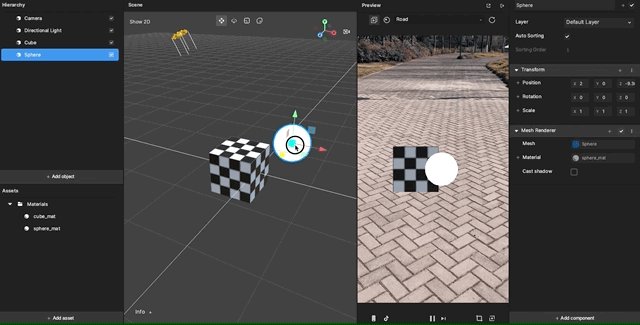
Segmentation Material
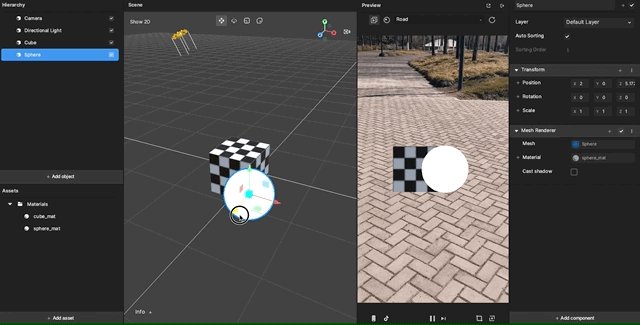
Use Segmentation Material to quickly add commonly used segmentation effects to the scene. A segmentation material will automatically be created when adding segmentation objects.
Add Segmentation Material
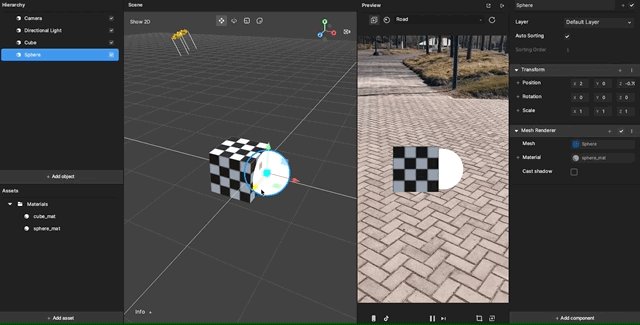
You can add Segmentation Material by clicking the Add button [+] > Material > Segmentation Material in the Assets panel.
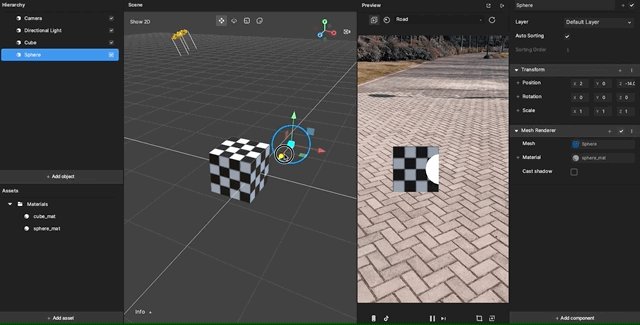
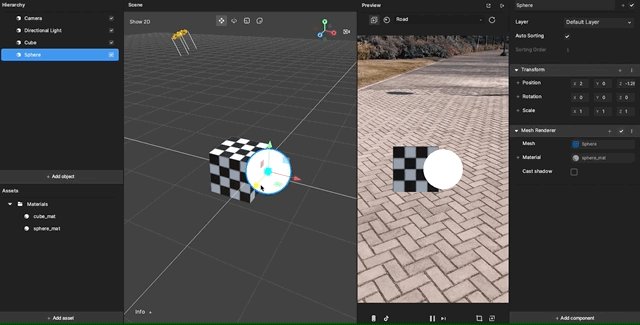
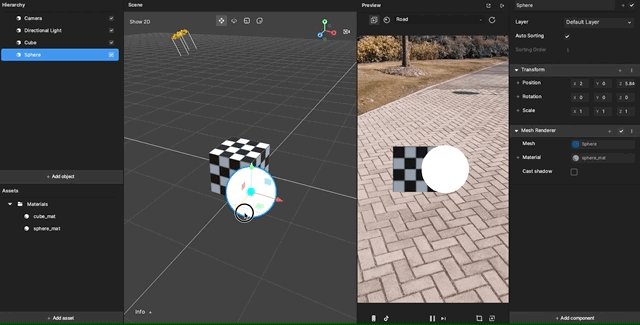
Segmentation Material Properties
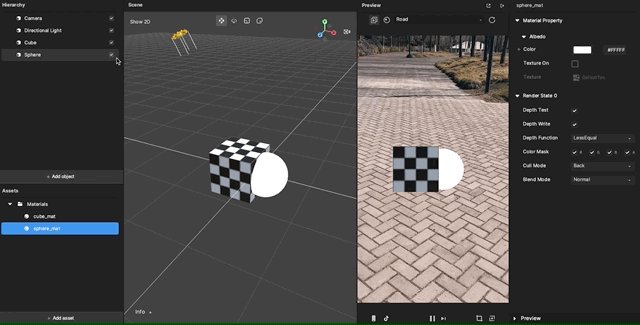
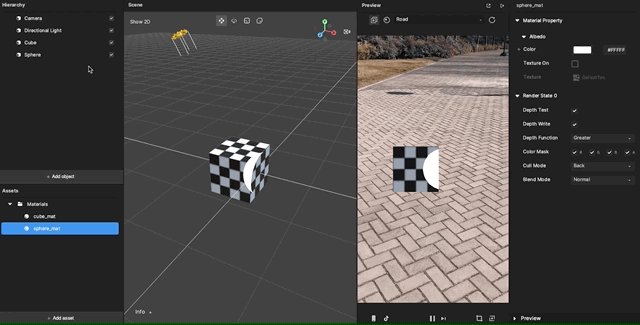
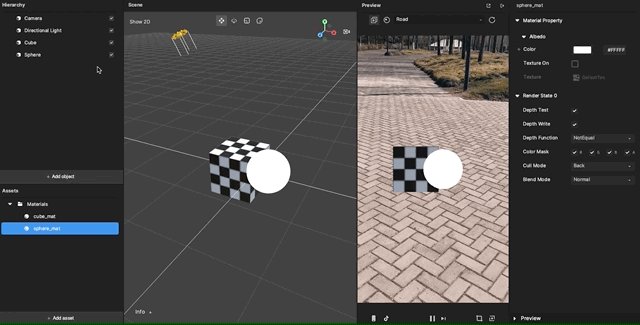
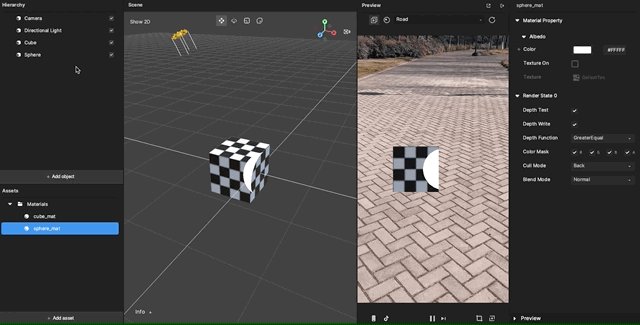
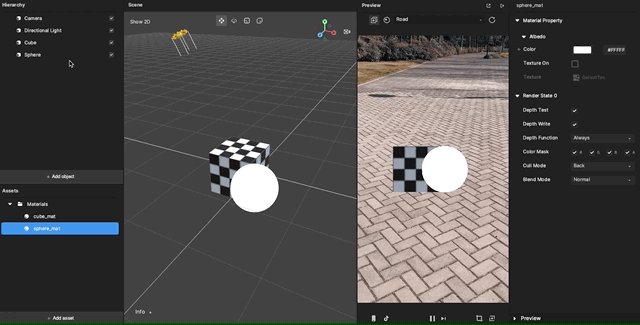
Material Properties

Segmentation Texture:
- Texture: Texture

Albedo: Albedo is the diffused reflection of a surface. Think of it as the original color of the material without any lighting.
- Color: Set up the material’s Albedo color by the hexadecimal color code or by picking a color from the color wheel.
- Texture On: If selected, you can choose a texture as the material’s Albedo color. The color you set up will become the filter color of the texture.

Advanced Settings:
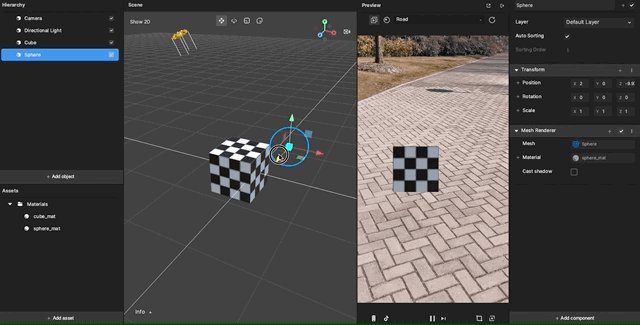
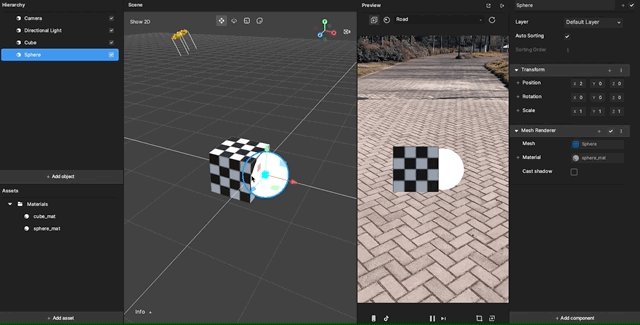
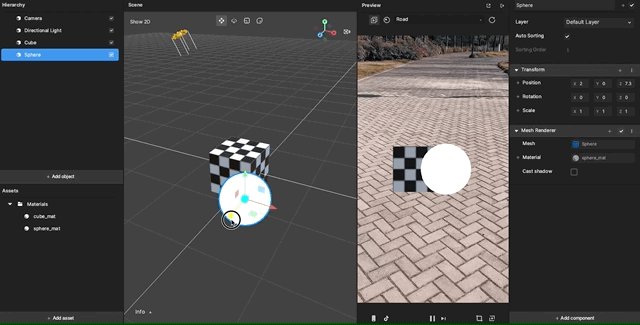
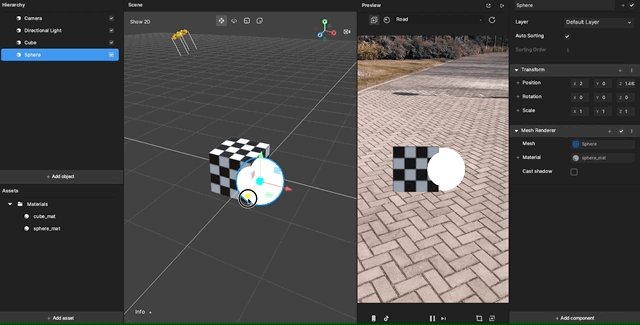
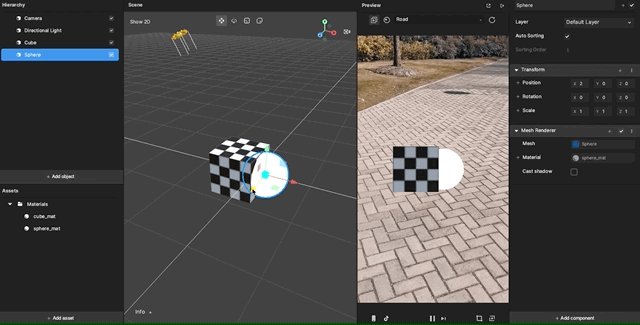
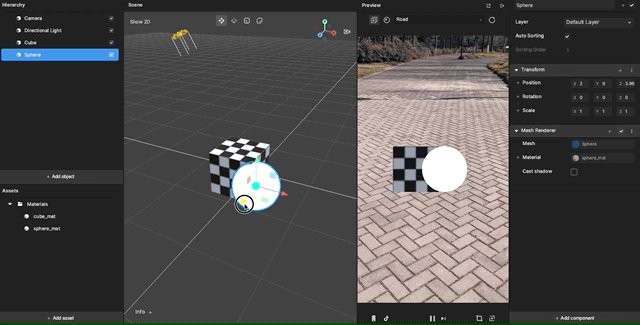
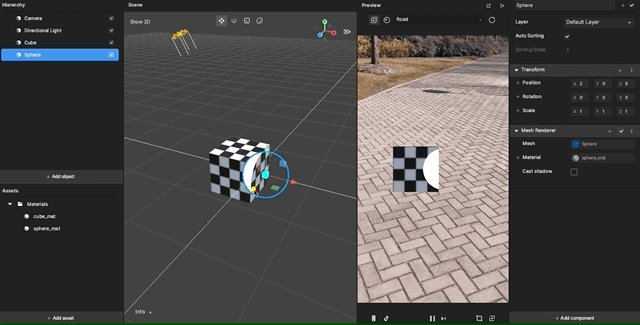
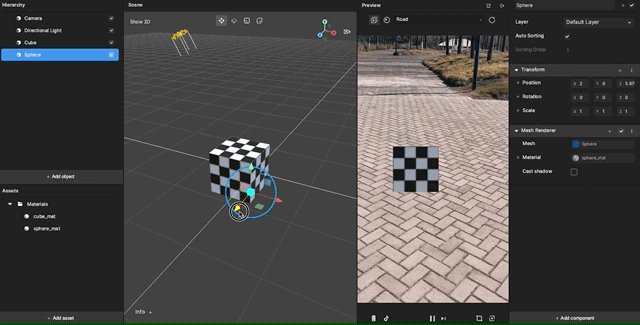
- Radius: How compact the segmentation is.
- Softness: How feathered the edge of the segmentation is.
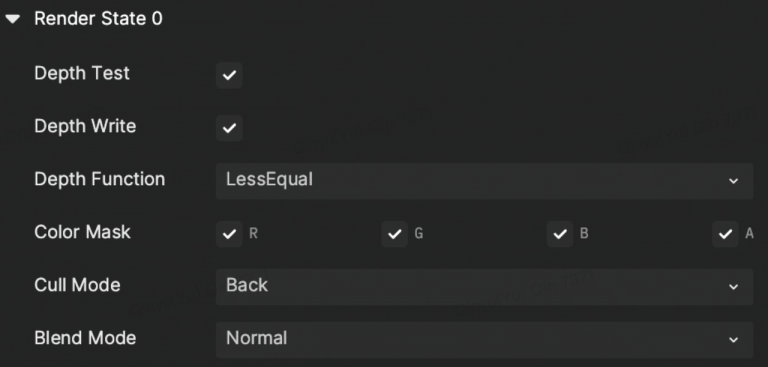
Render State 0

Depth Test: If selected, depth test should be performed and compared in the depth buffer.
Depth Write: If selected, the geometry depth is written to the depth buffer. Deselect it if you are rendering objects that are transparent.
Depth Function: Determine how the depth testing gets performed.
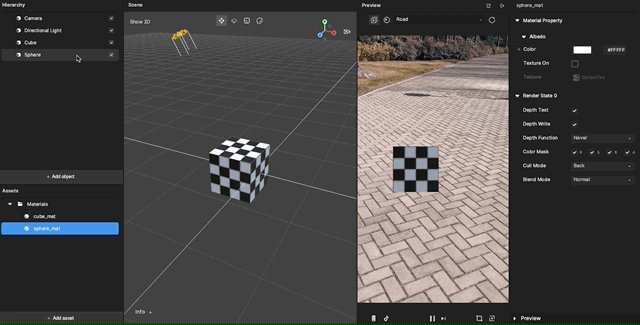
- Never: The depth test never passes and the object will never be rendered.

- Less: Draw the part of the object when it is in front of the existing objects and hide the parts that are behind the existing objects.

- Equal: Draw the part of the object that is at the same depth as the existing objects and hide the parts that are in front or behind the existing objects.
- Less Equal: Draw the part of the object that is in front or at the same depth as the existing objects and hide the parts that are behind the existing objects.

- Greater: Draw the part of the object that is behind the existing objects, and hide the parts that are in front of the existing objects.

- Not Equal: Draw the part of the object that is not at the same depth as the existing objects.

- Greater or Equal: Draw the part of the object that is behind or at the same depth as the existing objects and hide the parts that are in front of the existing objects.

- Always: The depth test always passes. Always render the object with the material.

Color Mask: If the following are left unselected, writing to the unselected channel into the render target will be stopped.
- R: Red
- G: Green
- B: Blue
- A: Alpha channels

Cull Mode: The polygon has front and back sides.

- None: Both inside and outside faces will render.
- Back: Polygons that face away from the viewer will not render.
- Front: Inside facing polygons will render.
Blend Mode instructs how the current material blends with the background. The default mode is Transparent.