Text Art
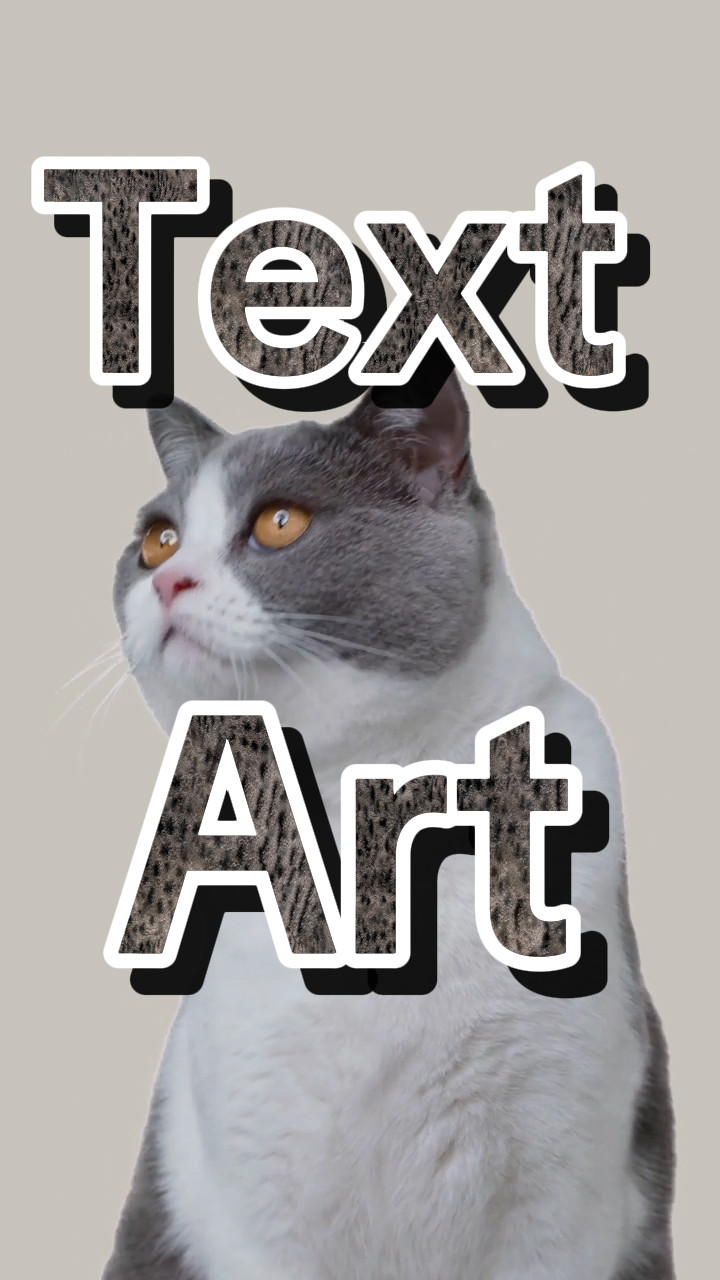
Text Art allows you to reuse and apply advanced textures for text objects (2D Text and 3D Text).

Add Text Art
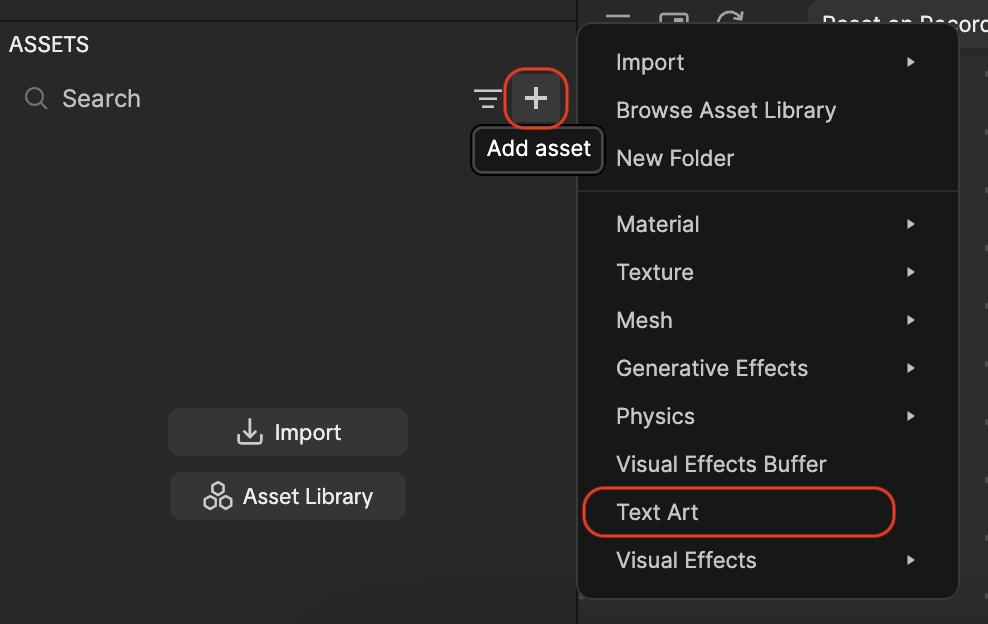
To add a Text Art texture:
- Go to the Assets Panel
- Click the Add button [+]
- Select Text Art

Customize Text Art
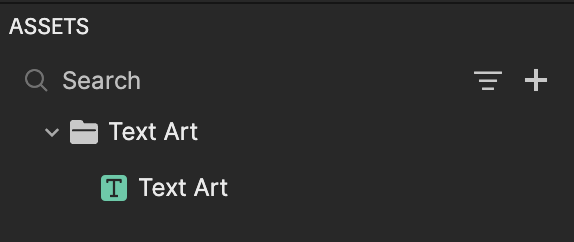
Once you add Text Art, you can find its texture in the Text Art folder of the Assets panel.

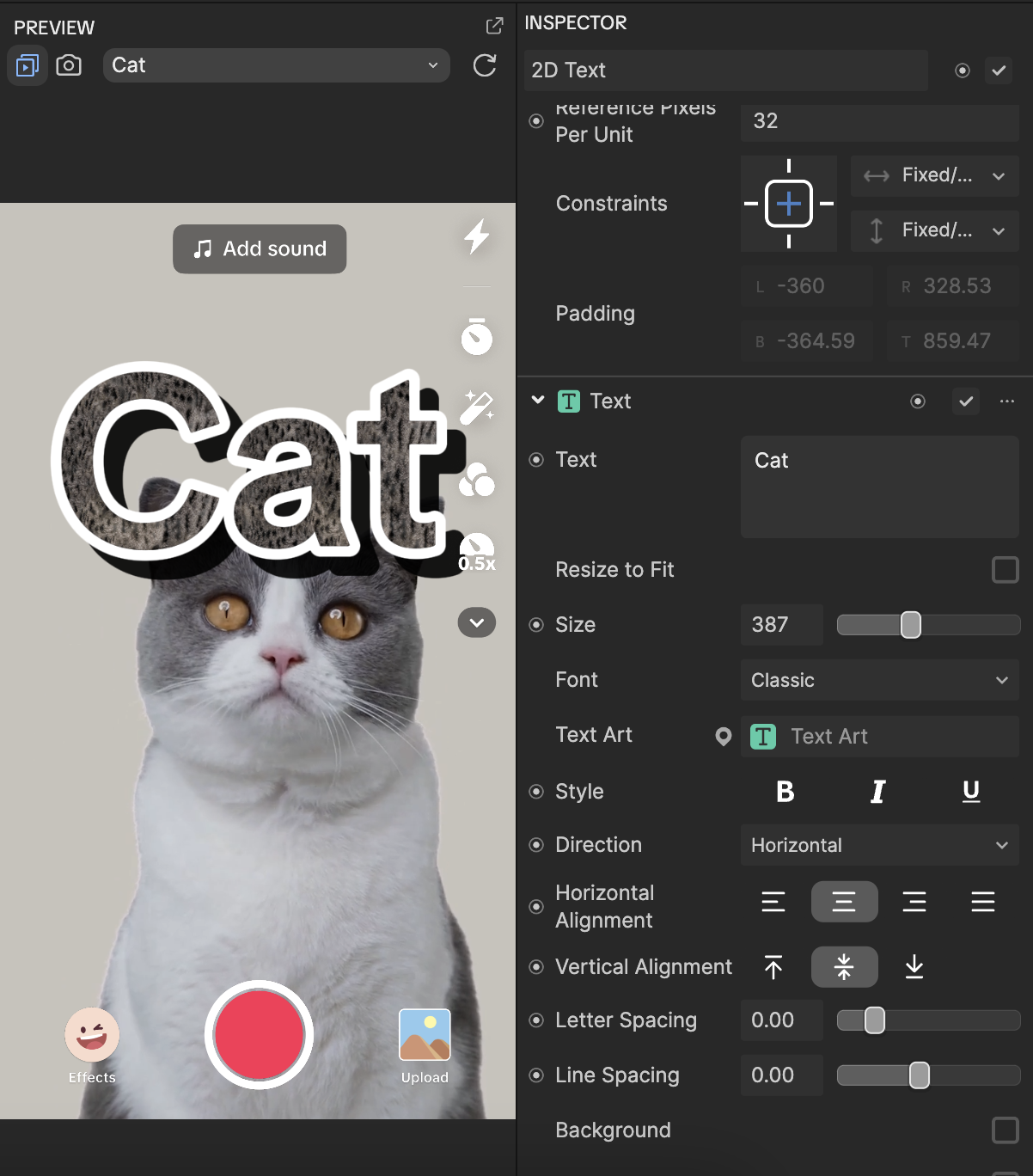
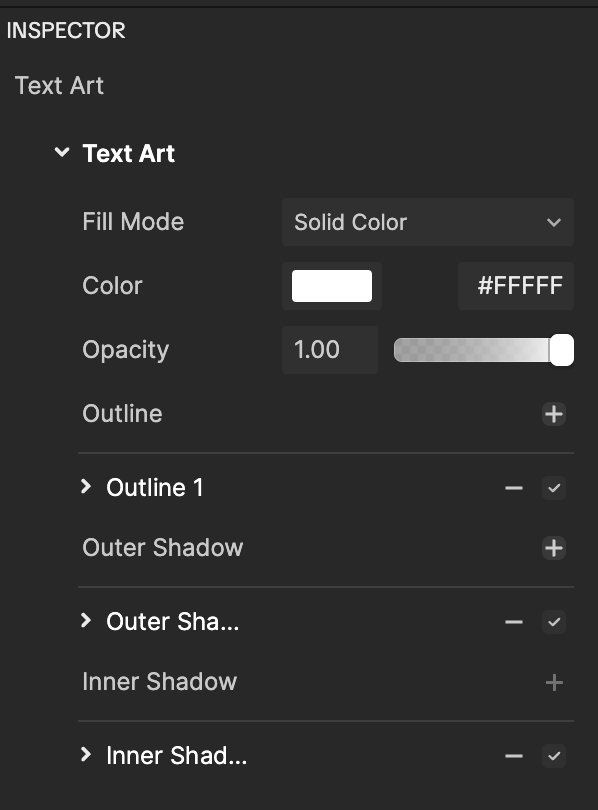
Click the Text Art texture and locate its properties in the Inspector panel to customize the following:

| Property | Description |
|---|---|
| Text Art | Choose from solid colors, gradients, or image textures for text fills. Learn more about Text properties. |
| Outline | Defines the border surrounding the text. Learn more about Text properties. |
| Outer Shadow | Adds shadows outside the text to create depth and dimension. Learn more about Text properties. |
| Inner Shadow | Creates shadows within the text, adding a sense of depth and layering. Learn more about Text properties. |
Apply Text Art
You can repurpose a Text Art texture to various text objects, including 2D Text:
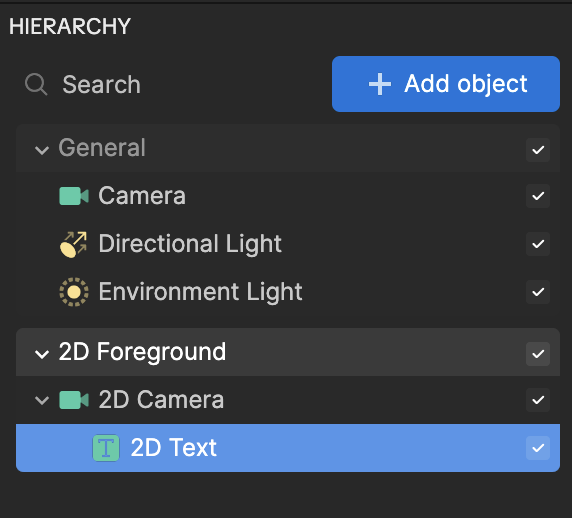
Click the 2D Text object in the Hierarchy panel

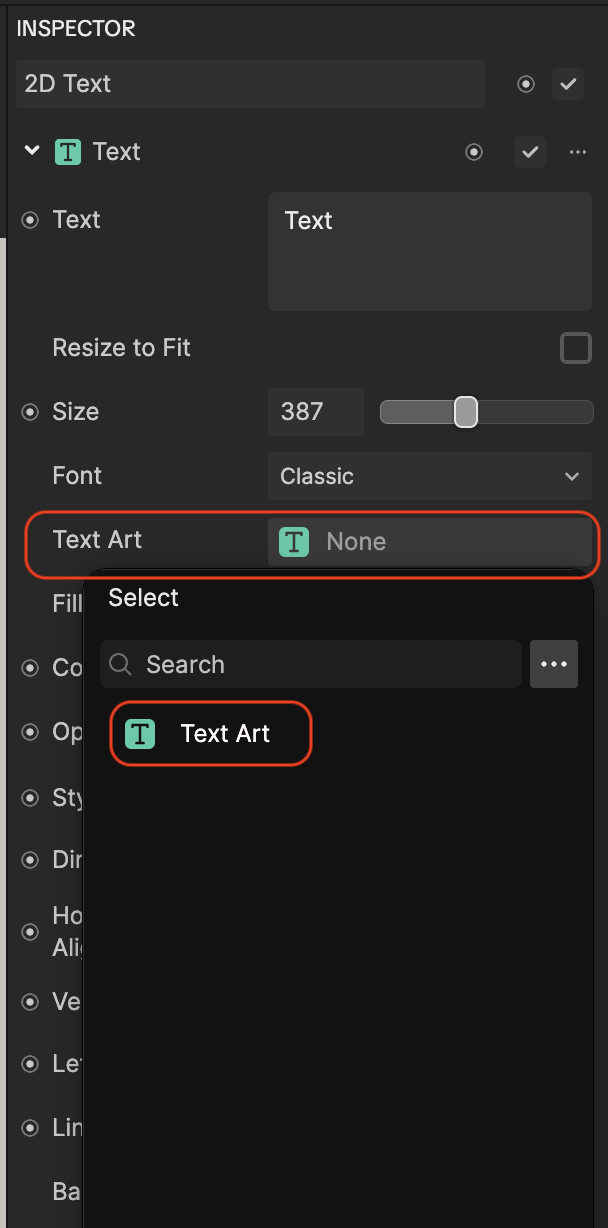
Locate the Text component in the Inspector panel
Click the Text Art field
Select the Text Art texture

Our customized Text Art texture is applied to the 2D Text object.