Interactions Overview
Interactions are preset subgraphs that can be added in one click to make your effect interactive. Adding interactions to your effect can make for a more engaging experience. With just one click, you can add interactive features that manipulate object visibility, animation playback, and much more.
For example, you can add an interaction that will make an object appear or disappear when a person taps on the screen. You can leverage a variety of built-in interactions to make your effect more dynamic. There are a total of 15 different interaction features.

Overall, there are three layers to an interaction subgraph that offer increasing levels of customization and complexity:
- Non-visual scripting users or beginners can add interactive features to play animations, toggle object visibility, change materials, and perform other actions with just one click.
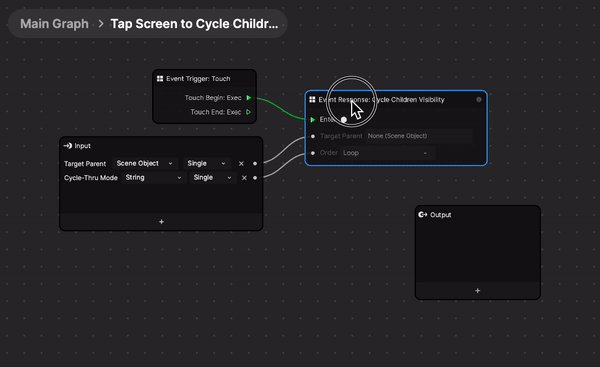
- More advanced users can double-click on the interaction subgraph to access Event Trigger and Event Response subgraphs for further customization.
- For the highest level of customization, users can access the most fundamental nodes and detailed logic flows by double-clicking on the Event Trigger and Event Response subgraphs.
Add an Interaction
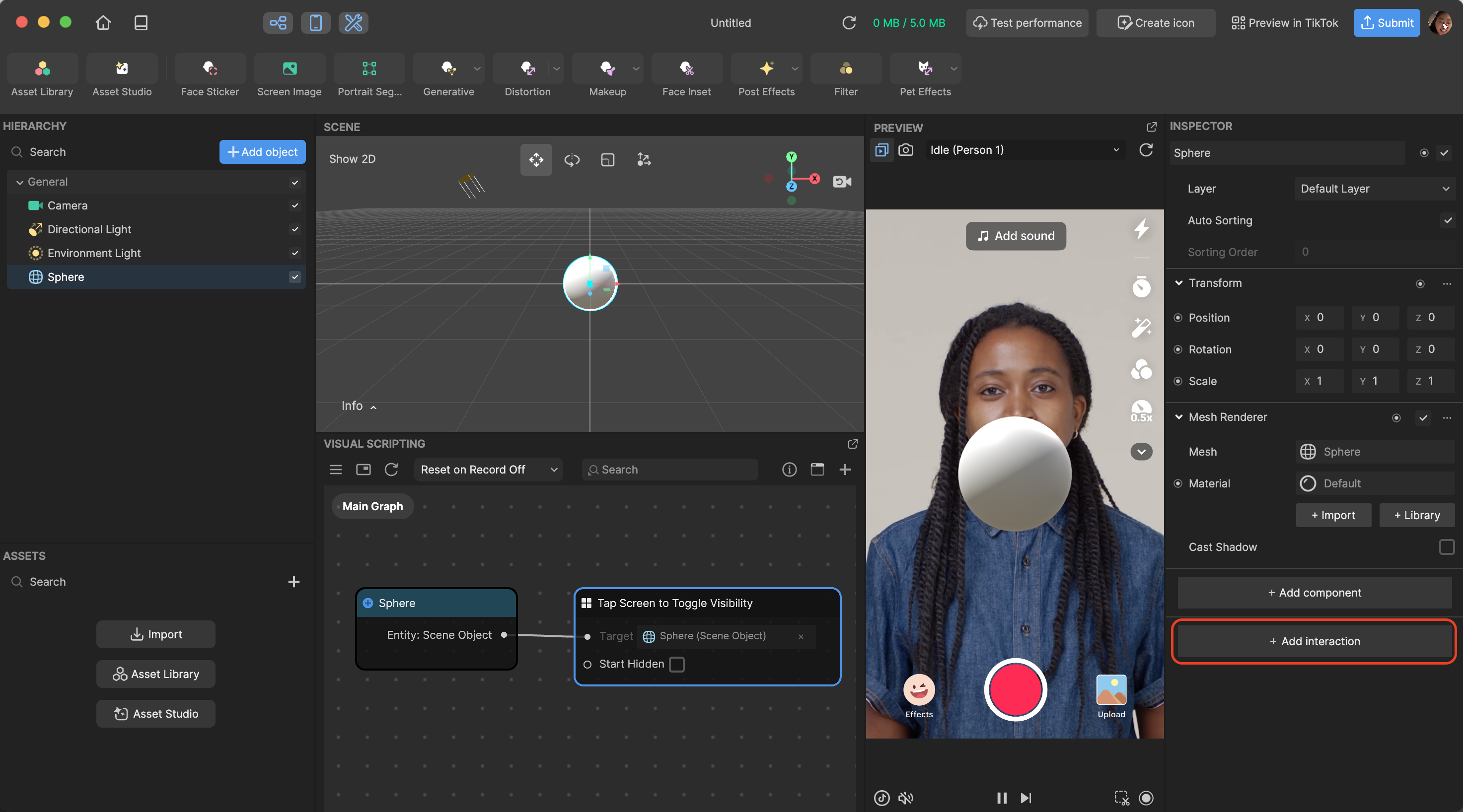
To add an interaction feature to an object, select the desired object in the Hierarchy panel. Then go to the Inspector panel and click + Add interaction.

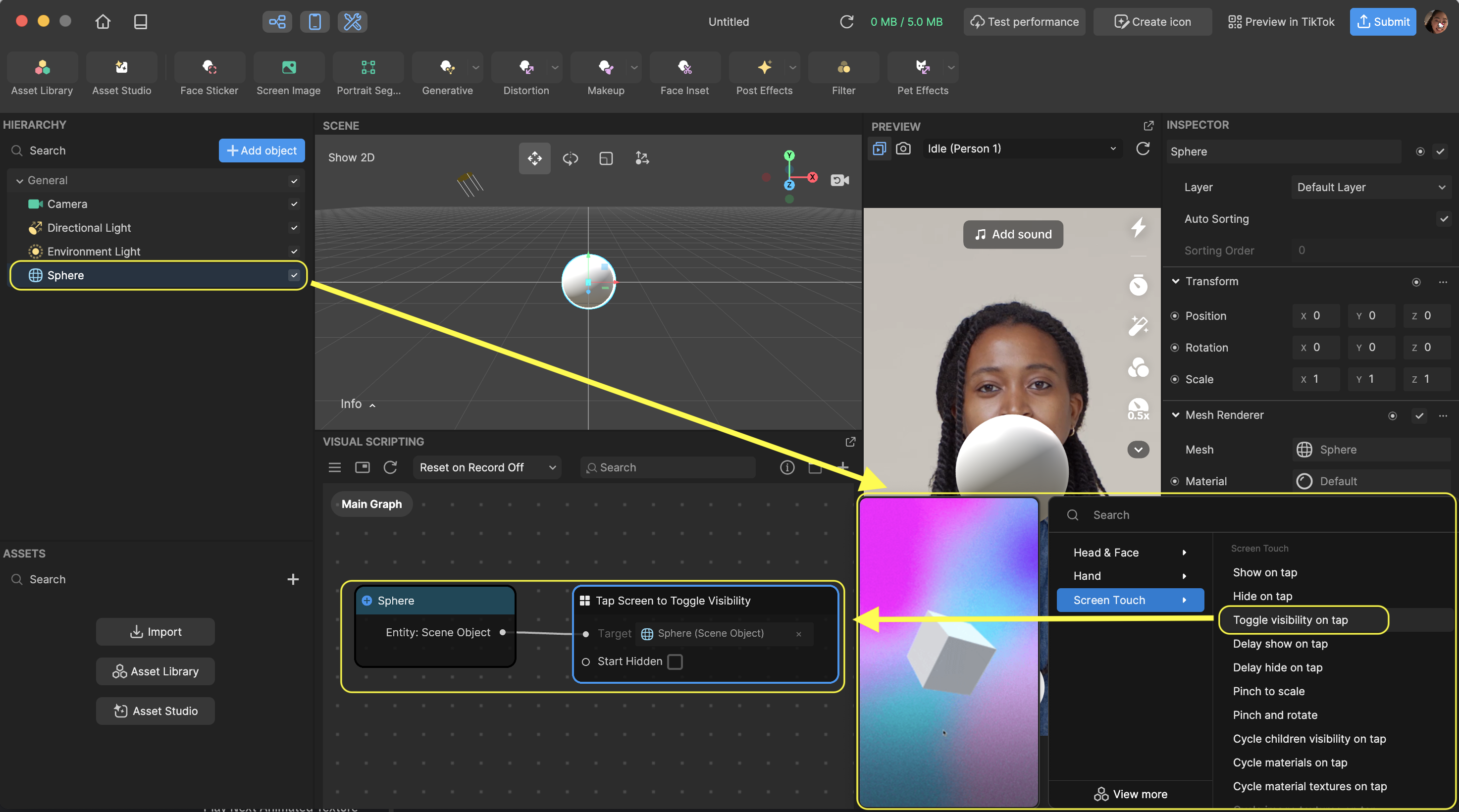
The listed interactions are specific to the object selected in the Hierarchy panel, as only certain interactions are applicable to certain objects. For example, the Tap Screen To Cycle Image Textures interaction is only available for objects with an Image component. You can see a preview of the behavior when you hover over an interaction.
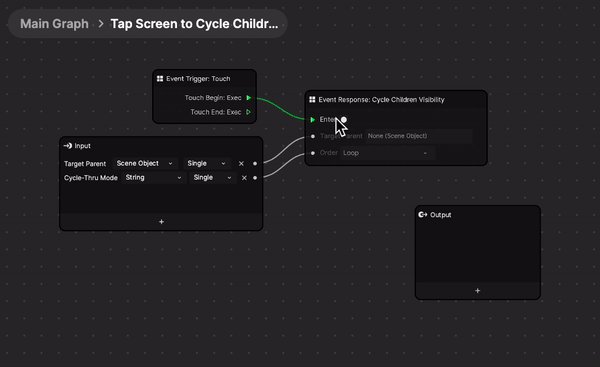
If you want to access the Event Trigger or Event Response subgraphs for further customization, then double-click on the interaction subgraph. If you want to go one level deeper to access the fundamental nodes, then double-click on the Event Trigger or Event Response subgraphs.

Descriptions of each interaction and its node inputs are available in the tool, through the information icon.
List of Interactions
When you add an interaction to an object in the Hierarchy panel, the interactions that show up in the menu depend on the component attached to the object.
The following are the available interaction features:
| Interaction | Description | Availability |
|---|---|---|
| Tap Screen to Cycle Children Visibility | Shows the target parent’s child objects one at a time when the screen is tapped. | Default |
| Tap Screen to Toggle Visibility | Alternates between showing and hiding the target object every time the screen is tapped. | Default |
| Detect Face Movement to Show/Hide Object | Shows or hides the target object when the selected facial movement is detected. | Default |
| Detect Hand Gesture to Show/Hide Object | Shows or hides the target object when the selected hand gesture is detected. | Default |
| Detect 2 Face Movements to Show/Hide Object | Shows or hides the target object when the two selected facial movements are detected. | Default |
| Tap Screen to Delay Show/Hide Object | Shows or hides the target object after a set number of seconds when the screen is tapped. | Default |
| Tap Screen to Cycle Materials | Shows the target object’s materials one at a time when the screen is tapped. | If Mesh Renderer component is attached. |
| Tap Screen to Cycle Material Textures | Shows the target object’s textures one at a time when the screen is tapped. | If Mesh Renderer component is attached. |
| Tap Screen to Cycle Image Texture | Shows the target image’s textures one at a time when the screen is tapped. | If Image component is attached. |
| Tap Screen to Transition Image Opacity | Adjusts the opacity of the target object’s image, from the starting value to the ending value within a set period of time, when the screen is tapped. | If Image component is attached. |
| Tap Screen to Play Animation Sequence Then Delay Pause | Plays the target object’s animation sequence when the screen is tapped, then pauses after a set number of seconds. | If Animation Sequence component is attached. |
| Detect Head Movement to Play Animation Sequence | Plays the target object’s animation sequence when the selected head movement is detected. | If Animation Sequence component is attached. |
| Play Next Animation Sequence | Plays the animation sequence of the next target object after the sequence of the current target object has been played. | If Animation Sequence component is attached. |
| Detect Face Expression to Play Sound | Plays the sound attached to the target object when the selected facial expression is detected. | If Audio component is attached. |
| Detect Face Movement to Play 3D Animation | Plays the 3D animation clip when the selected face movement is detected, then plays the idle clip. | If Animation component is attached. |
Use Case: Tap Screen to Cycle Children Visibility
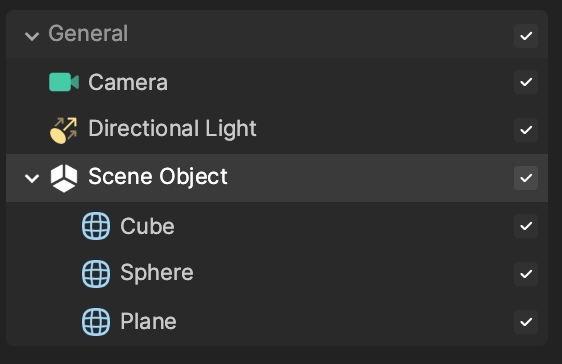
You can incorporate an interaction to make objects appear or disappear one by one whenever you tap the screen. To do so, first make sure that you have objects parented under a Scene Object in the Hierarchy panel.

For 2D objects, use 2D Scene Object. For 3D objects, use Scene Object.
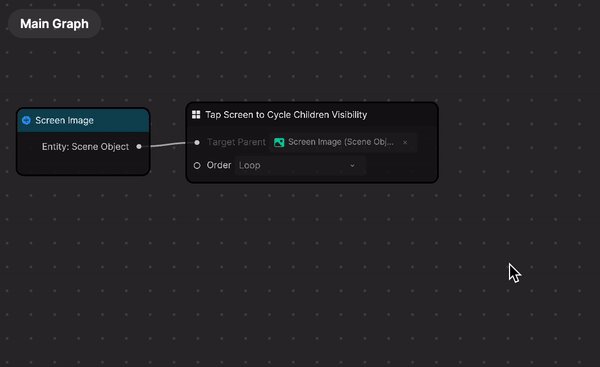
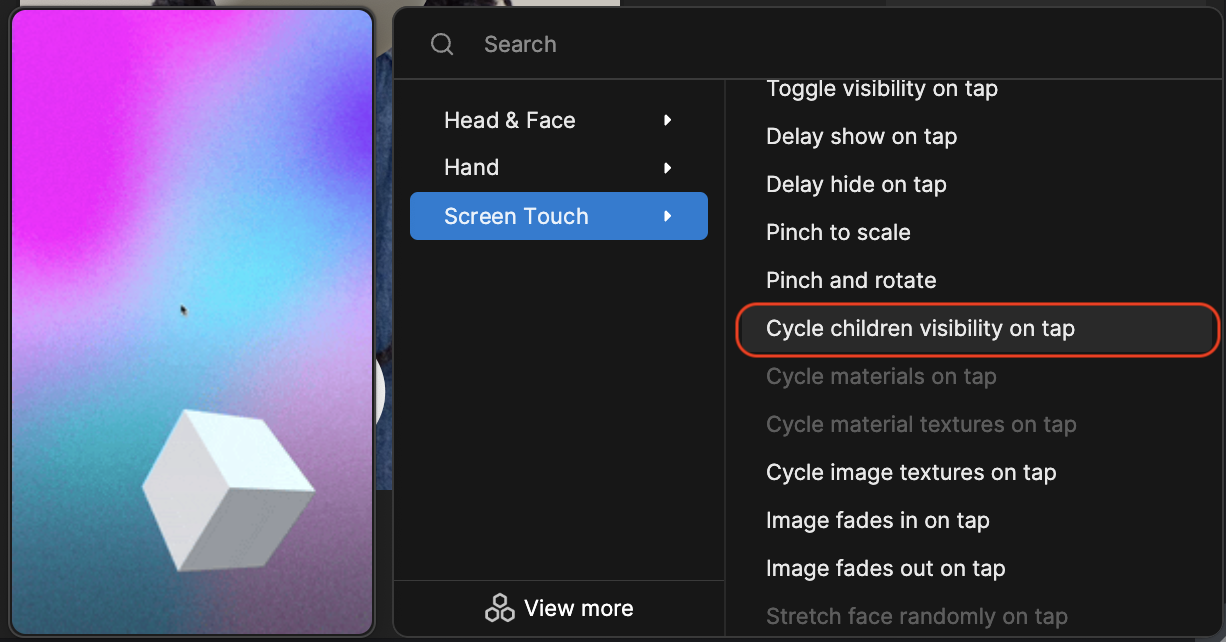
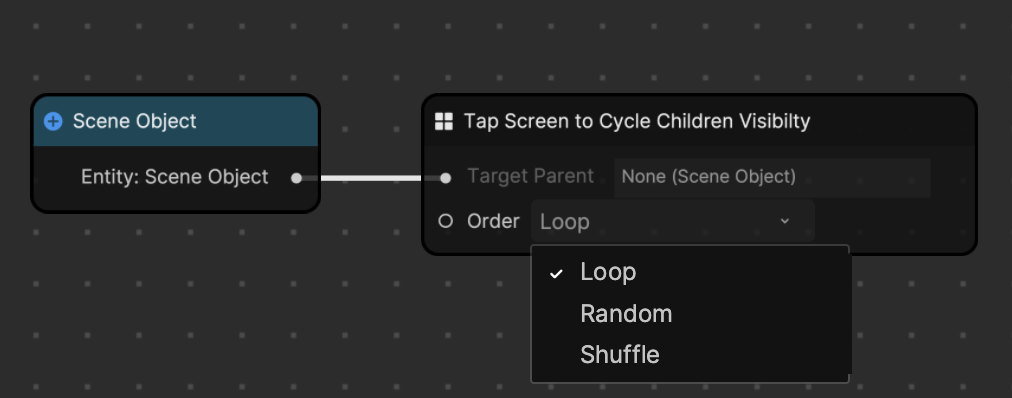
Click the parent Scene Object in the Hierarchy panel, and then click + Add interaction in the Inspector panel. Go to Screen Touch and select Cycle children visibility on tap.

To test the interaction, click on the preview to simulate tapping the screen. You can also change the Order in which the objects appear:
- Loop: outputs values continuously in the order set
- Random: outputs values at random (may repeat)
- Shuffle: outputs all values once in random order (no repetition)

Use Case: Tap Screen to Play Animated Texture Then Delay Pause
You can incorporate an interaction to play animation sequences for a set amount of time before pausing. First, add an Image in the Hierarchy panel by clicking the Add button [+] > 3D > Image.
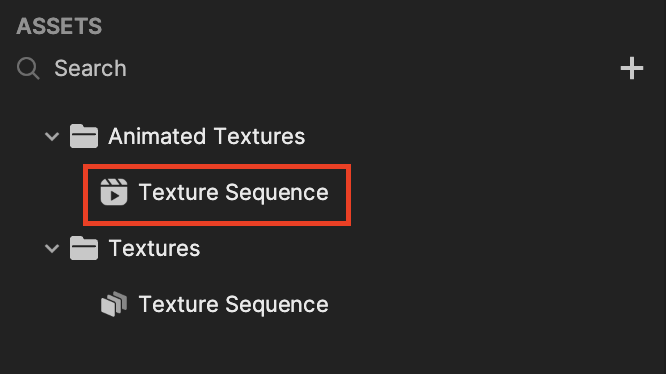
Then go to the Assets panel and click the Add button [+] > Import > Texture Sequence, and choose a series of images from your device. The textures will import into the Assets panel, and an animated Texture Sequence will automatically be created under the Animated Textures folder.

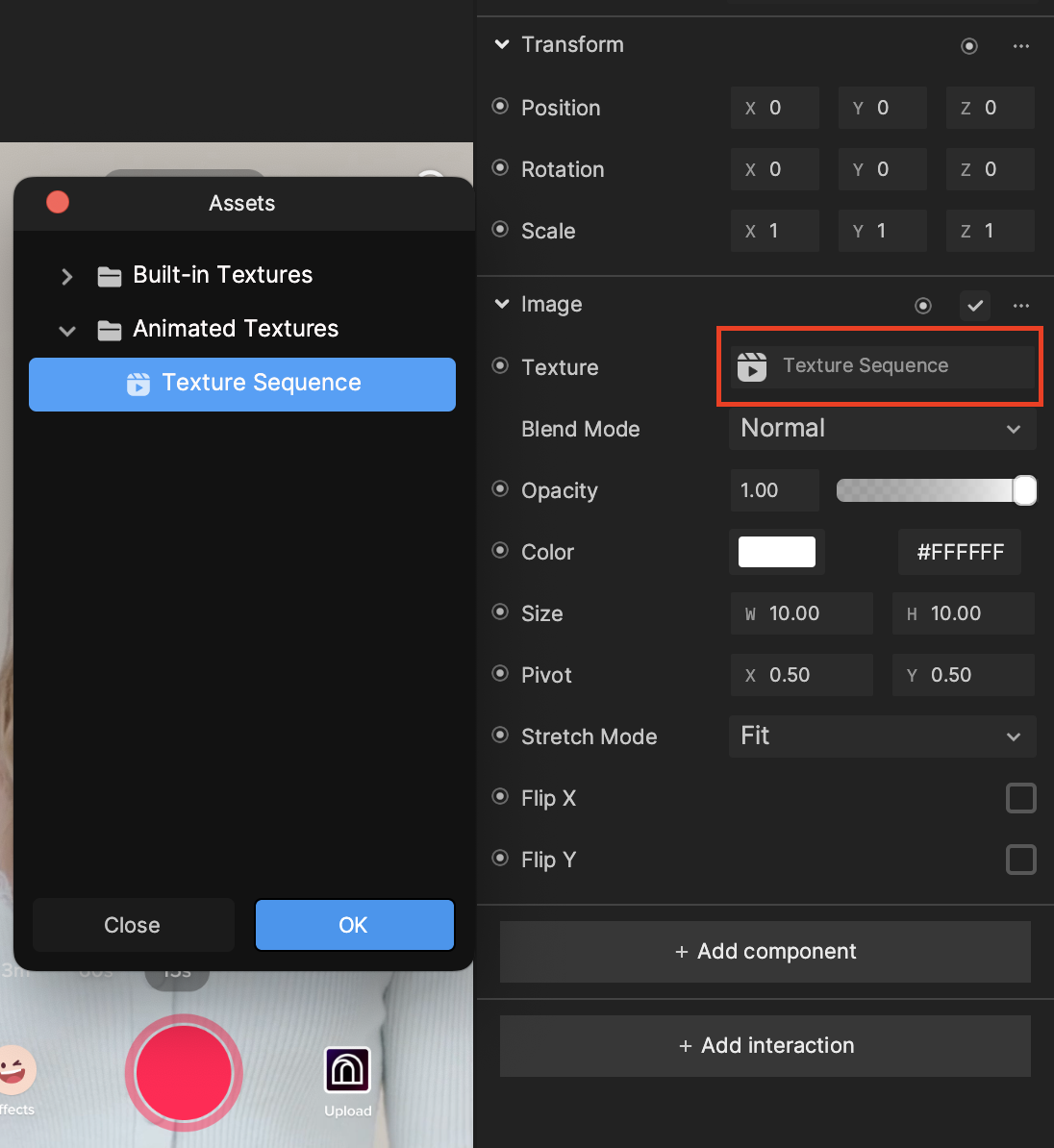
To assign the newly created animated Texture Sequence to the Image, click on the Image object in the Hierarchy panel, then go to the Inspector panel. Click on the Image component’s Texture property, and select the animated Texture Sequence, or simply drag the animated Texture Sequence from the Assets panel into the Texture slot.

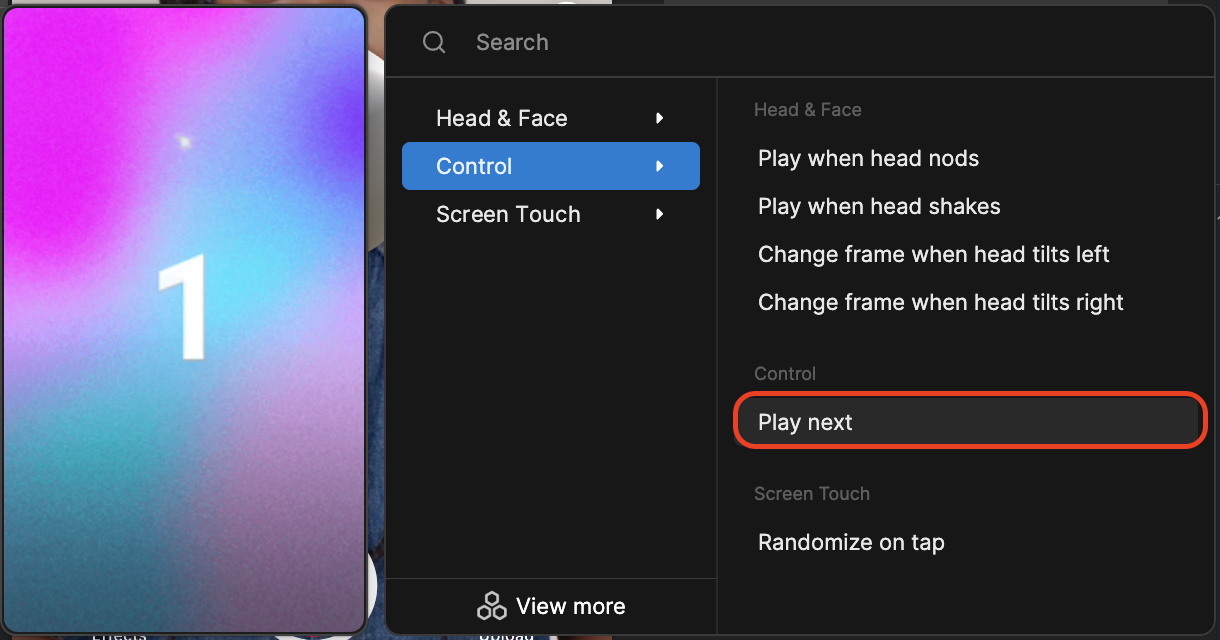
Next, select the Texture Sequence under the Animated Textures folder, then go to the Inspector panel and click + Add interaction. Go to Control and select Play next.

You can change the value of Delay Pause Seconds in the subgraph to modify how long the animation will play before pausing.
| Interaction | Description | Availability |
|---|---|---|
| Tap Screen to Cycle Children Visibility | Shows the target parent’s child objects one at a time when the screen is tapped. | Default |
| Tap Screen to Toggle Visibility | Alternates between showing and hiding the target object every time the screen is tapped. | Default |
| Detect Face Movement to Show/Hide Object | Shows or hides the target object when the selected facial movement is detected. | Default |
| Detect Hand Gesture to Show/Hide Object | Shows or hides the target object when the selected hand gesture is detected. | Default |
| Detect 2 Face Movements to Show/Hide Object | Shows or hides the target object when the two selected facial movements are detected. | Default |
| Tap Screen to Delay Show/Hide Object | Shows or hides the target object after a set number of seconds when the screen is tapped. | Default |
| Tap Screen to Cycle Materials | Shows the target object’s materials one at a time when the screen is tapped. | If Mesh Renderer component is attached. |
| Tap Screen to Cycle Material Textures | Shows the target object’s textures one at a time when the screen is tapped. | If Mesh Renderer component is attached. |
| Tap Screen to Cycle Image Texture | Shows the target image’s textures one at a time when the screen is tapped. | If Image component is attached. |
| Tap Screen to Transition Image Opacity | Adjusts the opacity of the target object’s image, from the starting value to the ending value within a set period of time, when the screen is tapped. | If Image component is attached. |
| Tap Screen to Play Animation Sequence Then Delay Pause | Plays the target object’s animation sequence when the screen is tapped, then pauses after a set number of seconds. | If Animation Sequence component is attached. |
| Detect Head Movement to Play Animation Sequence | Plays the target object’s animation sequence when the selected head movement is detected. | If Animation Sequence component is attached. |
| Play Next Animation Sequence | Plays the animation sequence of the next target object after the sequence of the current target object has been played. | If Animation Sequence component is attached. |
| Detect Face Expression to Play Sound | Plays the sound attached to the target object when the selected facial expression is detected. | If Audio component is attached. |
| Detect Face Movement to Play 3D Animation | Plays the 3D animation clip when the selected face movement is detected, then plays the idle clip. | If Animation component is attached. |