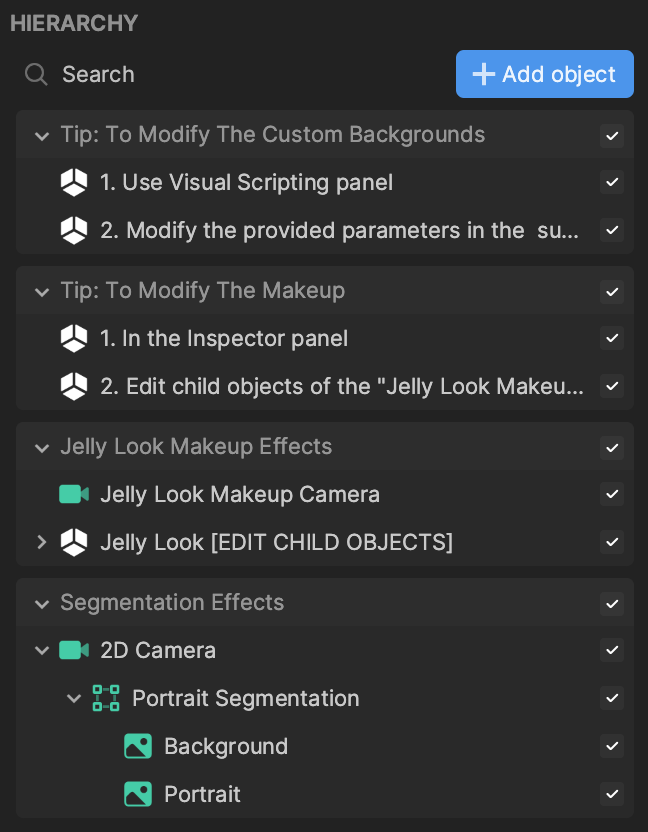
Hierarchy
There are two main render groups in the Hierarchy panel. The Jelly Look Makeup Effects render group contains the makeup objects. The Segmentation Effects render group simply employs Portrait Segmentation to achieve separation between the background and portrait.

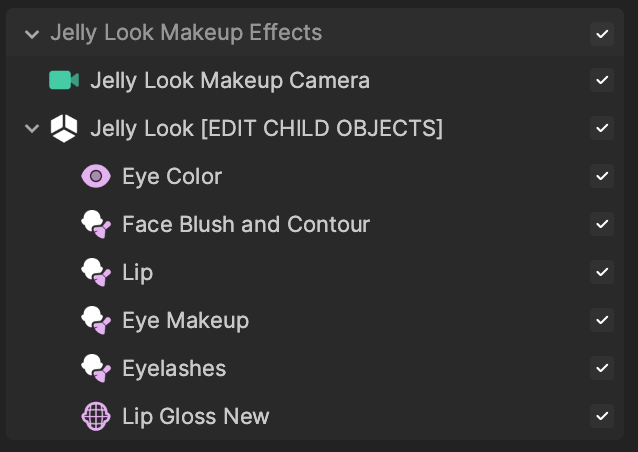
Change the Makeup
Expand the Jelly Look [EDIT CHILD OBJECTS] scene object in the Hierarchy panel to view the makeup objects within. Modify any of the components and properties of these makeup objects in the Inspector panel to personalize your look, or add your own makeup objects with imported textures. You can also remove the makeup entirely by deactivating the whole Jelly Look Makeup Effects render group.

Customize the Background
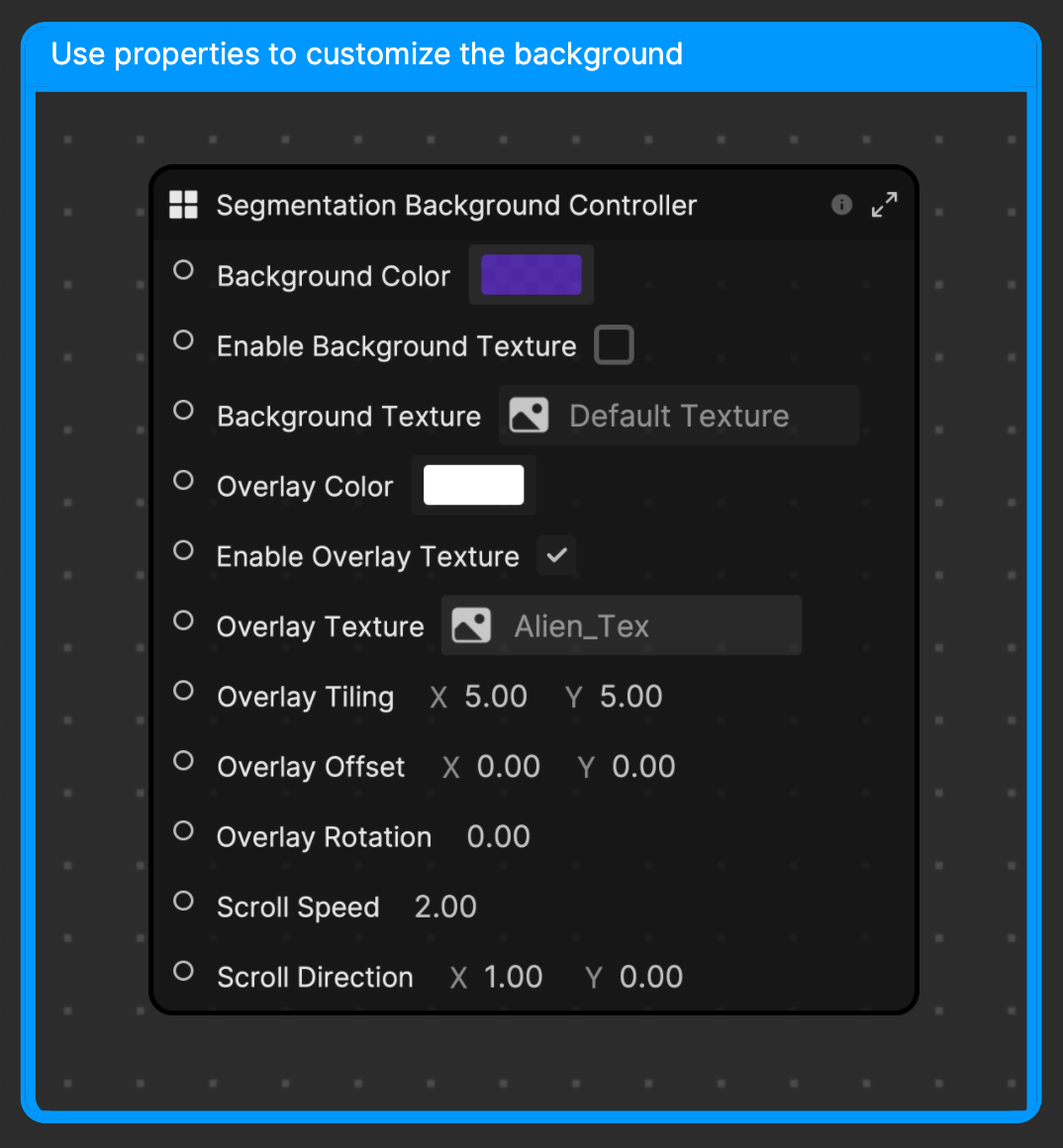
The Segmentation Background Controller subgraph in the Visual Scripting panel controls the animated background.

Alter the Background Color and Texture
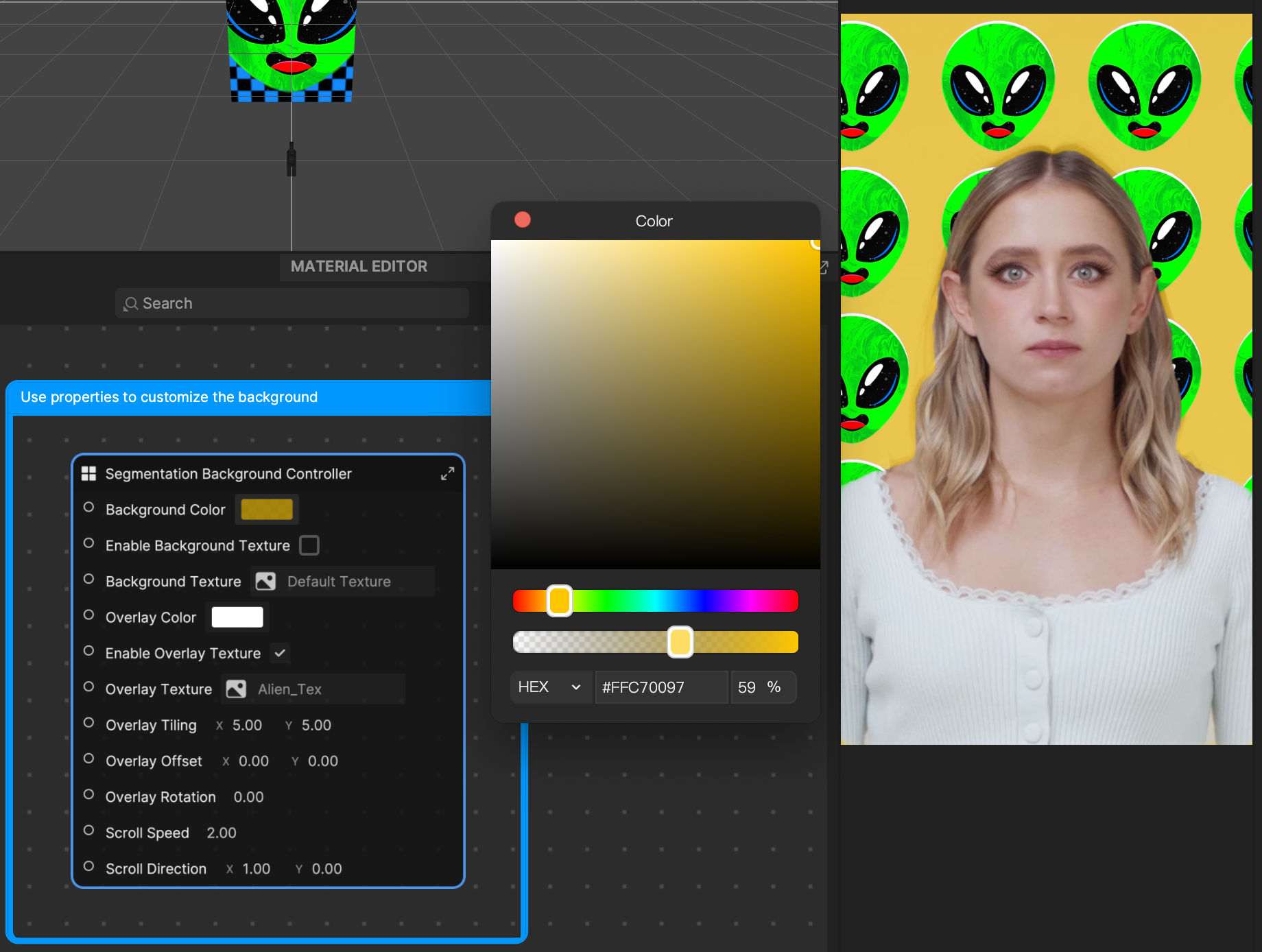
Change the base color of the background by clicking the field next to Background Color and choosing a color from the color picker.
If you do not see the changes applied automatically, refresh the preview.

Instead of using a solid color as the background, you can also use a texture. Make sure Enable Background Texture is activated. Then import a texture into the Assets panel, and drag that texture into the Background Texture field.

Change the Overlay
The template uses an overlay of alien images by default. Choose the Overlay Color to modify the color of the overlay image. The chosen color is multiplied with the existing color of the overlay image.
You can also deactivate Enable Overlay Texture to remove the overlay image, or you can replace the Overlay Texture with your own imported texture.


Overlay Tiling controls how many overlay images appear in the grid. Overlay Offset changes the position of the overlay images relative to the preview. Overlay Rotation controls the angle of the offset images.


Modify the Scroll Animation
You can change how quickly the images move by changing the Scroll Speed value. Scroll Direction controls the direction of movement.