2D Slingshot
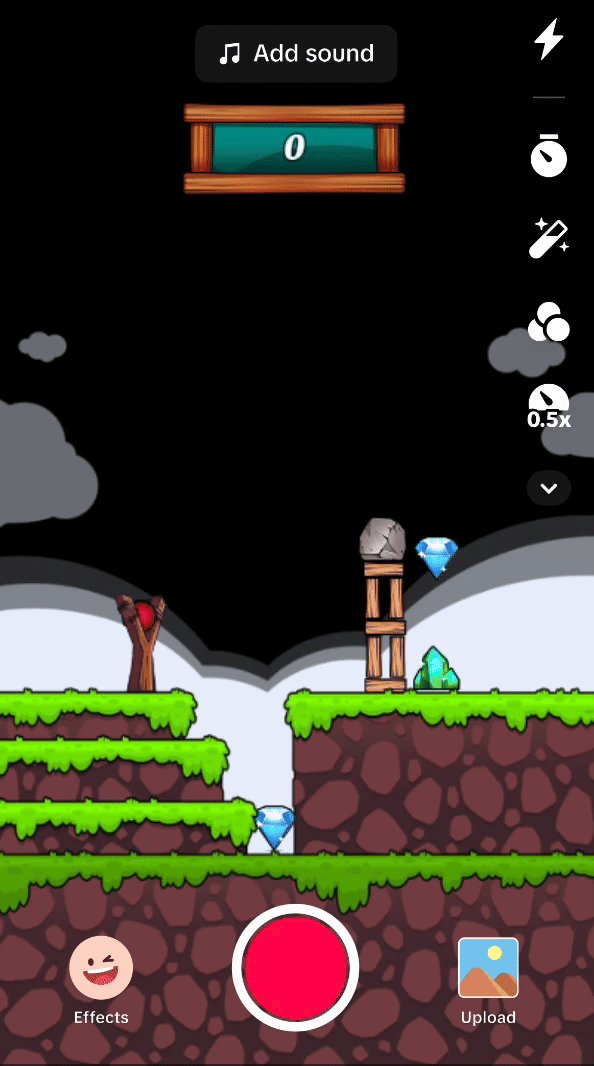
The 2D Slingshot template uses physics to create an interactive slingshot game, earning points when you overcome obstacles and collect gems!

How to Use This Template
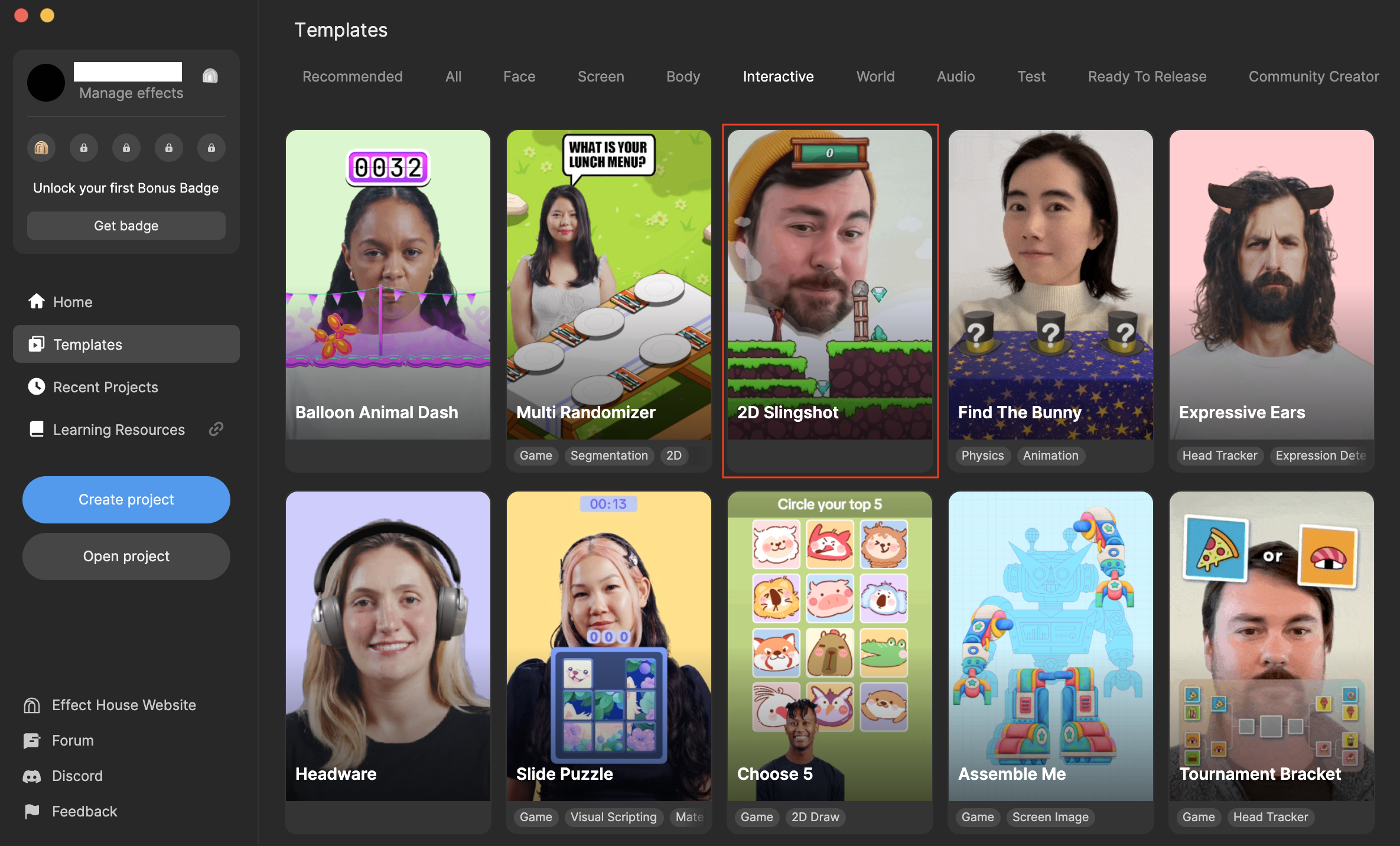
Open Effect House, go to Templates, click the Interactive tab, and select the 2D Slingshot template.

Hierarchy
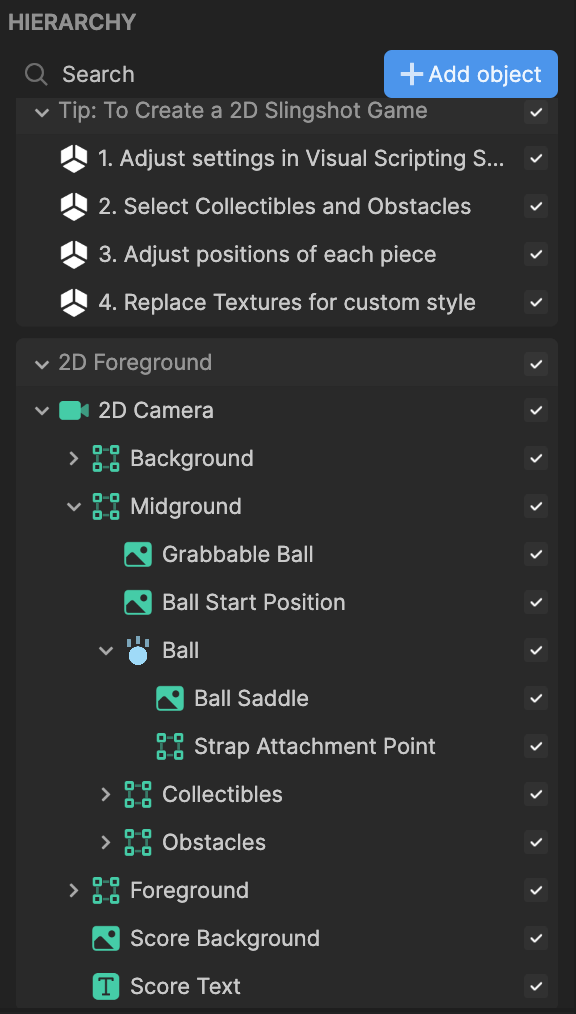
There is one render group in the Hierarchy panel. The 2D Foreground render group contains the ball with the respective ball saddle, collectibles, and obstacles as well as the background, foreground, and score of the slingshot game.

Assets
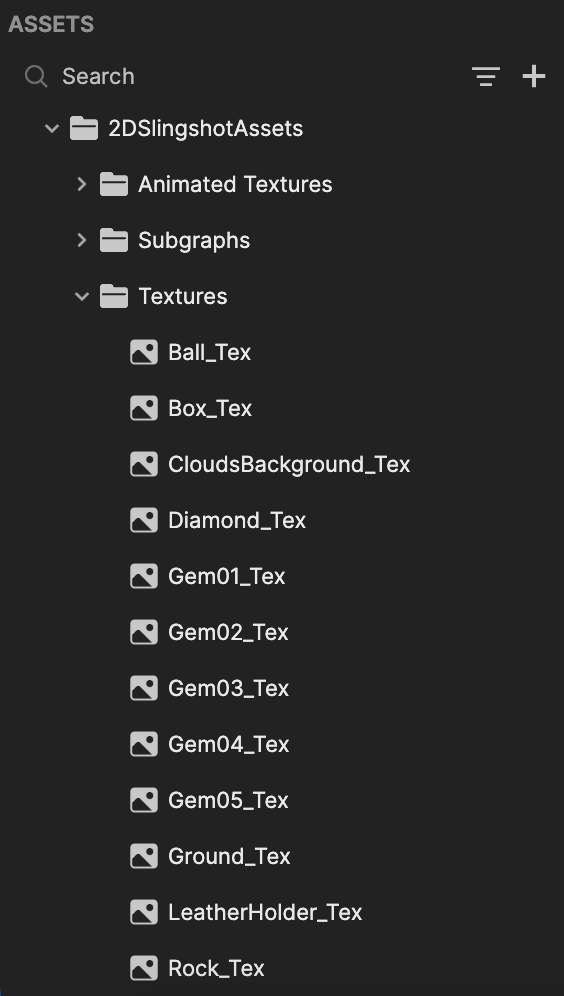
The Assets panel contains the built-in assets for this template. This includes textures for items in the game, such as the ball, gems, diamonds, and rocks. Replace these with your own assets to customize your game.

Understanding the Subgraph Settings
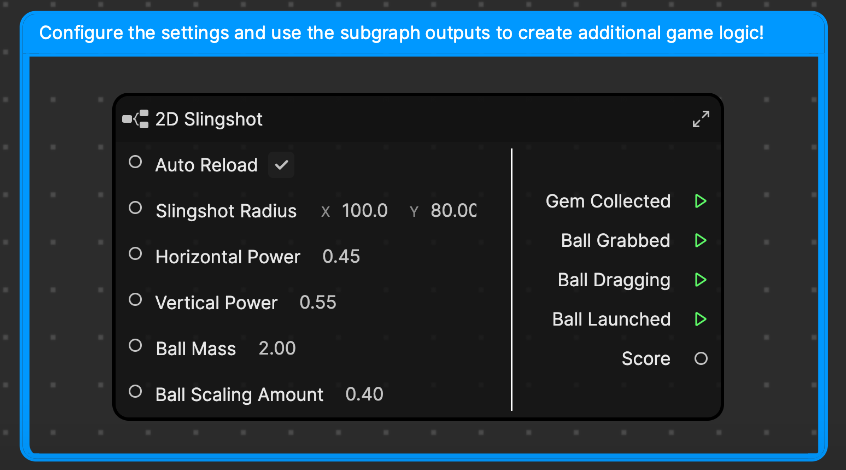
The 2D Slingshot subgraph contains the core logic of the game. You can adjust the settings in this subgraph to alter the functionality of the game.

Each option works as follows:
- Auto Reload: When checked, a new ball will load in the ball saddle after the first one has been thrown. When unchecked, the ball will not reload and the player will only have one chance to throw the ball. The decision to enable this property depends on the type of game you want to create; for more challenging games, it's recommended to leave this option disabled. You can create several puzzles and scenarios that make it difficult for players to obtain all the collectibles with just one throw, eliciting a more engaging game.
- Slingshot Radius: This is the clamping range for the ball. It determines how far the ball can be shot back on the x and y axes. With the current settings x:100.0, y:80.0, the player is able to pull the ball back further on the x-axis than on the y-axis.
- Horizontal Power: The horizontal power of the slingshot.
- Vertical Power: The vertical power of the slingshot. The current setting provides a slight boost to the vertical power to offset the aiming difference and allow the ball to float through the air better.
- Ball Mass: How heavy the ball is. The subgraph logic also adjusts the power of the ball depending on its mass, making the shot more powerful the heavier the ball is. The ball mass is taken from the Rigid Body 2D component, but is overwritten in the subgraph; if you'd like to adjust this value, change it in the subgraph.
- Ball Scaling Amount: Determines how much the ball size will scale up as its pulled back on the saddle.
When you click into the subgraph, you can find additional setup logic for the game.
Collectibles and Obstacles
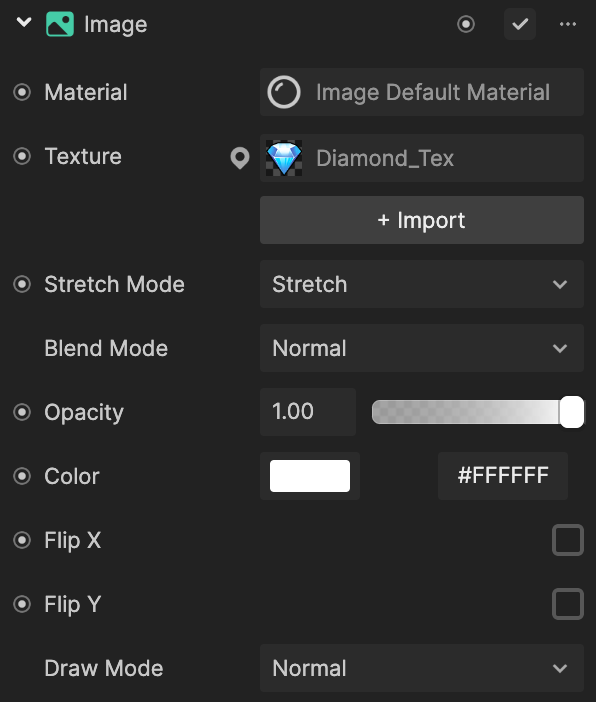
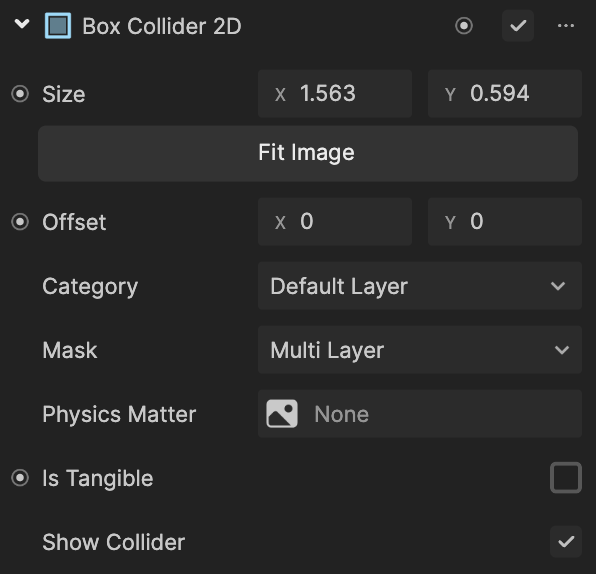
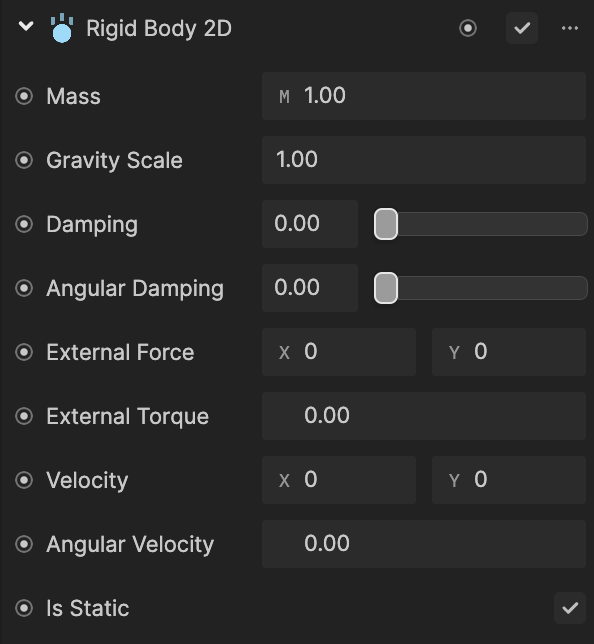
Each collectible item or obstacle has 3 major components: an Image component, a Box Collider 2D component, and a Rigid Body 2D component, found in the Inspector panel.
The Image component contains the respective texture for each object in the scene.

The box collider is used to sense when something overlaps with the collectible item, so that it knows to be collected and points to be awarded.

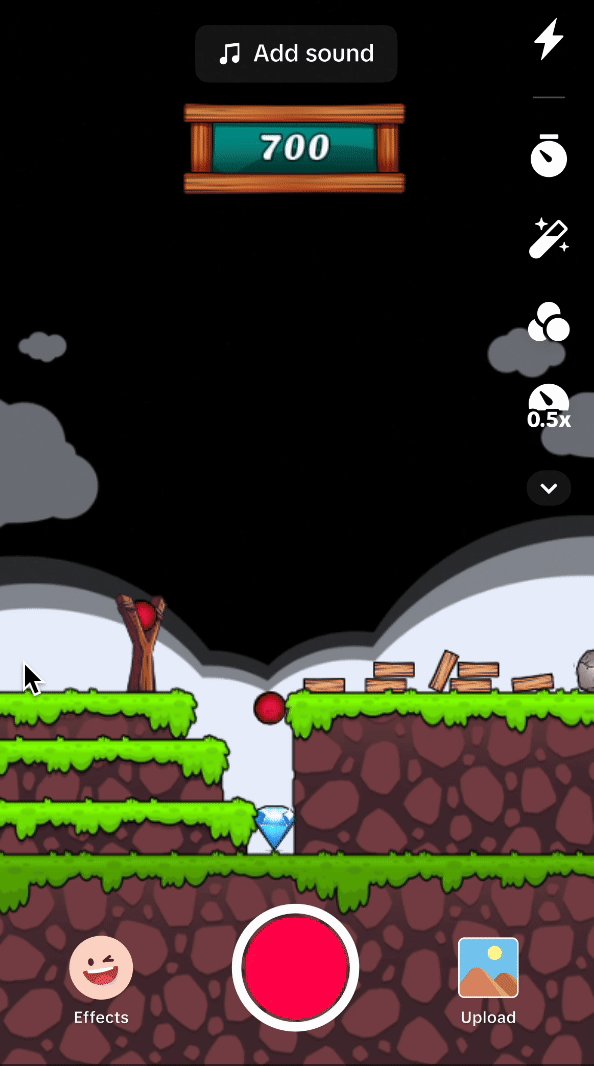
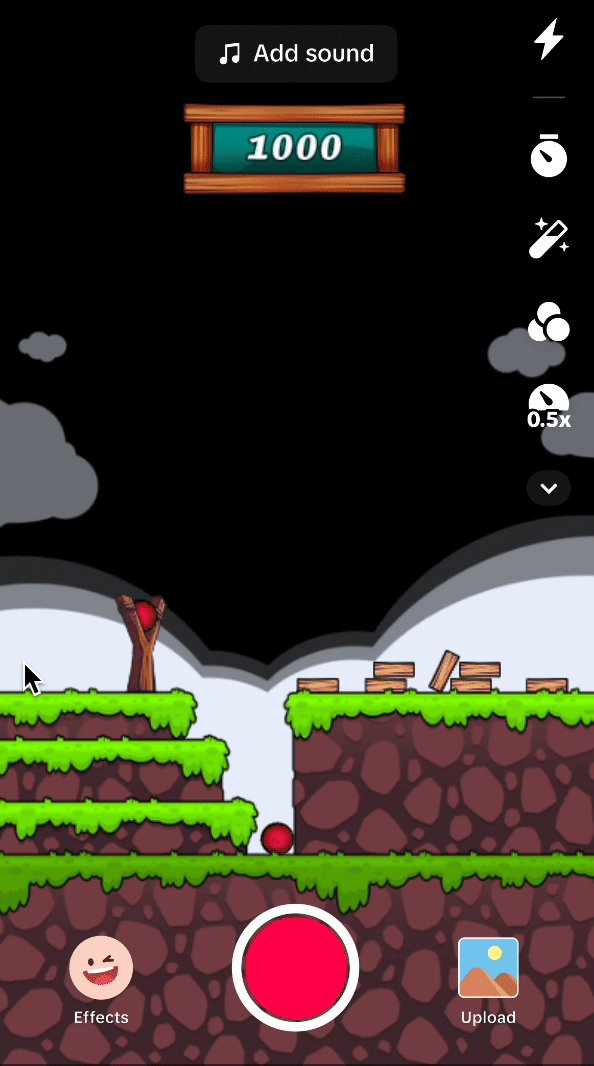
The rigid body is used to enable realistic physics simulations and interactions to the objects in the scene. The obstacles have the same setup as collectibles, except for one difference: Is Static is not checked for obstacles since they're more dynamic and can move on their own when colliding with the ball based on the physics engine.

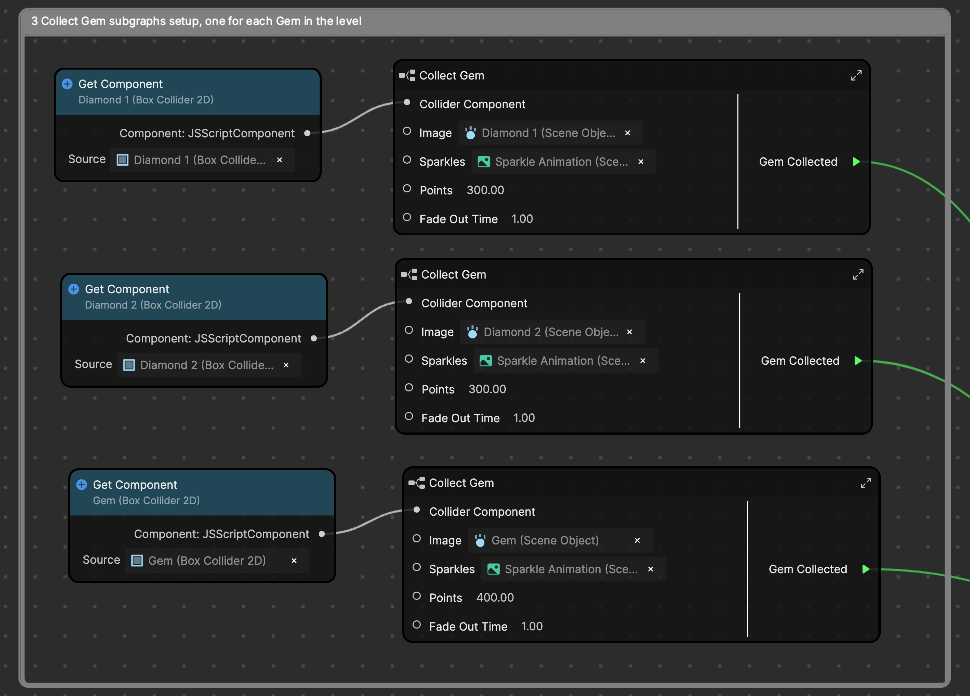
The three Collect Gem subgraphs in the Visual Scripting panel control the different collectible gems. They have an amount of points assigned to them; in this example, the blue diamonds are 300 points and the green gem is 400 points. If you would like to add more gems to your game, simply duplicate the Collect Gem subgraph and replace the Image and/or Sparkle references, which can be found and created under the Collectibles subfolder in the Hierarchy panel. When the ball collides with the diamond or gem, the respective points will be rewarded and added to the score.

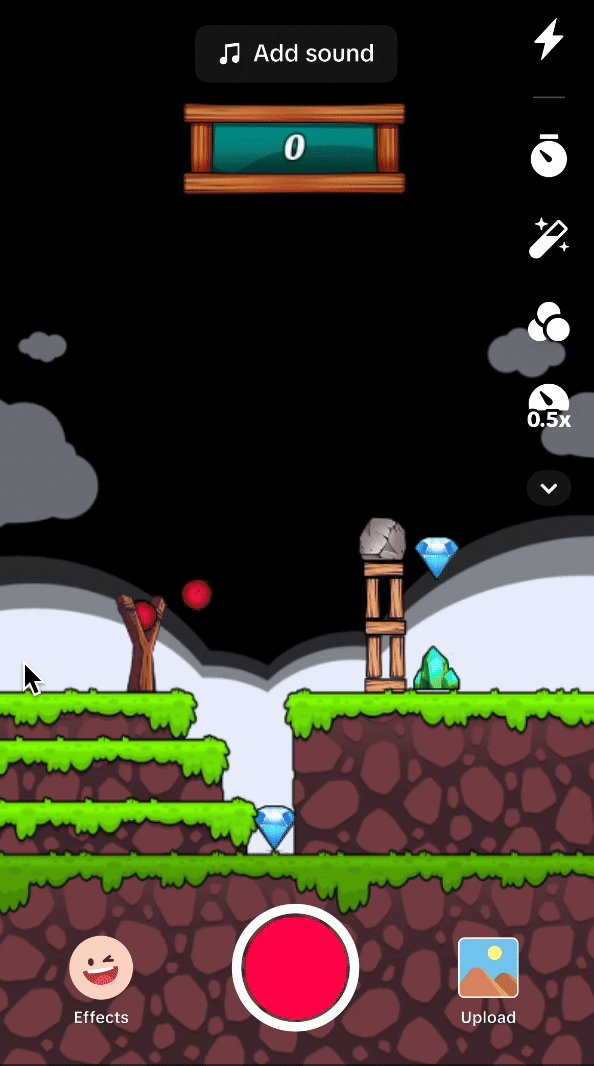
Grabbable Ball
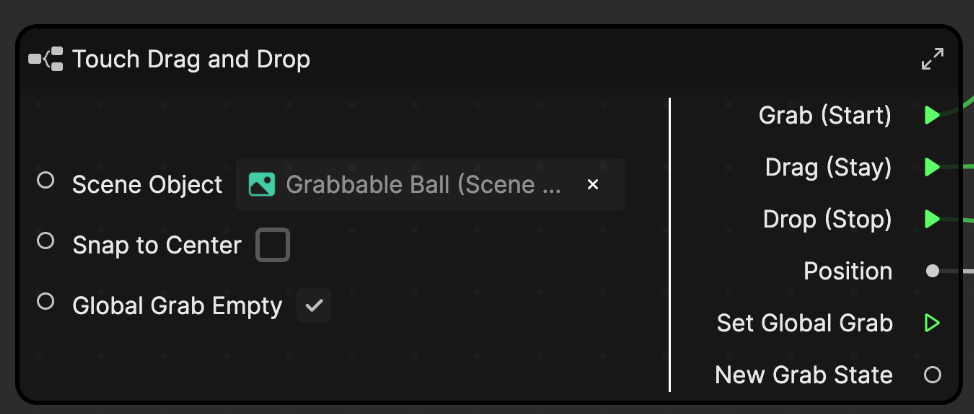
The grabbable ball is the transparent ball seen on the screen when pulling and moving the actual ball on the saddle. This is apparent when the ball is dragged beyond the Slingshot Radius set in 2D Slingshot subgraph. The Touch Drag and Drop subgraph is used to move this grabbable ball in the scene.

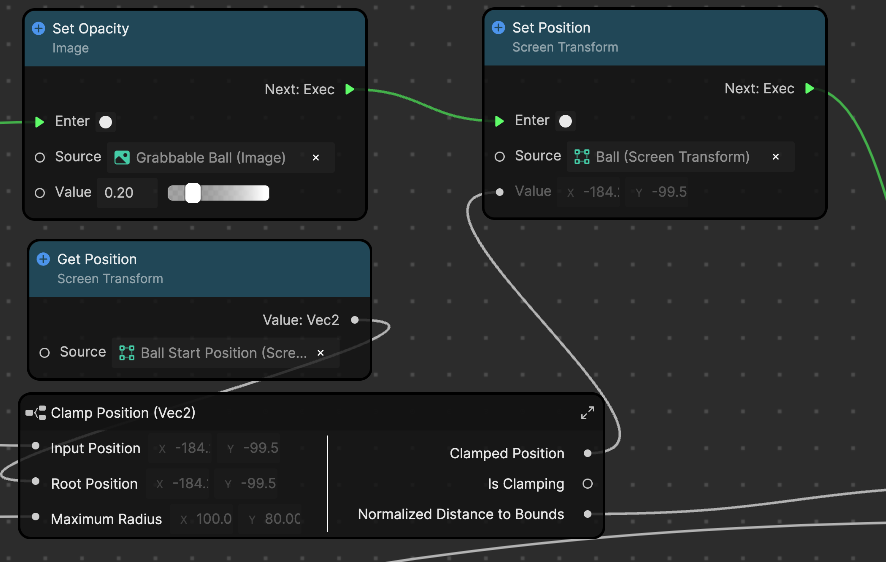
When the player drags the grabbable ball around the scene, the Set Position node simultaneously allows the position of the actual ball to be set as well. This essentially enables the grabbable ball to be controlled by the player. The actual ball is then controlled by physics once the ball has been launched.

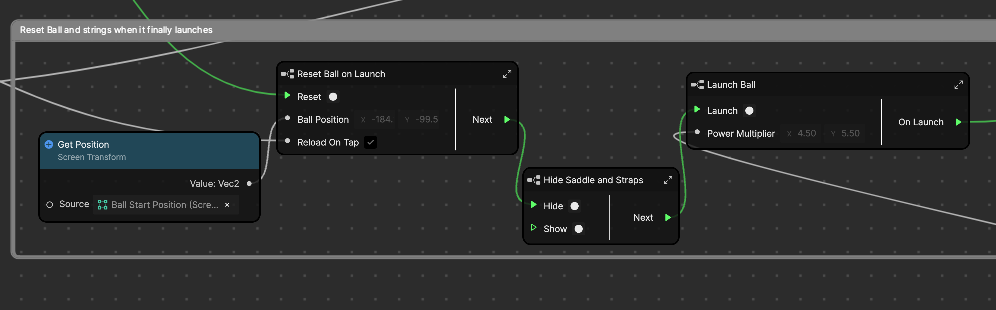
Once the player drags and finally drops the ball, the settings of the ball are re-set, the saddle and straps are hidden, and the ball is launched in the scene.

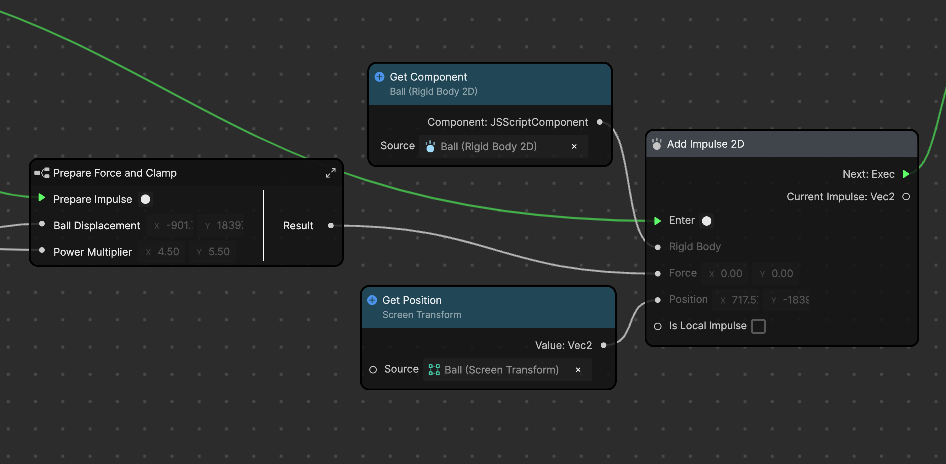
The Launch Ball subgraph is used to identify the force that needs to be applied to the ball when it has been launched. This utilizes the Apply Impulse 2D node to apply a singular, instantaneous force to a specified rigid body component, in this case, the ball.

Adjust the logic to your preferred settings to customize and create your own slingshot game!