Champion Header
The Champion Header template is a 2D Physics version of the Bounce Off template. You control the character by touching and dragging or using head movements to bounce a ball off the character's head. The goal is to achieve as many bounces as possible, with an optional timed gameplay mode for an added challenge. You can easily customize this template by swapping out images and creating your own theme.

Open the Template
To use this template in your Effect House project:
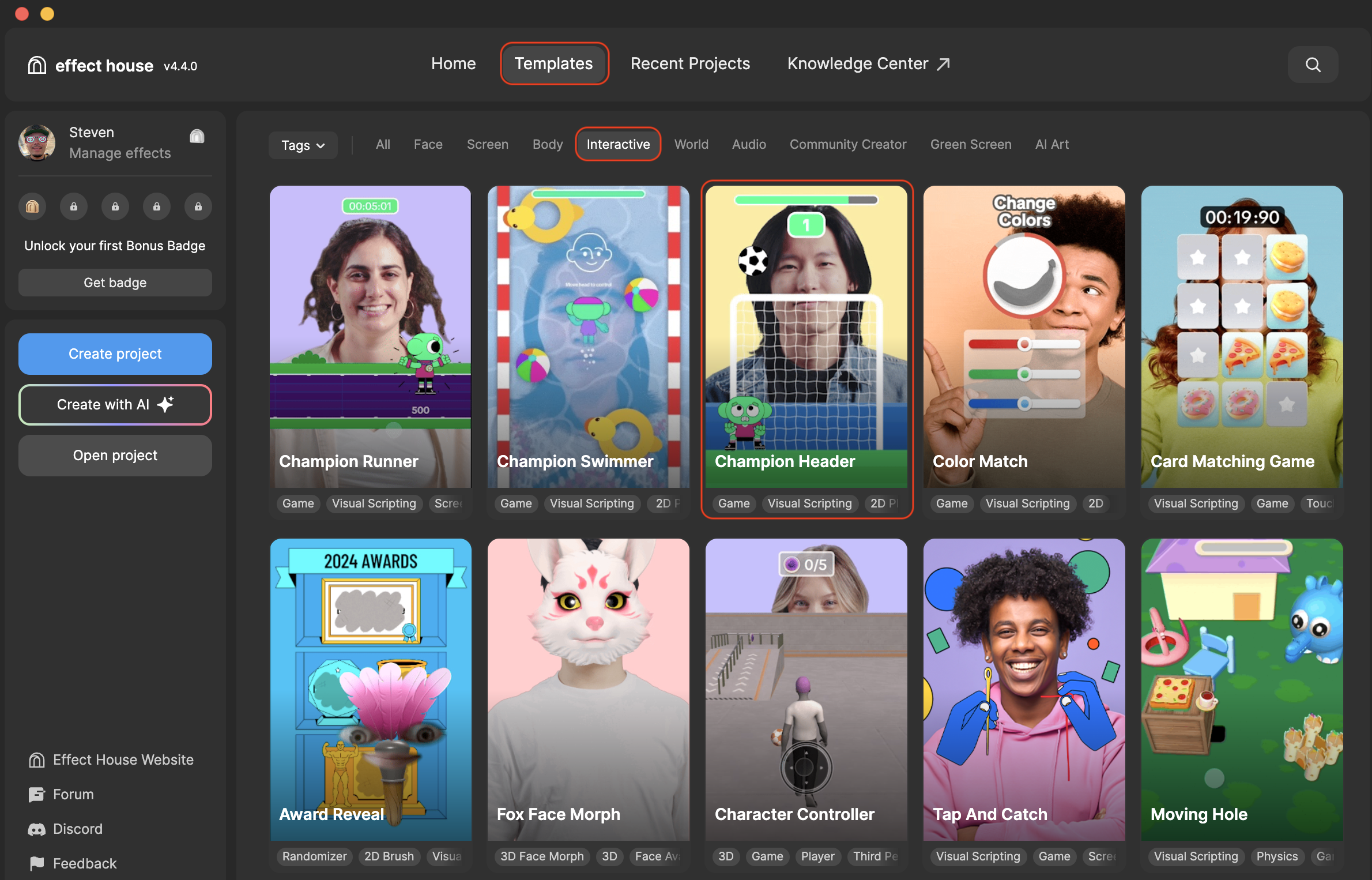
- Go to Templates
- Click the Interactive tab
- Select the Champion Header template

Hierarchy
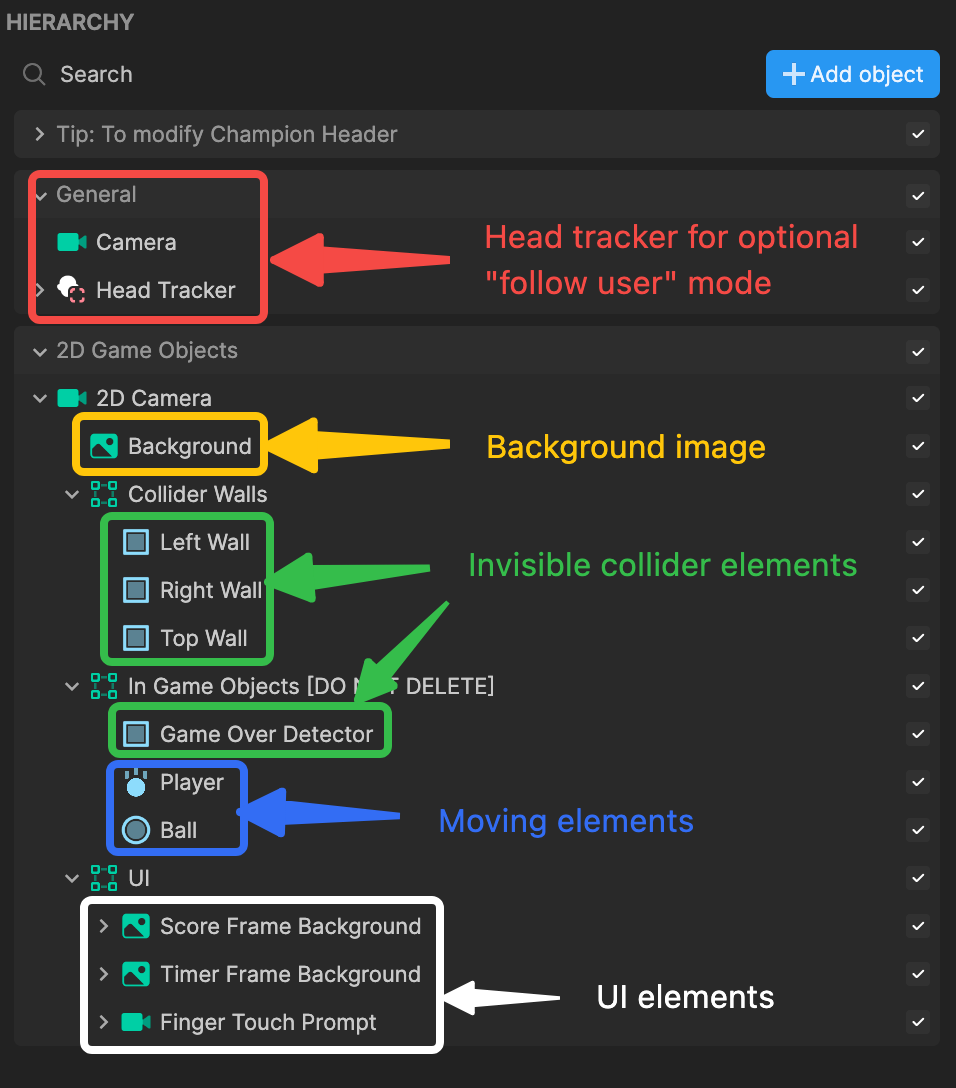
The Hierarchy panel consists of the following render groups:
- Tip: To modify Champion Header contains helpful hints to customize the effect
- Head Tracker renders the head tracker object
- 2D Game Objects renders the background images, collider walls, in game objects, player, ball, and the UI elements

Customize the Images
You can customize this template by swapping out the images and making the look and feel of this effect into your own! Let's start off by adding your own images to the Assets panel and then swapping them out in the Visual Scripting panel. In this example, we'll start with changing the character image that displays at the start of the game:
- Go to the Assets panel
- Click the Add asset button [+]
- Go to Import and click From Computer
- Select your images and click Open
Tip: To add multiple images at the same time, Command + click (Mac) or Control + click (Windows) onto the images you'd like to select before clicking Open. You can also simply drag the images directly from your computer folder into the Assets panel.
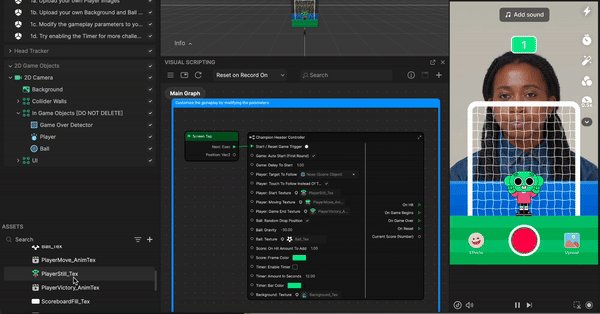
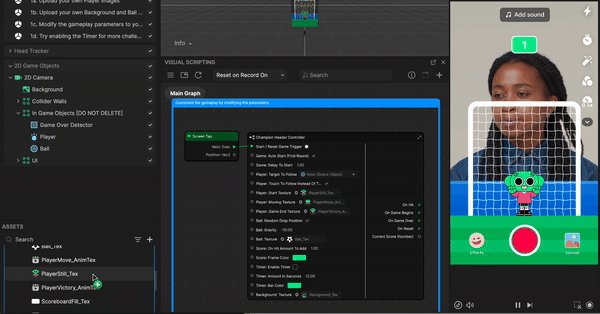
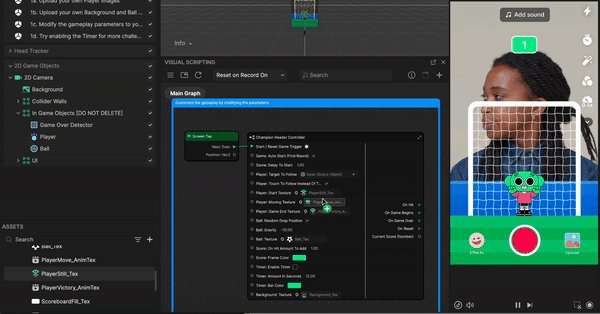
Now that your images are imported, you can now swap them out in the Visual Scripting panel
- In the Assets panel, click on your new character image and drag it into the Visual Scripting panel under Player: Start Texture

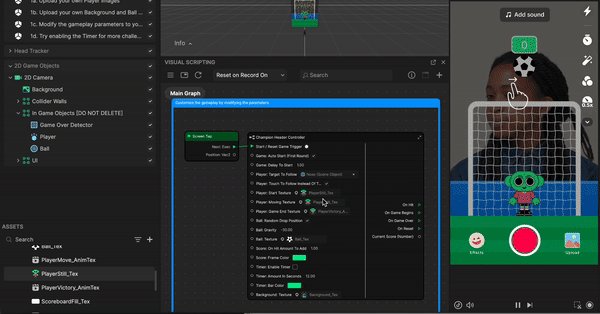
With the same logic described above, repeat this process to swap out the following textures in Visual Scripting:
- Player: Moving Texture
- Player: Game End Texture
- Ball: Texture
- Background: Texture
Visual Scripting
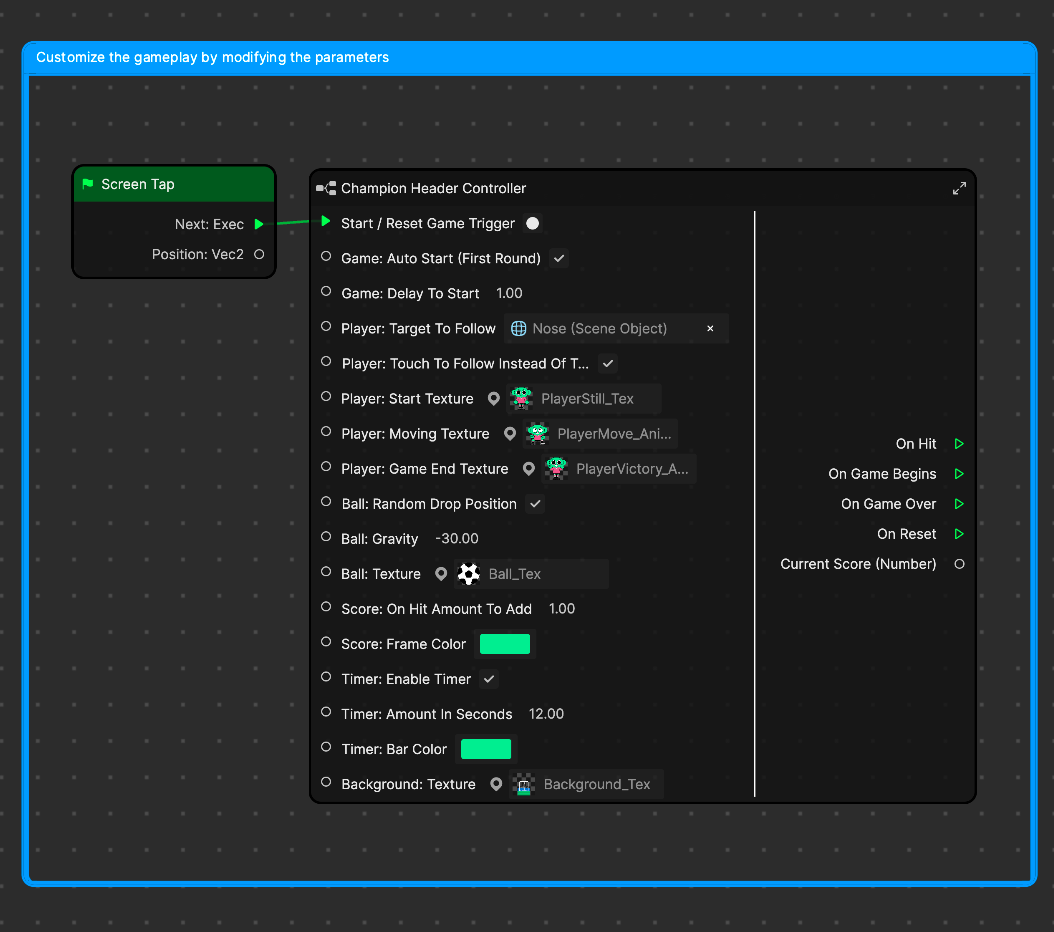
The Visual Scripting panel houses a series of properties for you to further customize this template.

- Start / Reset Game Trigger is the trigger that starts and resets the game. You can change the trigger to another option, such as eye blink, mouth open or any option with an executable trigger.
- Game: Auto Start (First Round) enables the auto start for the first round of the game without a trigger. Deselecting this property turns this feature off.
- Game: Delay To Start controls the amount of time, in seconds, to wait before the ball drops
- Player: Target To Follow tracks and uses your nose to control the character's movement
- Player: Touch To Follow Instead Of Target enables you to touch and drag the screen to control the character's movement
- Player: Start Texture is the character texture that displays before the game starts
- Player: Moving Texture is the character texture that displays while playing
- Player: Game End Texture is the character texture that displays when the game ends
- Ball: Random Drop Position enables the ball to move to a random position on the x-axis on each restart
- Ball: Gravity controls how heavily gravity affects the ball
- Ball: Texture is the image that displays for the ball. Replace this with your own texture.
- Score: On Hit Amount To Add controls how many points to add to the score on a successful hit
- Score: Frame Color changes the color of the scoreboard
- Timer: Enable Timer enables a countdown timer bar that ends the game when it runs out. This setting is disabled by default.
- Timer: Amount In Seconds controls how much time, in seconds, it takes the timer bar to run out
- Timer: Bar Color changes the color of the timer bar
- Background: Texture is the image that displays as the background texture