Side Scroll Jelly Game
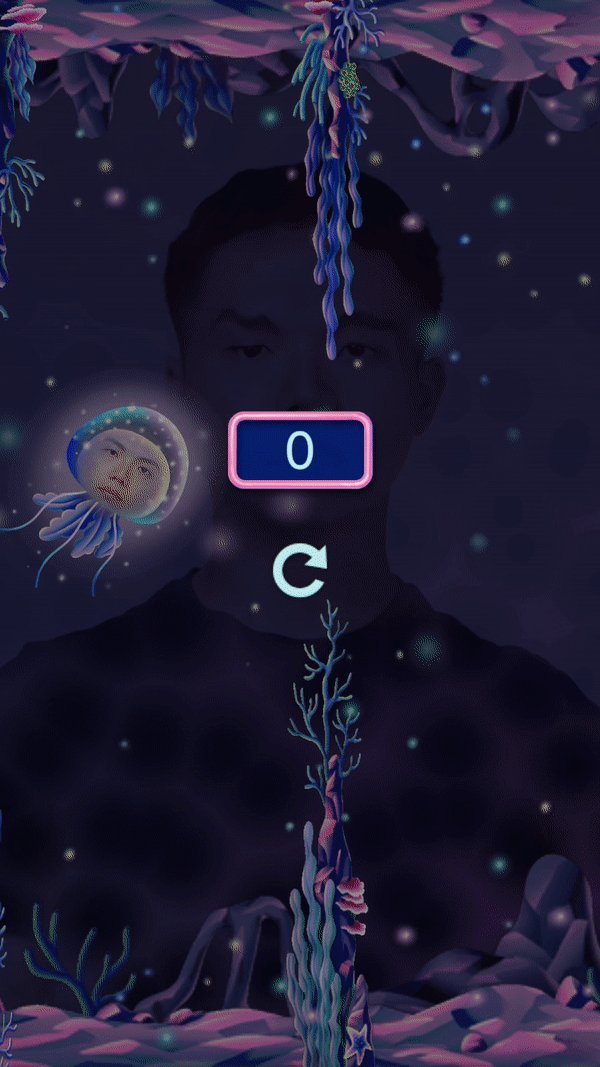
The Side Scroll Jelly Game template uses the infinite scrolling feature and physics to create an interactive side scroll game!

Open the Template
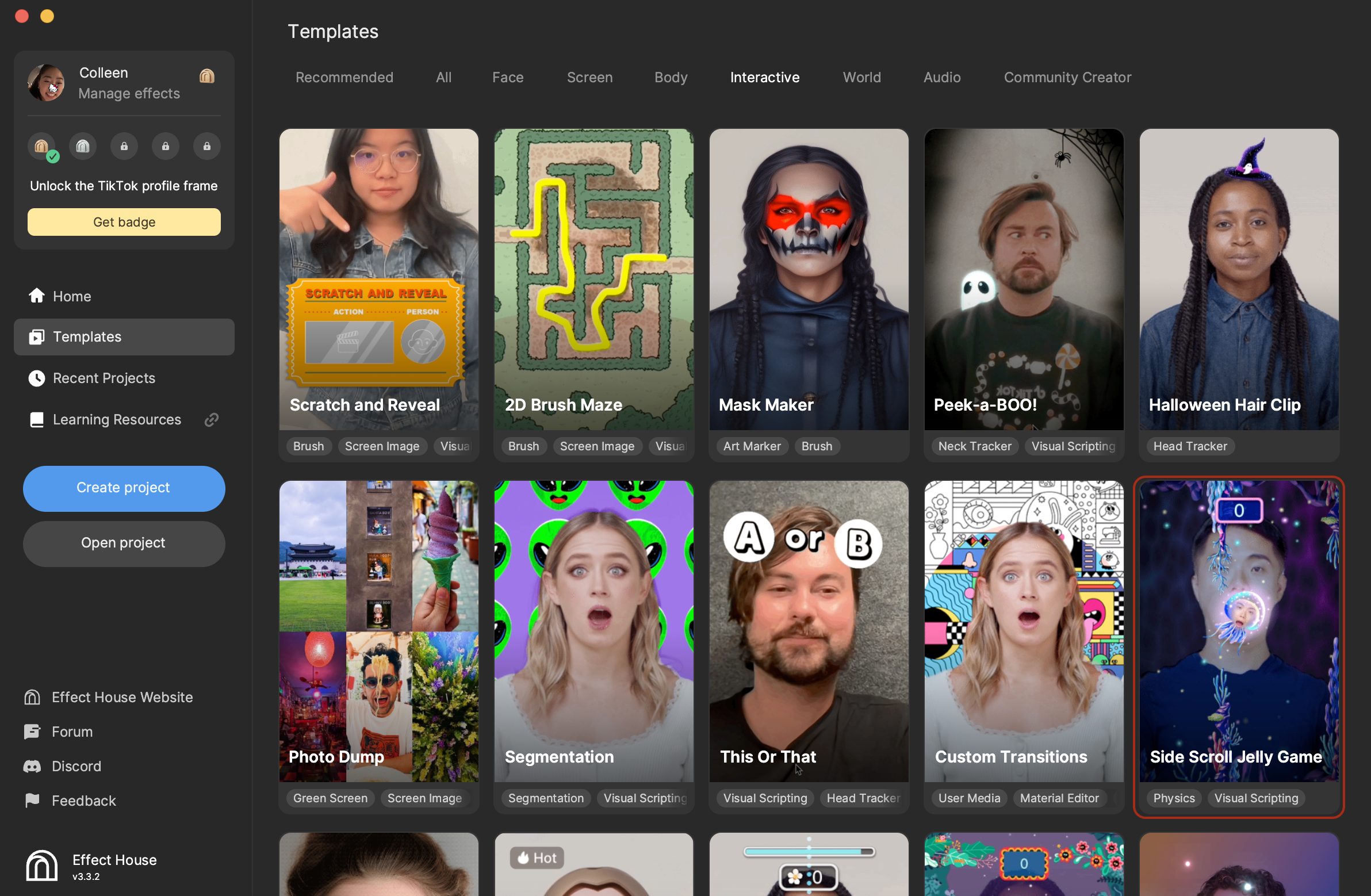
In Effect House, go to Templates, click the Interactive tab, and select the Side Scroll Jelly Game template.

Hierarchy
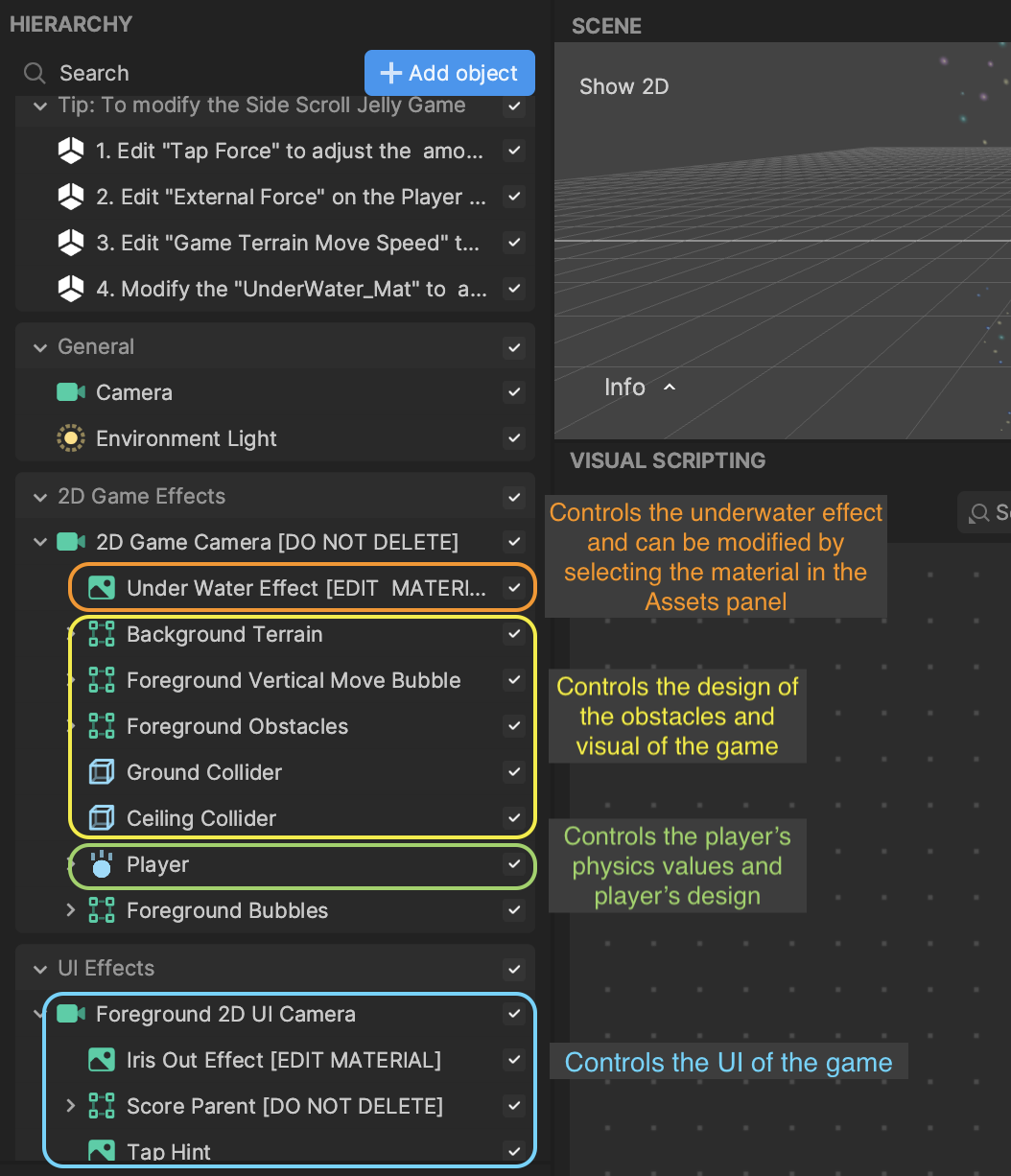
There are two main render groups in the Hierarchy panel: 2D Game Effects and UI Effects. There is also a render group that provides tips on modifying the force and speed of the different game elements.

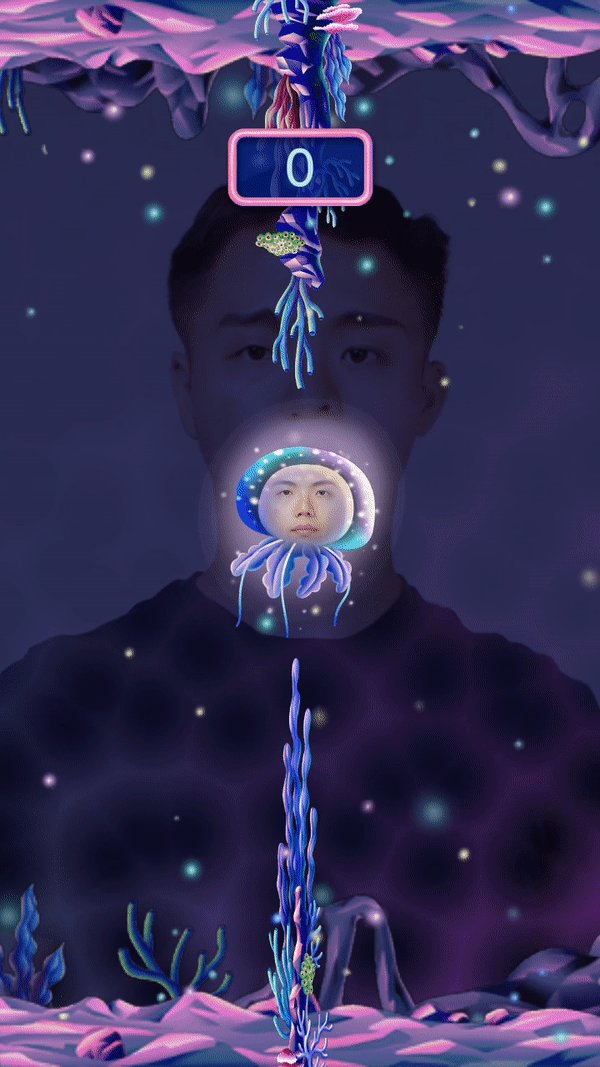
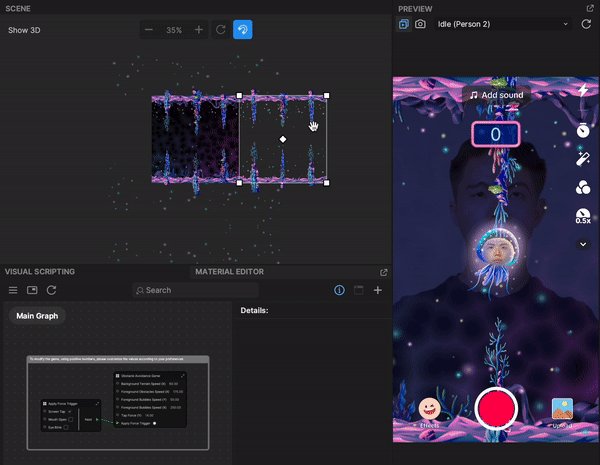
2D Game Effects
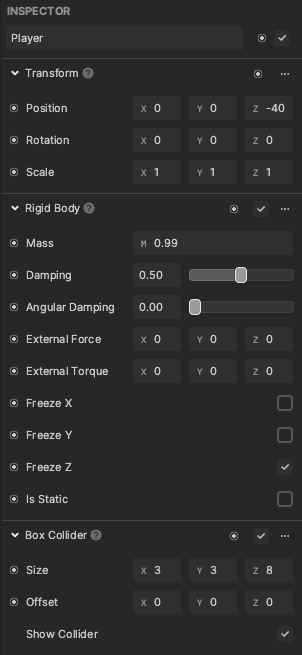
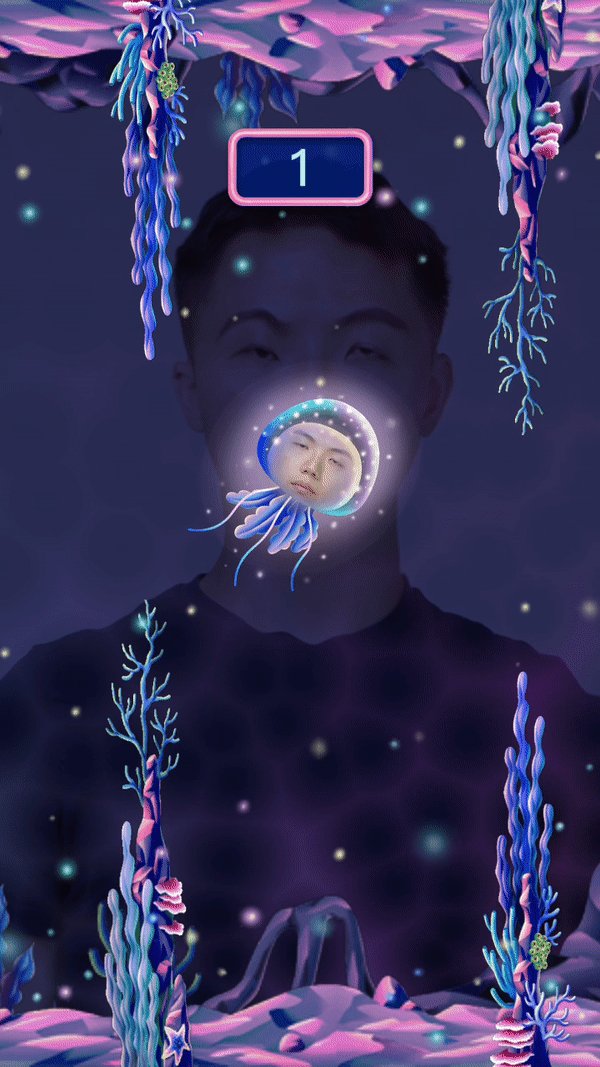
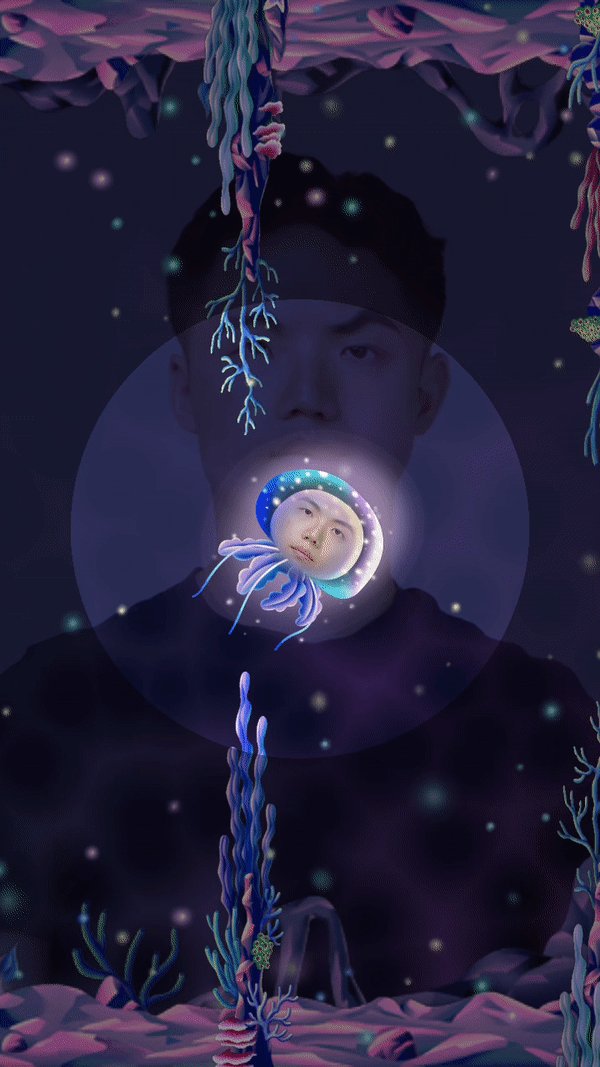
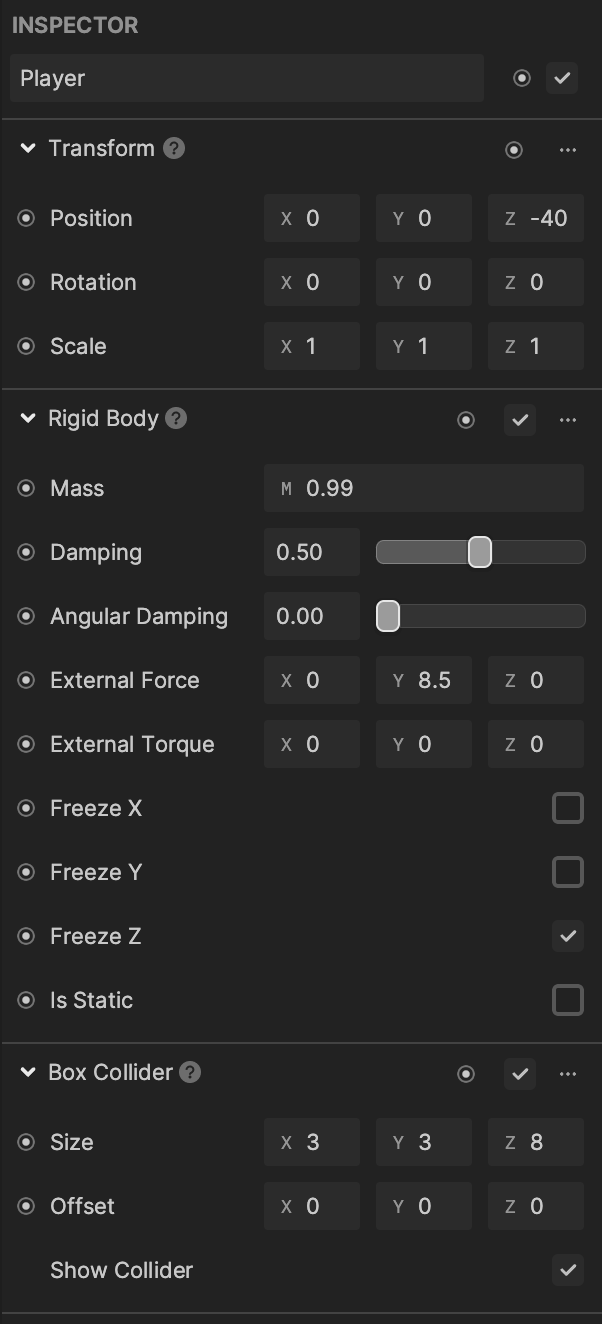
Let's first take a look at the Player object. It is comprised of the Box Collider and Rigid Body components, which allow you to apply force and gravity, and to collide into the obstacles.

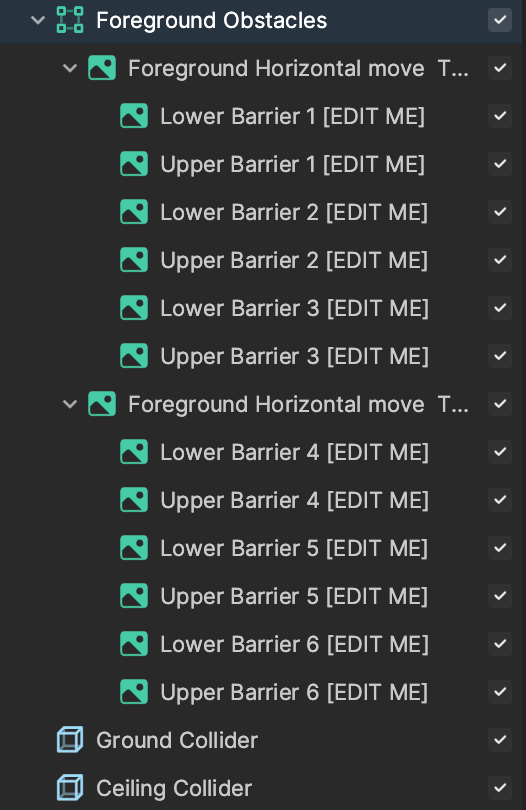
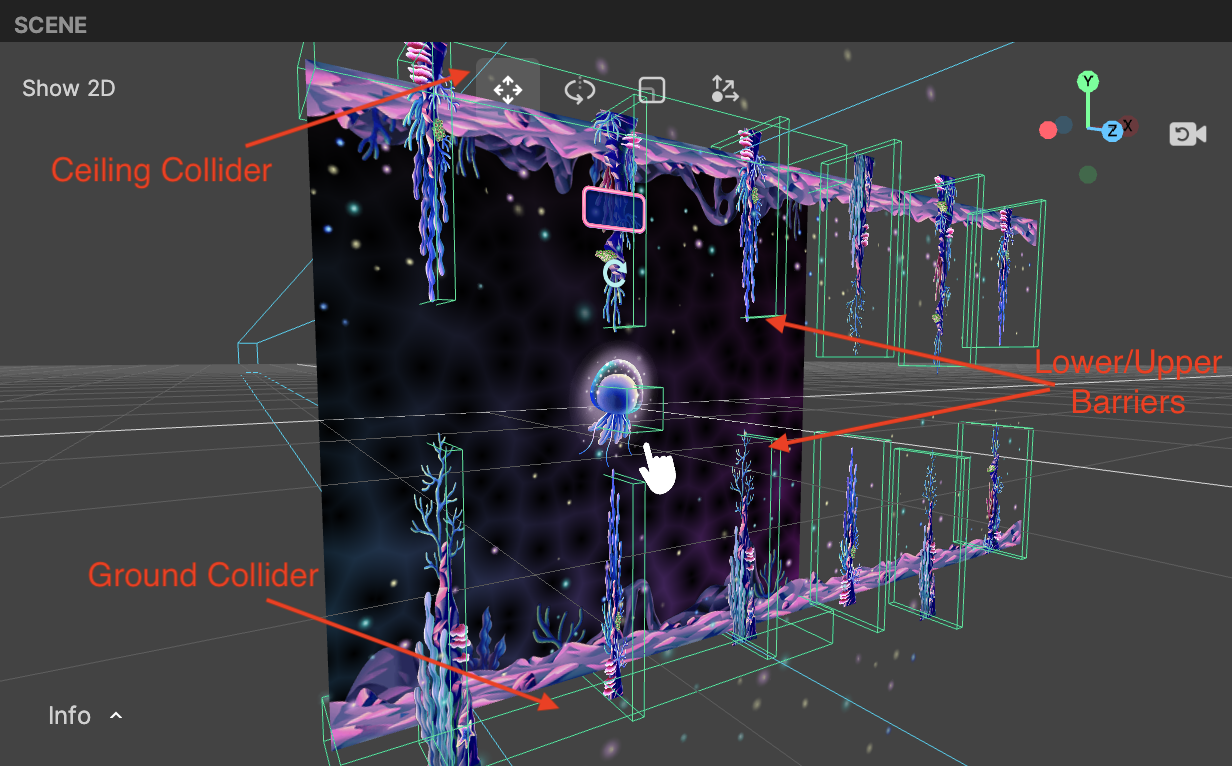
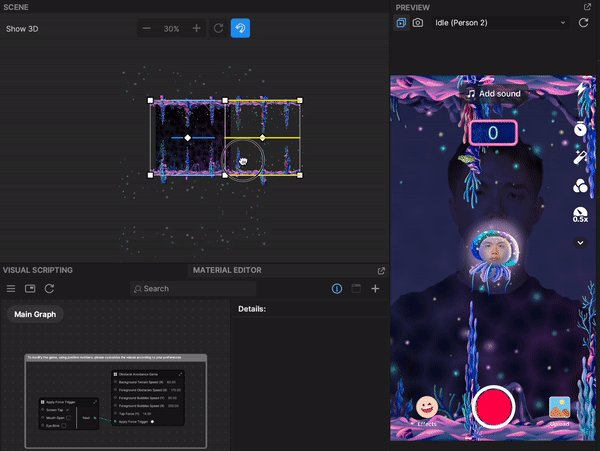
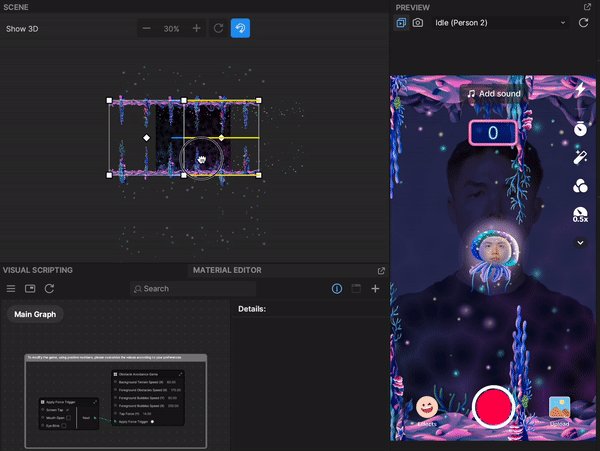
The Foreground Obstacles object is made up of the upper and lower barriers, and the ceiling and ground colliders.


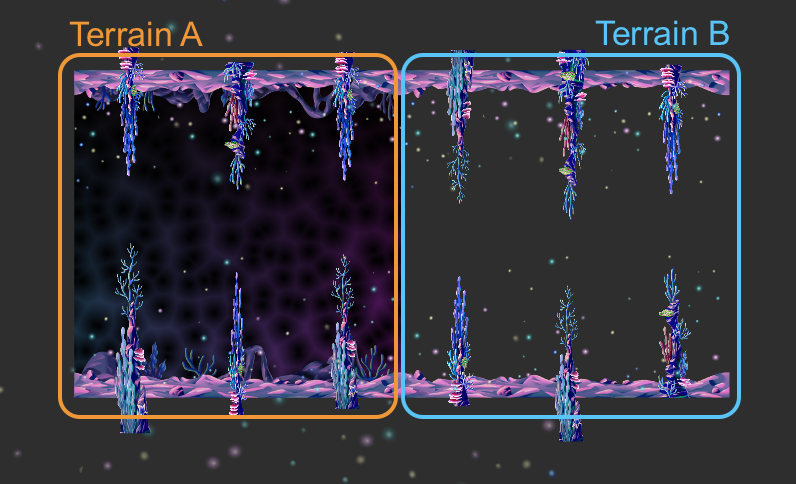
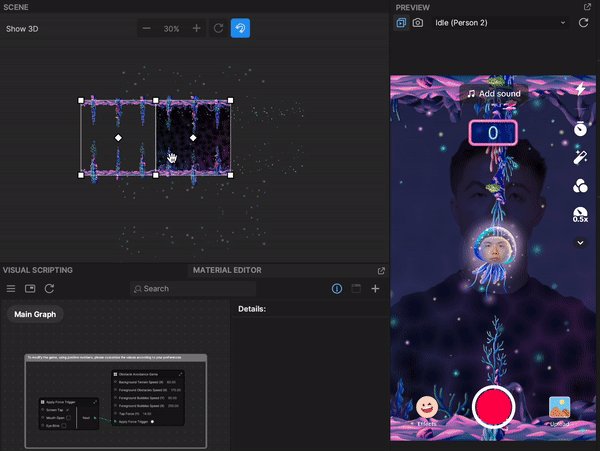
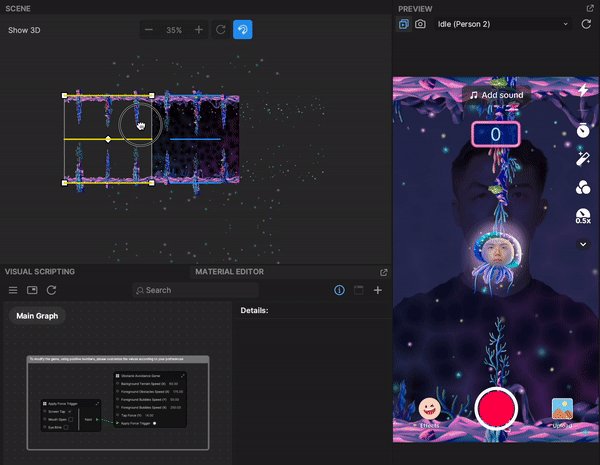
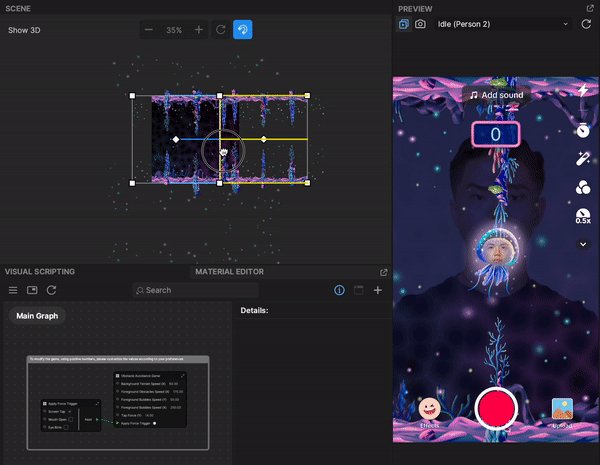
Notice that obstacles are split up into two groups: Foreground Horizontal move Terrain A and Foreground Horizontal move Terrain B.

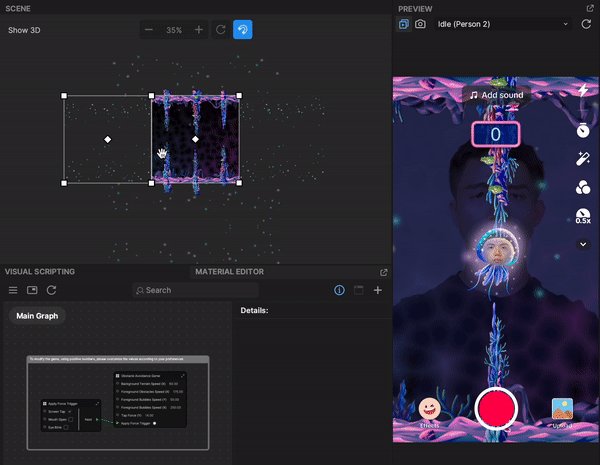
Once the template starts, the two groups move to the left.

Once Terrain B reaches the end, Terrain A is moved to the right of Terrain B, and the two groups continue to move to the left. This creates the effect of an unending obstacle game.

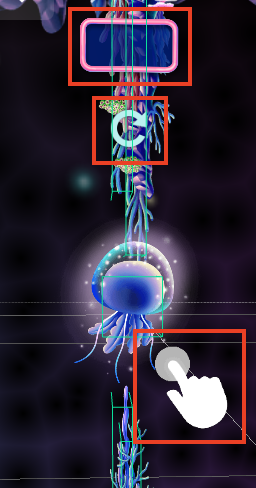
UI Effects
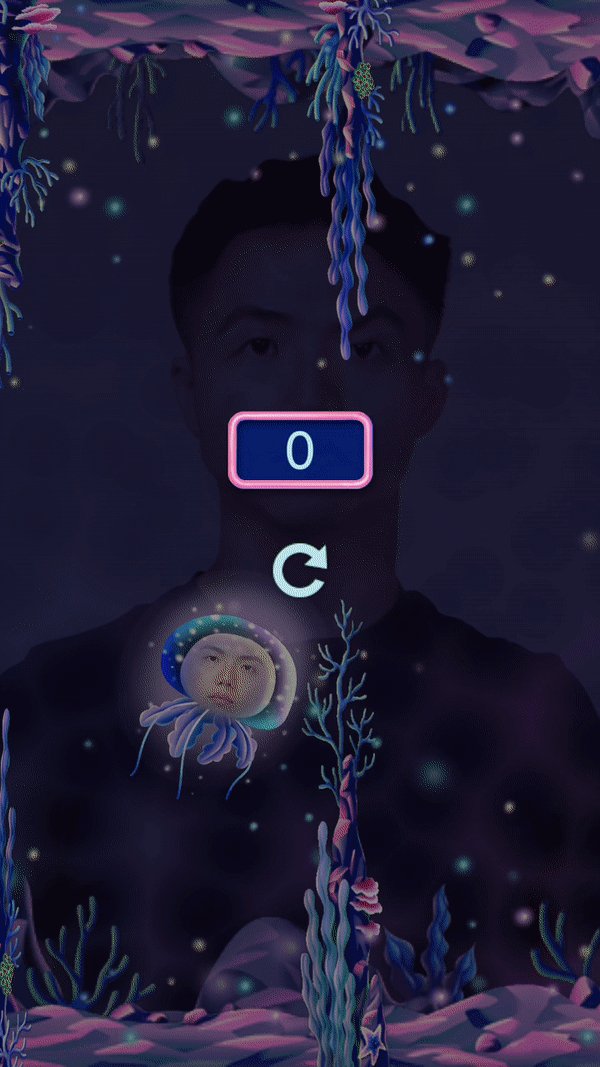
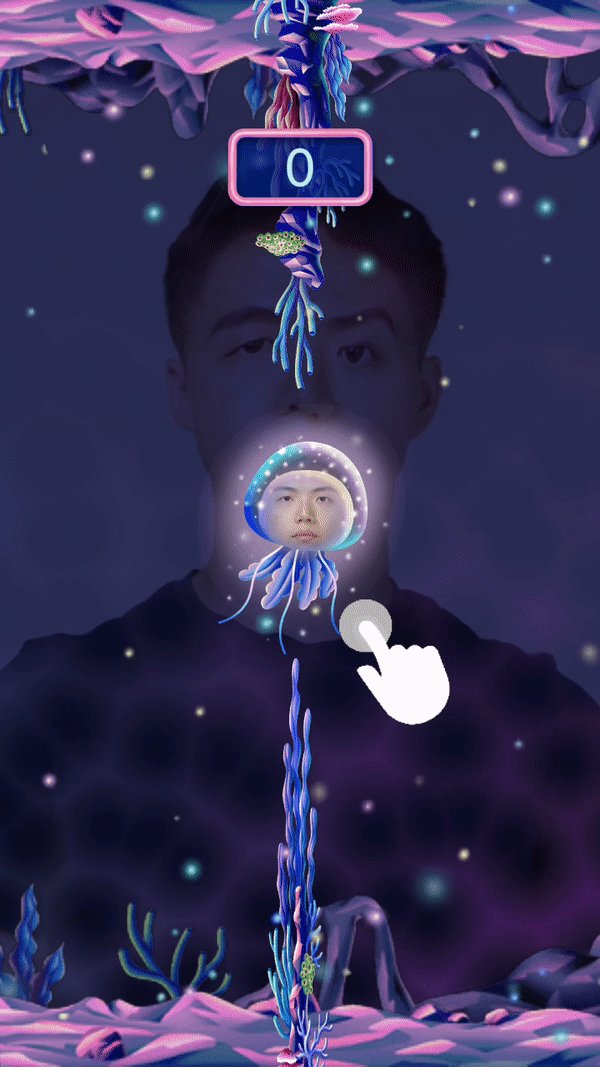
The UI Effects render group contains the score UI, restart button, and the hand pointing icon (which signifies tap to start).

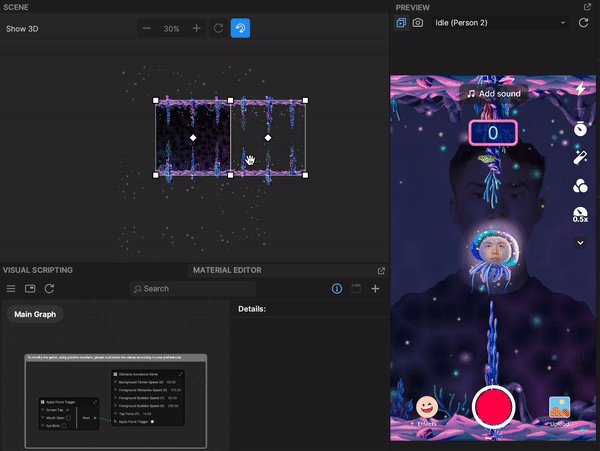
Visual Scripting
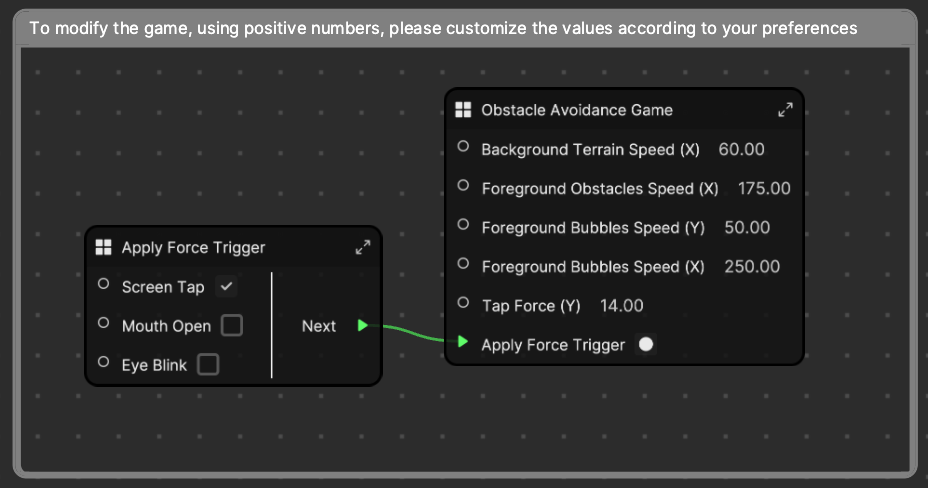
Visual scripting is used to define the parameters of the game. You can customize the speed of the obstacles and the force of the player in the Visual Scripting panel.
Obstacles
You can adjust the parameters in the Visual Scripting panel to personalize the game.

For example, increasing the value of Background Terrain Speed (X) will cause the terrain in the background to move faster.

Similarly, increasing the value of Foreground Obstacles Speed (X) will cause the upper and lower barriers to move faster, ultimately making the game more challenging.

You can customize the physics of the player by adjusting the Tap Force (Y) value. Every time you tap on the screen, the defined amount of force will be applied to the player. For example, if you increase this value, the player will jump higher. You should adjust this value appropriately to best suit your game!

Player
You can further customize the player's behavior by clicking the Player object in the Hierarchy panel and adjusting the different components' properties in the Inspector panel. For example, in the Rigid Body component, the External Force is set to 8.5 to make it feel like the player is under water.

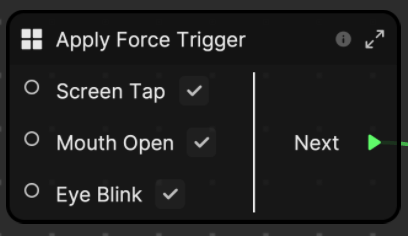
Force
You can select how force is applied to the character. By default, it is set to Screen Tap. You can choose Mouth Open or Eye Blink to start the game and move the player through the obstacles.