Gaussian Blur
The Gaussian Blur template enhances the traditional blur effect by introducing interactivity, enabling you to apply it either across the entire world space or to a designated area on the screen.

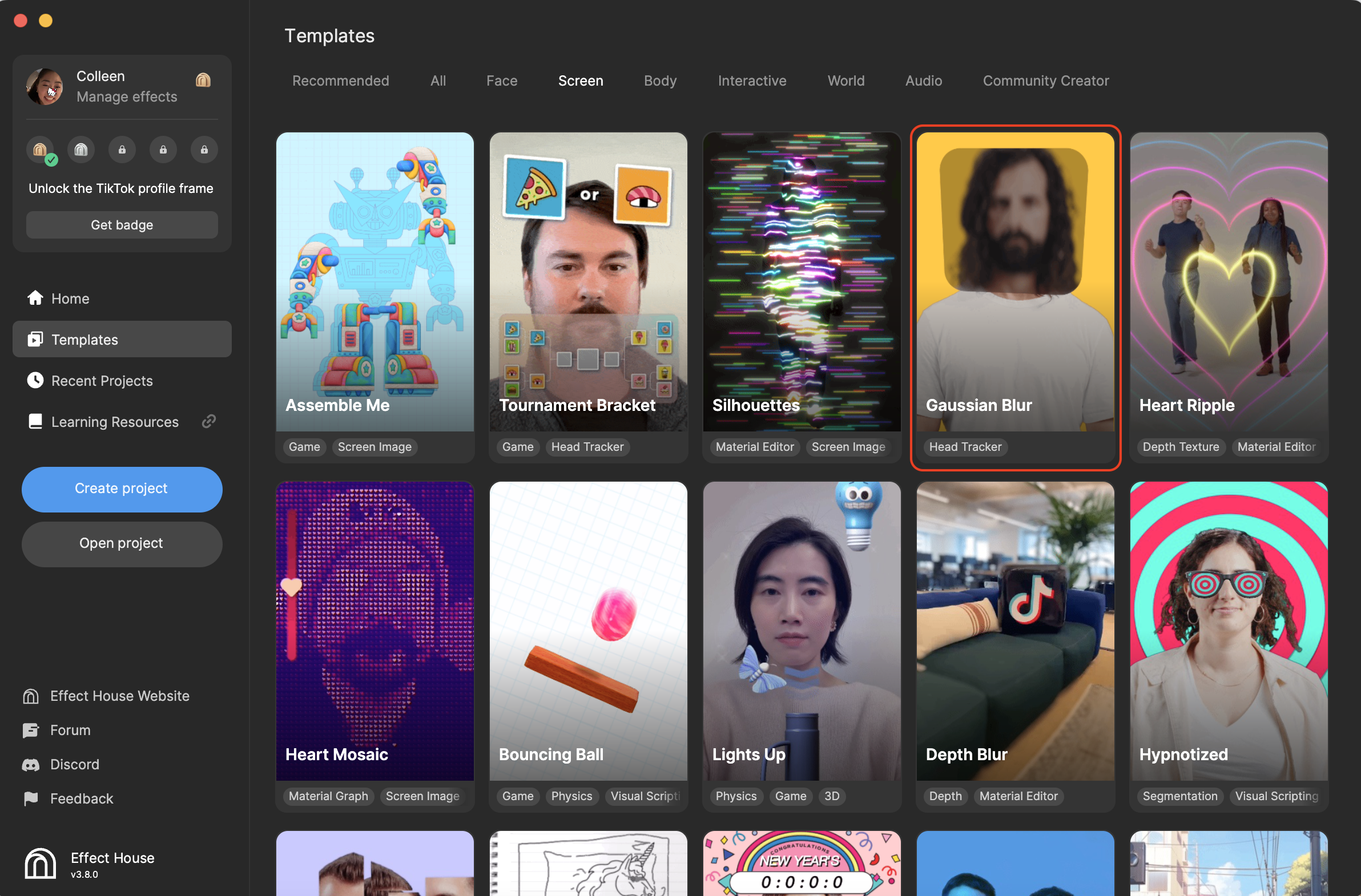
Open the Template
- Open Effect House
- Go to Templates
- Click the Screen tab
- Select the Gaussian Blur template

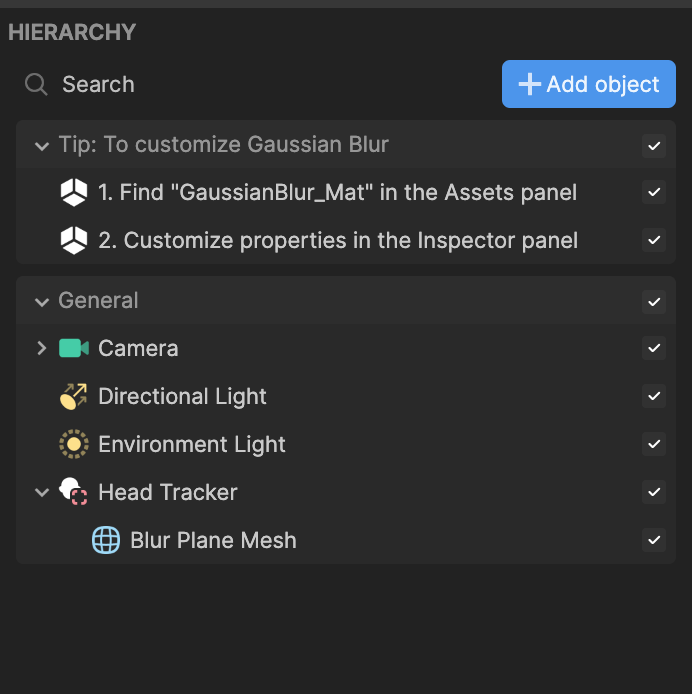
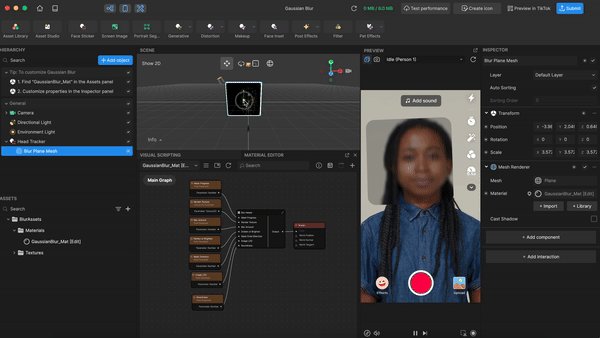
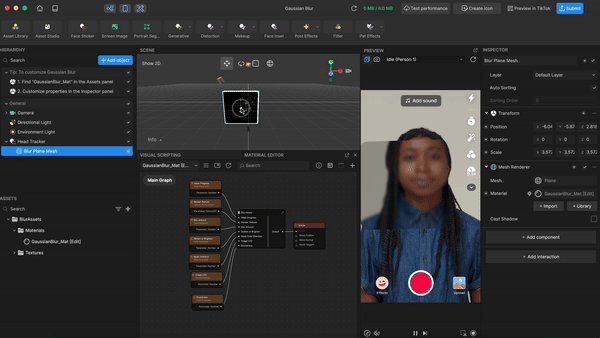
Hierarchy
The Hierarchy panel contains the render group responsible for rendering the Head Tracker object, along with Blur Plane Mesh.

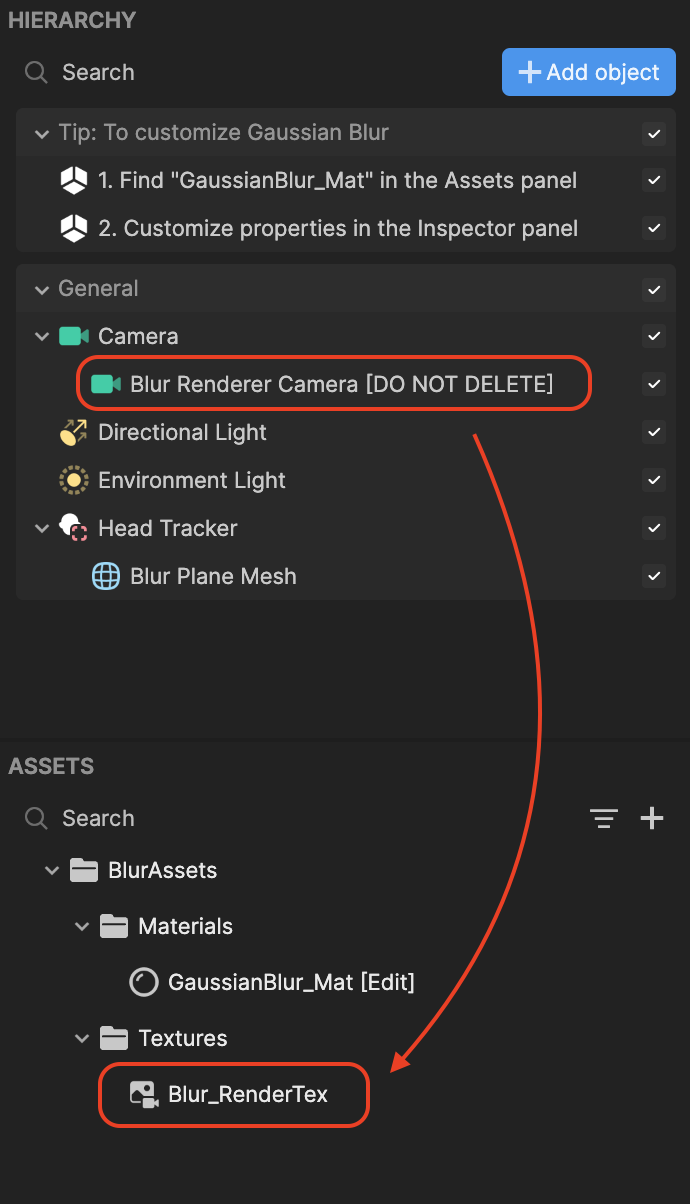
By expanding Camera, you'll find the Blur Renderer Camer, which is tasked with rendering the information that feeds into the Blur_RenderTex texture.

Assets
The Assets panel holds the materials and textures used to create the Gaussian blur effect.

Customize the Blur Effect
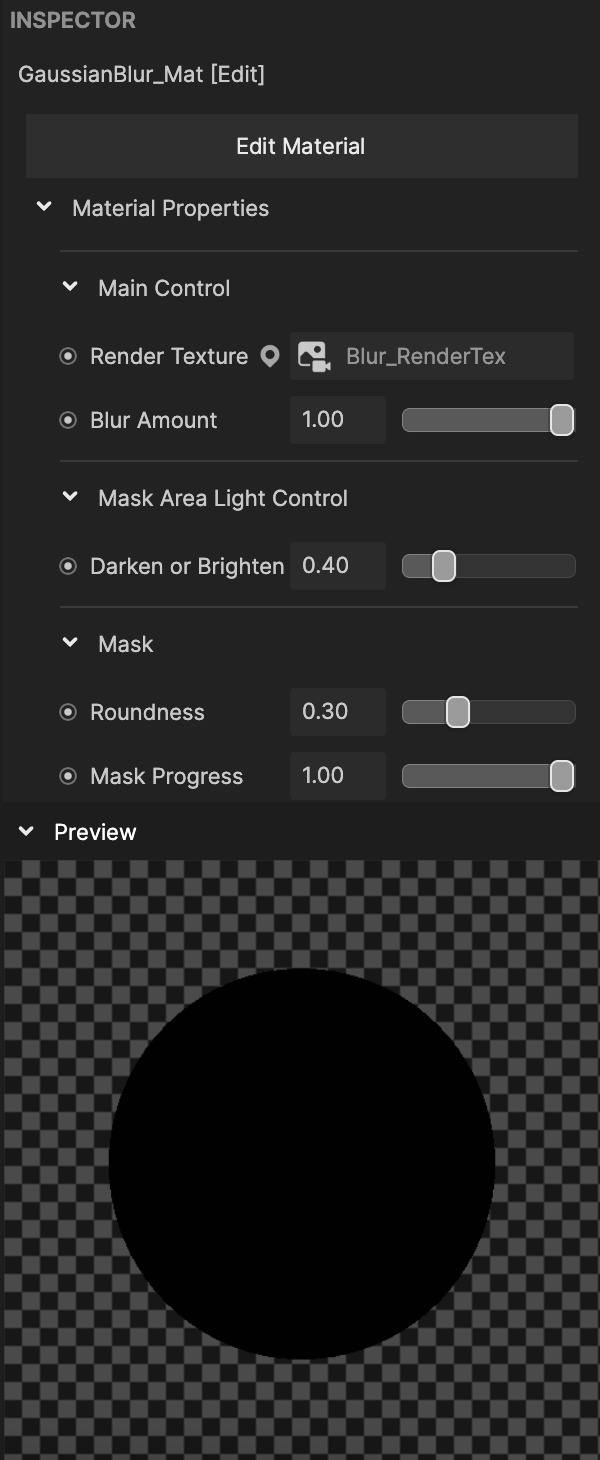
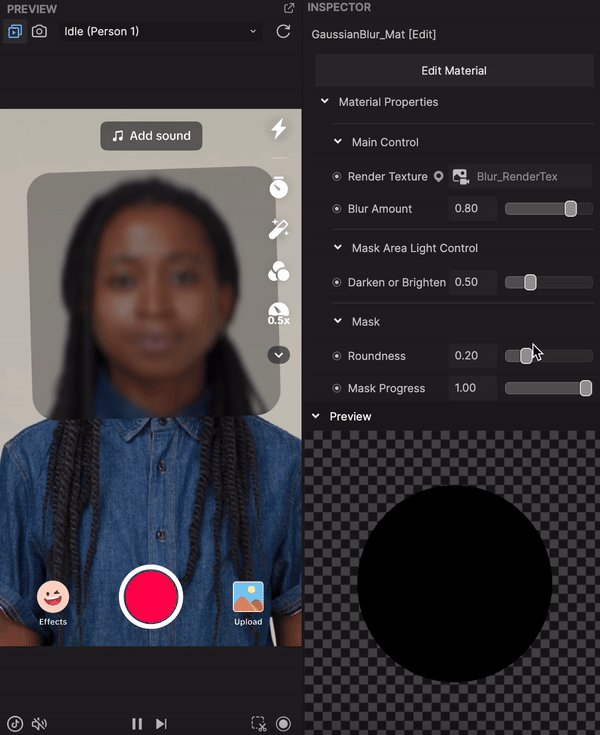
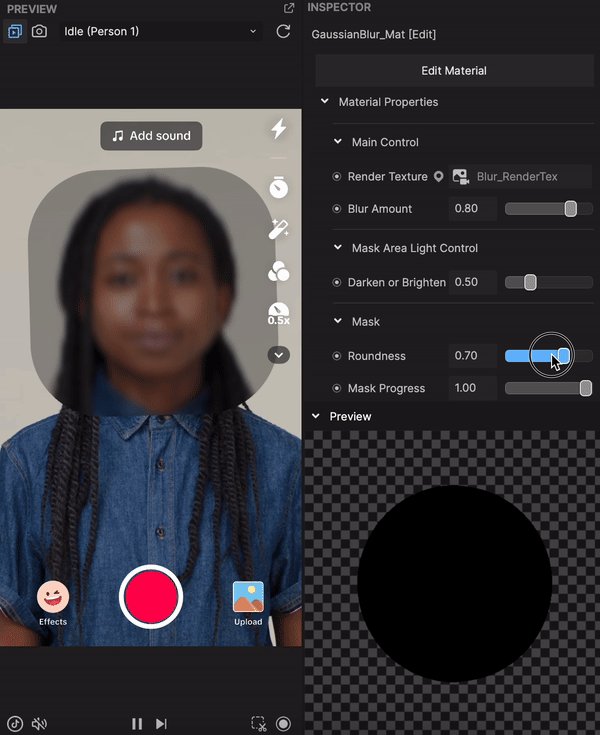
In this template, you will mostly manipulate the GaussianBlur_Mat material to customize how the blur appears. Click the material in the Assets panel to open its properties in the Inspector panel.

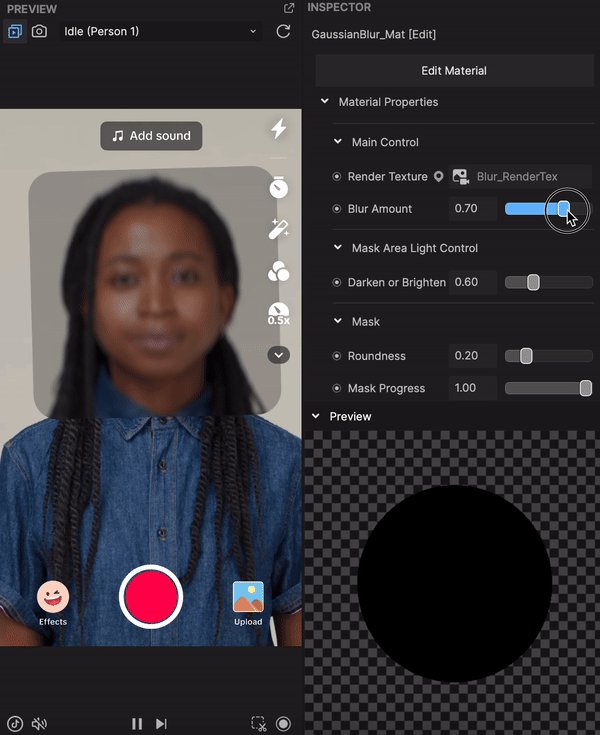
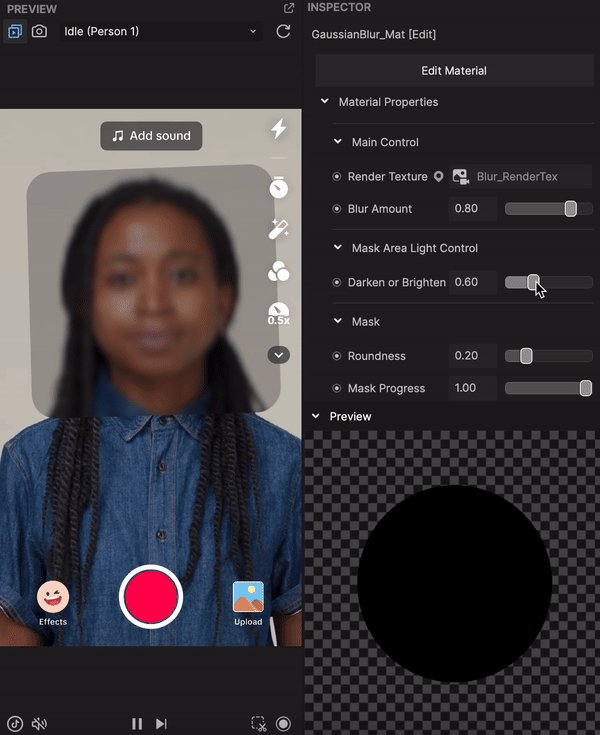
Here, you can control the blur's appearance, such as its intensity, lighting, and shape.

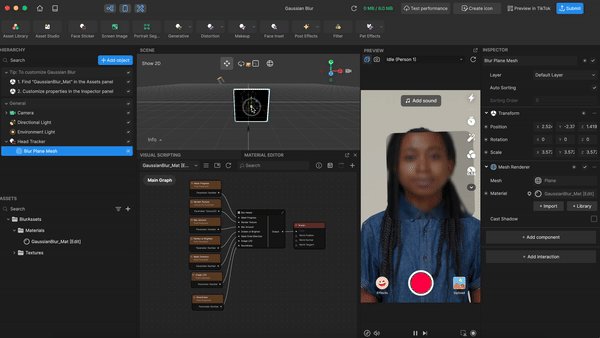
You can also easily relocate the blur by selecting Blur Plane Mesh in the Hierarchy panel and moving the plane within the Scene panel.

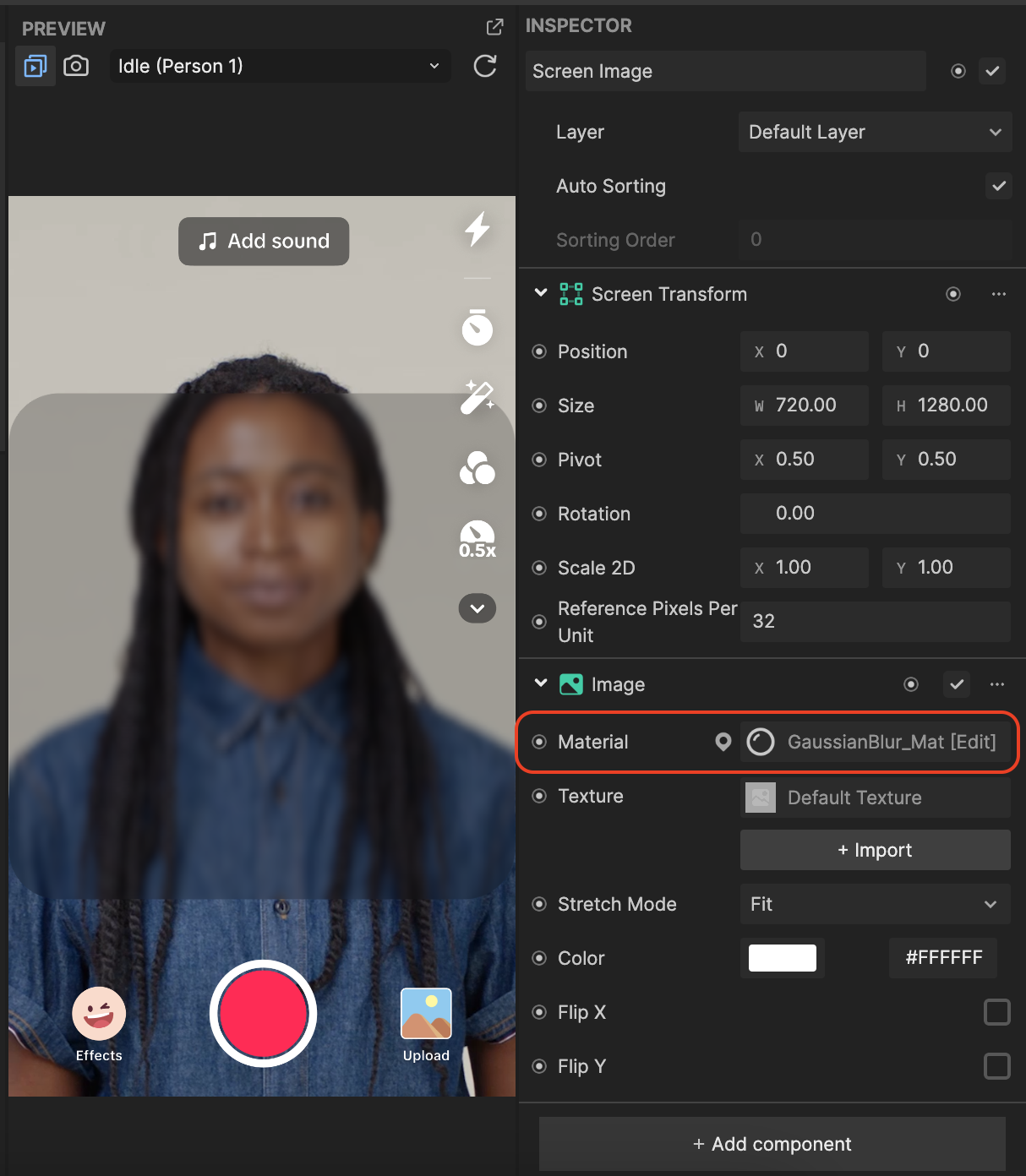
Repurpose the Blur Material
The GaussianBlur_Mat material can be assigned to other objects, such as Screen Image. In the Inspector panel, locate a component's Material field and apply GaussianBlur_Mat to it.